Привет.
Собственно, такой вопрос - как сделать такой же внешний вид комментариев и иконок как на этом сайте? Не планирую воровать, иконки свои нарисовать хочу.
Что за модуль?
А еще такой вопрос - как сделана вставка картинок в drupal 8? Больно уж удобно сделано!
Стиль комментариев и иконок
Главные вкладки
Лучший ответ
2
- Рисуете иконки (или качаете)
- Складываете в удобную папку, желательно, которую не затрагивают обновления
- В настройках редактора (admin/config/content/bueditor) выбираете нужный профиль, например "Commenter", жмете "Правка"
- В первой группе горизонтальных вкладок выбираете "Пути редактора" (или аналог, в зависимости от перевода)
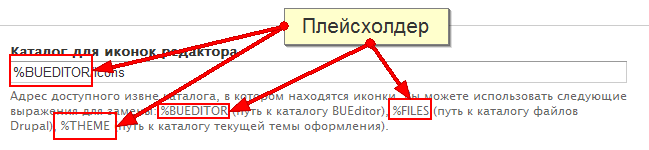
- И указываете путь к папке со своими иконками с помощью плейсхолдеров из подсказки поля
- Сохраняете
- Ниже, в списке кнопок, оставляете/добавляете нужные, устанавливаете порядок отображения и указываете каждой иконку
- Снова сохраняете
Так же нужно задать настройки прав использования профилей для каждой роли.


Комментарии
Шаблон комментариев - comment.tpl.php
Иконки - FontAwesome.
Как подключить. Как использовать.
PS - так же, должны быть навыки работы с Bootstrap, наша тема на нем.
А удавалось кому-нибудь на друпал подключить font awesome к CKEditor? Я давеча пробовал - как-то не совсем получается
Есть же:
ЗЫ - прикольно, они сайтик обновили, еще не видел...
Пробовал их добавлять, но там что-то глючит - в админке сами иконки не показываются, и после добавления какая-то ошибка js и половина кнопок в редакторе не нажимается. Я просто задался целью собрать идеальный Ckeditor для бутстрапа - пока собрал бутстраповские виджеты и плагин для ютуба. А вот с глификонами этими какая-то беда.
А саму либу FA подключил?
По js'у - нужно смотреть что за ошибка. Возможно нужно добавить каких элементов в разрешенные.
Там еще кеш нужно обязательно чистить - CKE все кешированным выводит.
Либу эдитора подключил. И цсс подложил. Я вообще пробовал два разных плагина глификонов подключать двумя разными способами каждый)) Надо будет попробовать на чистом цкэдиторе провернуть это. Хотя плагин ютуба подключился нормально, а иконки чего-то не хотят. Дело в том, что тонкостей слишком много. По тем же бутстрап виджетам потратил три часа, пока не нашёл в юшью к модулю коммент автора со ссылкой на рабочую конфу сборки, именно поэтому интересен опыт в первую очередь тех, кто уже смог))
Именно эти аддоны - не подключал, пока не было надобности. Но другие - норм, да и свои писал не раз...
Ну и желательно подключать модулем, с помощью API'хи.
Либу, я имел ввиду, FontAwesome . Просто чтоб иконки (шрифт) на странице админской загрузились.
Есть мысли и желание поставить и научиться работать с bootstrap )
Да тут по разному, можно через их плагин и в CKEditor пихать тег i с определенным классом или подключить шрифт от авесом на сайт и писать эти коды элементов. а вот полноценная интеграция, будет ли актуальным/популярным/найдет ли свою нишу?
А что на счет вставки картинок в текст как в 8?
IMCE
Пробовал. Как то не удобно! В восьмерке как? Нажал кнопку, вылезло окно для загрузки. Все!
На сайте много фотографий и в имсе при выборе фотки нужно было искать нужную! А фотографий там около 5000.
Обычно в имце загружают новые фотки, тогда будь их там хоть триллион - загруженная всегда сразу выбирается по умолчанию
Мне было не удобно с ним работать... Тут уж дело вкуса )
А что с ними?
удобно сделано! В семерке не могу настроить так же. Собственно, я и знаю то не так много способов (все по статьям из инета, а там они все одинаковые и показывают 3-4 способа).
Посмотрите, неужели нужно просить чтоб кто-то посмотрел за Вас?
На 7ку есть One Click Upload от Андеда. Вот описание.
Сейчас посмотрю, спасибо )
На счет "посмотрите" - я знаю, как там сделано (сижу изучаю восьмую версию)! Я и спрашиваю, как сделать так же или что то похоже в семерке )
Ну Вы же спрашивали "как сделана вставка картинок в drupal 8?". А теперь пишите что знаете...
Скопировать/бекпортировать.
Видимо, мы не понимаем друг друга.
Я видел, как это работает в восьмерке, но как это реализовано я не знаю!
Скопировать/бекпортировать.Это Вы о чем?
О реализации.
Я правильно понимаю, что в html коде нужно руками поменять иконки?
В html и в php.
Хм... В файле comment.tpl.php внешний вид уже оставленного коммента. Еще есть файл comment-wrapper. - в этом файле вставить нужно? А html файл я не нашел.
У меня используется CKeditor. Делал по статье, что давали выше. Там не понимаю, в какие файлы нужно вставить код!
Это шаблон обертки комментариев.
У Drupal нет html-файлов, это PHP CMS.
Не готов подсказать, т.к. не имею ни малейшего понятия какой код и куда Вам нужно вставлять.
Я не знаю, как это сделать, увы.
Собственно, так написано в инструкции:
«Open the file "ckeditor/config.js"
Add theses lines:
config.extraPlugins = 'fontawesome';
config.contentsCss = 'path/to/your/font-awesome.css';
config.allowedContent = true;
In your HTML's section add this code:
CKEDITOR.dtd.$removeEmpty['span'] = false;
Use the toolbargroupname: "FontAwesome" in your toolbar (see the example below)
config.toolbar = [
{ name: 'insert', items: [ 'FontAwesome', 'Source' ] }
];»
В .js файл прописал, а далее не знаю, куда писать.
Еще погуглю.
Это инструкция по добавлению аддона к CKEditor'у. Какое отношение это имеет к ТОПу?
В контексте Друпал, подключения доп. плагинов к CKEditor'у лучше осуществлять с помощью модуля. Ну или, в крайнем случае, штатными методами CKEditor'а, но только если используется отдельная библиотека.
Так вот! У меня добавление комментов сделано через CKEditor!
Или нужно это убрать, поставить стандартные комменты и там менять?
Собственно, чтобы было понятнее, можете сами посмотреть. Любую ссылку.
CKEditor это графический редактор, работающий на javascript'е. Он "навешивается" на текстовое поле.
Давайте так, Вы нарисуйте на скриншоте чего хотите добиться, а то я уже окончательно сбит с толку!
Из ТОП'а:
Внешний вид комментариев и иконок на этом сайте:
Вам такого вида нужно добиться?
Или Вы про форму отправки комментария:
Да, именно про форму отправки сообщения!
Уж простите, что не могу толково выразить мысли - не часто с людьми общаюсь.
Здесь используется BUEditor (нужно будет распрощаться с CKEditor'ом).
Иконки - FontAwesome. Свои иконки можно добавлять в настройках профилей.
Я не против с ним расстаться Он не особо мне нравится, но из остальных больше всего подходил.
Он не особо мне нравится, но из остальных больше всего подходил.
О BUEditor я и не знал! Спасибо за терпение!
С иконками нужно будет разбираться. Так и не понял, как иконки заменить.
Так же нужно задать настройки прав использования профилей для каждой роли.
Понял, сейчас буду пробовать!
плейсхолдер - это что?
Заменитель.

У меня такой вопрос - сделал иконки размером 60х45, но они почему то имеют размер 346х346. Через css меняю размер и они просто обрезаются (видно только часть иконки.)
И чем вас это не устроило?
Цкэдитору на комментах не место.
Иногда, вполне место. Например если бложег дэвеловский - чтоб код удобнее вставлять )))
В комменты код и тут хорошо вставляется)
Мне тоже кажется, что не место. Писать какие то статьи вполне - функций много, многое пригодиться может. А комменты что?
Слишком уж громоздко! Когда сидел настраивал дико выбесило читать каждую кнопку.
А тут мне и сам внешний вид нравится, и минимализация.
http://htmlbook.ru/html/input/placeholder
Когда html учил (было 13 лет) такого еще не было... Отстал я, видимо!
В Восьмёрке в СКедиторе я вижу 16х16, в местном Буэдиторе 32х22.63
Хрен его знает. У меня они огромные! Отключил css спрайты, размер стал таким, какой должен быть.