
Ранее я писал как сделать слайдер Великолепный слайдер Nivo Slider для друпала 6.x. Сегодня речь пойдет о слайдере Nivo-Slider для Друпал 7.
Совсем недавно опубликовал обзор и инструкцию по установке/настройке слайдера Field Slideshow: Простой слайдер картинок материала для друпал 7.хх, но из-за его ограниченного применения возникла необходимость установки и настройки старого и доброго Nivo Slider, но уже на 7ке.
Основное отличие Nivo-Slider от других слайдеров в том, что с помощью него можно создать слайдер с слайдами различных нод. По умолчанию создается слайдер с тизерами последних материалов.
Аналогичное преимущество у слайдера Views Slideshow, обзор по нему подготовил Гавриил Заславский
Установка и настройка
1. Устанавливаем модуль Views Nivo Slider
Обязательные для работы модули Libraries, Views, Chaos tools, Jquery Update;
NEW Обязательно после установки jquery_update в его настройках поставьте 1.7 версию.
(советую ставить стабильную Recommended releases версию для нормальной работы)
Скачиваем Nivo Slider jquery plugin версии 2.7.x или 3.x, распаковываем в папку sites/all/libraries/nivo-slider
2. Создаем новое представление Views
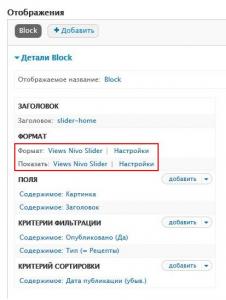
Задаем формат вывода "Views Nivo Slider"

Указываем количество материалов для вывода

Также можно указать тип материала для вывода, ограничить вывод по тегам и т.д. - все это на ваше усмотрение легко делается стандартными средствами Views
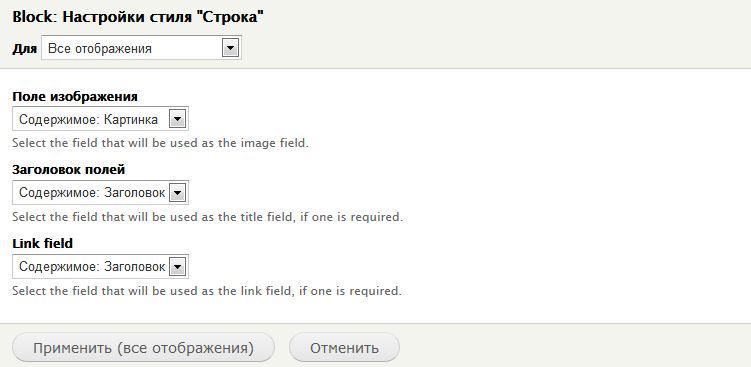
Добавляем вывод поля картинки Формат -> Показать -> Настройки (Настройки стиля "Строка")

Важный момент - чтобы размер картинок слайдера корректно отображался нужно указывать одинаковые стили вывода изображения в Поле картинка и в настройках формата Views Nivo Slider - Image field style
3. Выводим views в блок.




Комментарии
Вижу отреагировали на замечание http://www.drupal.ru/node/91331 .
А вторую тему зачем создали ?)
Там бы и изменили .
Здесь про Nivo Slider, а в той теме говорится об Field Slideshow. Валить все в кучу не целесообразно.
Да действительно , это я ошибся .
Расскажите читателям , что происходит при долго открытой странице со слайдшоу сделанным с помощью views nivo slider .
А в чем ценность данной статьи?
Я вот поддерживаю автора данной статьи!!! На друпал.ру сейчас - сплошный вопросы без ответов, предложения услуг взамен ответов, да пиар статьи в рамках конкурса! Наконец-то - впервые за долгое время - появился обычный, нормальный, хороший тюториальчик...
Автор, вы молодец! Всем критикам - может сначала напишите тоже по тюториалу развернутому, да еще и со скриншотами???
Написать и скопировать это не одно и тоже .
Как раз сегодня на один из вопросов пользователя с ником VasyOK я подготовил развернутый ответ , с картинками и пояснениями , но в процессе оформления обнаружил что меня опередили , пришлось бросить .
Автор молодец. Писать всегда хорошо, когда есть зерно в сообщениях.
Но есть притензии к самому Nivo Slider - он пипец, как вещает систему на низкопроизводительных машинах (старые и дешевые андройд машины, нетбуки). Советую быть с ним поосторожнее.
С ув., Алексей
Именно об этом я и просил поведать автора .
Даже одна вкладка после 10 минут простоя способна серьезно повлиять на работу компьютера .
Приходится искать альтернативу .
К сожалению аналогичных интегрированных решений не видел .
Возможно у кого-то есть полезная информация ?
В таких случаях я копирую либо на своем блоге, либо отдельным постом - особенно, если ответ развернутый и с картинками. Потому что а) нужно уважать собственный труд б) людям потом будет проще найти отдельный пост, чем отдельный комментарий...
б) людям потом будет проще найти отдельный пост, чем отдельный комментарий...
Effect fade , 1 Slice , timeout 4000 ms , 5 x 60 kB
Протестируйте кому интересно .
Я бы заюзал jquery-cycle, он много легче. Надо бы не полениться и написать туториальчик как его юзать От ниво я отказался
От ниво я отказался
Ждем .
Ссылку на статью оставьте здесь или в новой теме , если будете создавать в качестве анонса к статье .
Тоже начинаю присматриваться к jquery-cycle, тоже буду ждать ссылку на туториал )
Кстати, мужики, случайно нашёл сейчас, может пригодится кому:
http://www.youtube.com/watch?v=F6AWEwiQa6E
Да лучше конечно модуль написать. Обидно, что у Drupal нет более легкого и такого же красивого и многофункционального решения.
Видел платную тему для Drupal там был слайдер для Drupal и сделан он явно был не на основе Nivo. Там тема была красивая.
Но есть темы и бесплатные со встроенным слайдером, вот, например: fresh.
Там полегче все вроде.
С ув., Алексей
Мне нравится модуль rotatting_banner хоть он и в dev'ках работает отлично
вьюз-слайдшоу - лучший по статистике да и по факту - надежен, а также дает непочатый край для реализации любых технических и дизайнерских фантазий.
Сделал все как у Вас написано а у меня фото не отображается. Почему? Подскажите пожалуйста.
а вне слайдов картинки выводятся?
стили проставлены верно в поле и в настройках типа вывода Views Nivo Slider?
Писал параллельно про Views Slideshow, а тут похожий материал. Но, может кому пригодится: http://gavzav.ru/blog/slayd-shou-i-nemnogo-pro-zaprosy-na-napisanie-statey
Спасибо автору!
Одна из проблем этого слайдера, помимо высокой нагрузки на вычислительные мощности юзера - побочное влияние исполняемого кода слайдера на работу других модулей. К примеру, вывод на одной странице слайдера с дефолтовой темой и Superfish menu было обречено на неудачу - меню потеряло свою "обложку". проверено с темами Adaptive Commerce и Zircon. Далее - некоторые встроенные в тему меню также не корректно работают с этим слайдером - перекрывается вывод второстепенных ссылок.
А в остальном слайдер хорош - красив, удобен и прост в настройке.
flexy slider
а вообще конкретно в случае слайдеров интегрирвоанные решения не нужны, любой можно прикрутить за 10 минут к вьюхе + не ограничен теми настройками, что вынесены в модуль, а можешь юзать все
подтверждаю, использую тему AdaptiveTheme Commerce (at-commerce http://drupal.org/project/at-commerce) - Superfish меню работает, но паддинги все как-то скукожились, надо разбираться в чем накладка стилей или яваскрипт влияет.
Еще проблема: сейчас тренд Responsive шаблонов - а ниво слайдер не адаптивный.
Решение: поставил http://drupal.org/project/flexslider Flex Slider - он попроще в возможностях, но картинки подстраиваются под разрешение, никаких дополнительных модулей ставить не надо, + суперфиш меню не задевает.
Вопрос: с Flex Slider не нашел опций как сделать carousel типа модуля jcarousel, кто знает?
он карусели может делать только в миниатюрах, но это надо его отдельно юзать, без модуля
Каким образом? Стили изображений (Imagecache)?
Какой из этих слайдеров предоставляет стрелочки и/или кнопки для переключения слайдеров без доработок CSS в теме?
Я так понял что NivoSlider..
Нет, стили изображений не используются, там плавное изменение очень, смотрите демо.
FlexSlider дает стрелочки вперед-назад, но они появляются почему-то только при ресайзе браузера до 800 пикселов кажется. Я поправил CSS и они стали как в демо всегда отображаться, т.е. и на десктопе.
Сайт на двух языках, использую для перевода internationalization. Установил Views Nivo Slider, перевёл все ноды, но слайдер не отображает перевод! Как быть?
Попробуйте сбросить кеш и запустить cron. Иногда помогает.
С ув., Алексей
Этот замечательный модуль есть без Views. Создает свой блок который вставляем куда угодно, а через админку подгружаем нужные нам фотографии с описанием, это удобно если нам нужно просто слайдер картинок, без привязки к нодам или еще чему-то.
Nivo Slider
У меня замечательный слайдер перестал работать. Как это проявляется. Включам кеш блоков, и выходим из системы.
Кеш блоков включен мы анонимы - слайдер не работает (выстраиваются все баннеры столбиком). У кого такой эффект после обновления до версии 1.7?
Кеш отключаем - все встает на свои места. Как победить - пока не понял.
с ув., Алексей
PS: Администраторы зачем стерли сообщение в отдельной теме?
Ага понял.
Автор модуля уже все починил:
http://drupal.org/node/1865620
С ув., Алексей
А можно вместо картинки воткнуть текст (например содержимое ноды)? или подскажите аналог модуля?
Конечно можно! Можно практически всё через Views сделать) Любую ноду, любое поле засунуть в слайдер! Дело в вашей фантазии и умении работать с Views)
Можно и текст без картинки. Это настолько просто, что объяснять как-то странно. Есть и аналог - rotor banner для 6 версии точно есть, я пользовался. Да достаточно на d.org набрать slider там масса вариантов слайдеров для нод. Поработать над оберткой и всё в порядке.
У меня D7.
Во Views я понимаю только общий принцип. Я его использую как фильтр для panels. Возможно я не прав со слайдером.
Вот так я настроил поля
На самом деле я провел 3 в 3ей степени экспериментов (каждый с каждым) и результат не утешительный.
Общий скрин
Настройка стиля
Вот так получается визуально. Плюс ошибки валяться:
Notice: Undefined variable: image_url в функции template_preprocess_views_nivo_slider_view_nivo_sliderfields() (строка 189 в файле C:\xampp\htdocs\drupal\sites\all\modules\views_nivo_slider\views_nivo_slider.module).Содержимое ноды отображается только в случае, если я вставляю его в заголовок. Но выглядит это "никак".
На мое понимание в поле image он хочет только картинку, а такое я ему дать не могу.
Этот один из двух сладйров на который есть пошаговая настройка, а ещё и на русском.
Хотя бы намекните, в чем моя логическая ошибка и куда копать.
Заранее спасибо за понимание и сдержанность к моим глупым вопросам.
Попробуй заюзать Views Slideshow, ему абсолютно все равно картинка у тебя или нет, он слайдит все что угодно и любые поля! Очень гибок в настройки и при умелой темизации примет любой внешний вид!
Nivo Slider юзал пару раз, но почти всегда обхожусь Views Slideshow, так как он умеет больше чем Nivo и работает стабильно)
Спасибо. Практически сразу заработал. Теперь бы его причесать. В Nivo были и темы и точечки-навигатор... Буду разбираться.
Уже час мучаюсь с flexslaider/
Не хочет видеть библиотеку и Фсё! - Flex Slider library not found.
Все пути к библиотеке проверил, перепроверил. Фалы все закачал, перезакачал. Что то с ним не то.
Во мля, теперь вот это - Flex Slider must be version 1.8 or higher, but lower than version 2.0. Please consult the README.txt for installation instructions.
Views Slideshow - тяжеловат он, вот что обидно.
Зато стабильно и универсально. А вот FlexSlider хорош тем что отлично подходит для не фиксированной ширины,резиновых и адаптивных сайтов,мобильных версий, поддержкой touch и прочим плюшками.Но с ним нужно повозиться с напильником, чтоб он работал так как хочется.
спасибо за наводку, искал такой
Вопрос:
ГДЕ именно "Указываем количество материалов для вывода"? Не нашел куда зайти, чтобы найти этот скрин
во views
Вариант через owl carousel
http://onedlp.net/articles/sozdanie-slaydera-na-owl-carousel-drupal
К сожалению, этот вариант для 8ки уже не работает (
Модуль есть только nivo - без views. Но он сырой.
Данный модуль уже устарел как и сам слайдер.
Советую использовать https://www.drupal.org/project/slick
Или
https://www.drupal.org/project/owlcarousel