Согласен. Но, если возник подобный вопрос, я рискнул предположить что ТС не особо знаком с методами связанными с программированием. А в таком случае DS может вполне оправдать себя.
Нужно в дополнительных настройках DS (admin/structure/ds/list/extras) включить "Шаблоны Поля".
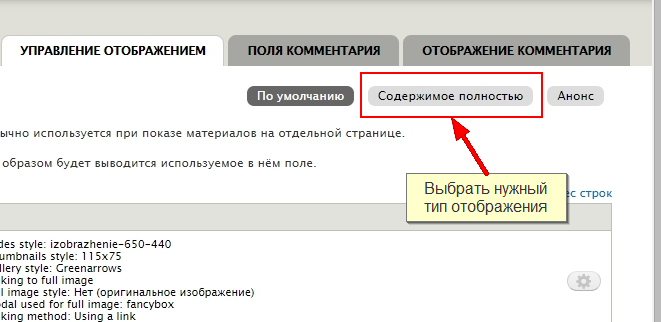
Включить для необходимого вывода (напр. Содержимое полностью) вывод полей с помощью необходимого шаблона DS.
В настройках поля выбрать тип шаблона поля "Expert" и настроить его должным образом.
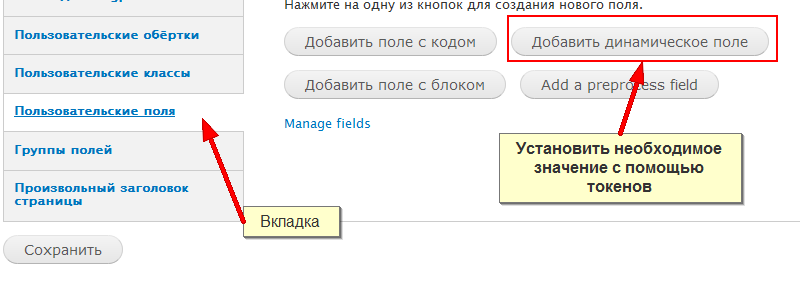
Если поля Ubercart не поддаются DS'у, как вариант, могу предложить создать динамическое поле из токенов (надеюсь хоть токены этот Ubercart предоставляет) в необходимой форме.
Вывести это поле в нужное место, а стандартную цену убрать.
В теме и описании об этом ни слова. Да и зачем вам привязываться к модулю, и тратить кучу времени на эту ветку, если решение как на ладони и по времени 5 секунд!?
Комментарии
Попробуйте для начала поправить перевод строки "Price: "
DS позволяет вводить пользовательские префиксы, суффиксы.
Ради одного префикса целый модуль ставить???
С Ubercart'ом не сталкивался, но я думаю можно в шаблон (ноды или чего там, товара..) влезть и прямо там руками вписать.
Согласен. Но, если возник подобный вопрос, я рискнул предположить что ТС не особо знаком с методами связанными с программированием. А в таком случае DS может вполне оправдать себя.
Я поставил Display Site - но мне не понятно... где можно прописать префикс к цене...
Нужно в дополнительных настройках DS (admin/structure/ds/list/extras) включить "Шаблоны Поля".
Включить для необходимого вывода (напр. Содержимое полностью) вывод полей с помощью необходимого шаблона DS.
В настройках поля выбрать тип шаблона поля "Expert" и настроить его должным образом.
http://joxi.ru/1A5bpl4HnoMdrE - я все сделал... как поставить префикс перед ценой не знаю...
http://joxi.ru/brRD6X4UJw9w21 - это поле никак не меняется...
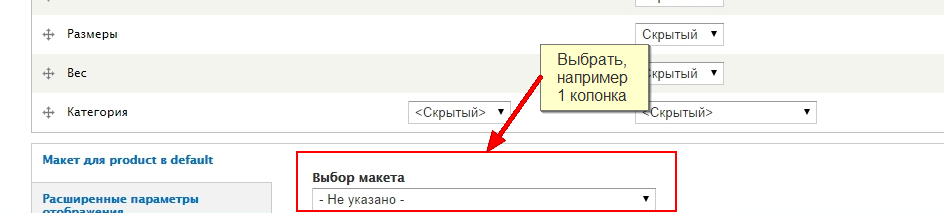
Для того чтоб отображение материала на себя взял DS, его необходимо назначить для вывода.


Внизу, где селект с выбором макета.
Поле цены все равно не получается отредактировать...
Если поля Ubercart не поддаются DS'у, как вариант, могу предложить создать динамическое поле из токенов (надеюсь хоть токены этот Ubercart предоставляет) в необходимой форме.

Вывести это поле в нужное место, а стандартную цену убрать.
css
.class:before {
content: 'От: ';
}
Отличный вариант.
На такое радикальное решение по замене поля я не готов... а разве нельзя прямо в шаблоне Ubercart - префикс "ОТ" добавить...
...
Как вы предлагаете с помощью СSS - это реализовать?
css
.class:before {
content: 'От: ';
}
Это вовсе не радикальное решение.
Почитайте хотя бы тут: http://htmlbook.ru/css/before
Фигасе вы тут развели
Я имел ввиду решение с модулем Display Site...
В теме и описании об этом ни слова. Да и зачем вам привязываться к модулю, и тратить кучу времени на эту ветку, если решение как на ладони и по времени 5 секунд!?
Спасибо большое! Получилось!
span.uc-price:before {
content: 'От: ';
}
Вероятно можно попробовать подправить под себя theme_uc_price