Я имею в виду не контейнер группы полей, а общий. а то в настройках ток для группы полей идёт.

Содержимое сайта публикуется на условиях CreativeCommons Attribution-ShareAlike 3.0 или более поздней версии. Программные коды в тексте статей — на условиях GNU GPL v2 или более поздней версии.
Документация по совместной работе с репозиторием drupal.ru – https://docs.drupal.ru/code
Drupal – торговая марка Дриса Бёйтарта
12+

Комментарии
1) Тема: Информация - и там выбираете имя нужного файла и определяете его в тему оформления со всеми нужными вам классами
2) В settings.php включаете debug - и смотрите в каком файле нужные классы прописать.
Если не угадал, скрин приложите: для какого контейнера класс. Их там много.
Я прост надеялся, что есть вариант без создания файла шаблона
Есть. Bumble ниже скрин приложил. А можжно через модуль block class, если у вас вьюха блоком выведена.
Понимаю вас прекрасно что не хочется шаблоны плодить, но страшного в этом ничего нет.
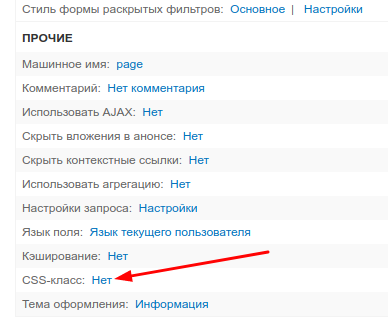
Так?

В разных метсах UI представления + _preprocess & theme