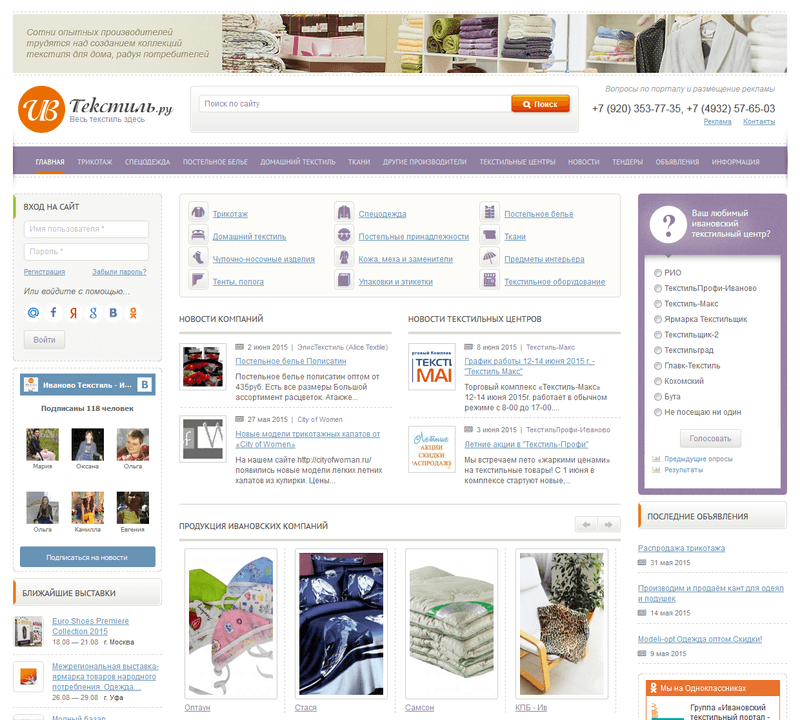
Хочу представить вам сайт, которым я занимаюсь уже пятый месяц. Это http://ivtextil.ru - портал производителей текстильной продукции, расположенных в городе Иваново. В основе сайта лежит удобный каталог компаний.
Коротко о сайте: 16 типов материалов, 4 роли пользователей, 131 контриб модуля, 7 из них патченых, один специально написан для этого проекта и выложен на drupal.org, 9 специфических кастом модулей, фичи. По полному используются Views и Panels.
Тема сделана на базе AdaptiveTheme https://www.drupal.org/project/adaptivetheme, 5000 строк sass кода. Тему рекомендую для крупных сайтов: огромное количество предустановленных классов, заготовок для стилей, поддержка drush. Все png картинки пережаты с помощью pngquant, жмет конечно с потерями, но размер очень сильно уменьшает.
Поиск работает через Search API на базе Apache Solr https://www.drupal.org/project/search_api_solr.
Требовалось "мега" меню, но все существующие модули были какими-то излишне сложными, а требовалось всего лишь передвинуть li внутрь некоторых пунктов. Так родился модуль https://www.drupal.org/project/menu_item_attach.
Фавиконки для разных устройств сгенерированы через http://realfavicongenerator.net с использованием модуля https://www.drupal.org/project/responsive_favicons.
Кастомный иконочный шрифт был сделан с использованием http://fontello.com/ и https://www.drupal.org/project/fontello
Все картинки автоматом пережимаются и из них удаляется ненужная служебная информация. Используем JPEGTran и OptiPNG через https://www.drupal.org/project/imageapi_optimize.
Главная страница сделана с испольщованием Views Content Panes, вообще они очень удобные и используются во многих местах вместо блоков.
Тендеры парсятся с помощью модуля Parser http://xandeadx.ru/blog/drupal/391
Примеры наиболее заполненных страниц:
http://ivtextil.ru/modellini
http://ivtextil.ru/bagira
http://ivtextil.ru/centers/rio
Если есть вопросы о том, как что-то работает, то задавайте, я отвечу :-).
| Вложение | Размер |
|---|---|
| 145.9 КБ |



Комментарии
Если быстро скроллить менюшка отклеивается.
Как настраивали производительность?
Верно ли viewport задан? На планшете не совсем корректно отображается.
Я так понимаю, сайт был изначально на джумле, потом перевели на друпал http://web.archive.org/web/20150119230144/http://ivtextil.ru/, а нынче уже довели до разума?
viewport вообще не задан, на 17-ти дюймовом мониторе (1024x768) появляется горизонтальный скроллинг, на 30-ти (2560x1600) контент прибивается к правой стороне http://joxi.ru/L21bq8pFNKe9AX.
Она должна появляться когда скролишь вверх.
nginx+php5-fpm.
Мобильная версия еще не сделана.
Тот сайт полностью снесли и сделали с нуля на друпале.
С менюшкой правда непонятка: если скроллить быстро - она не приклеивается, если медленно - приклеивается. Но приклейка работает только на главной, тут http://ivtextil.ru/modellini не приклеивается.
Какой браузер? ОС?
вин7, хром, Версия 43.0.2357.81 m
Зачем использовать exposed фильтры вместо фасетов?
Например, возможность установить фильтры http://ivtextil.ru/specodezhda?manufacturer=1&min-order=4&delivery=52&si... есть, а выборка пуста.
Сначала планировалось использовать search api solr, но потом потребовалась сложная сортировка компаний, на базе mysql это оказалось проще сделать. Возможно в будущем переделаем.
всегда первым делом лезу в консоль. У вас там 6 ошибок. Не критично конечно, но думаю лучше исправить...
Можно скриншот? У меня все чисто.
там будут ошибки Failed to load resource: net::ERR_FAILED, если погуглить то они возникают у хрома 38+ https://code.google.com/p/chromium/issues/detail?id=424599 или же https://code.google.com/p/google-cast-sdk/issues/detail?id=309 но это все ишью гуглохрома, а не друпала