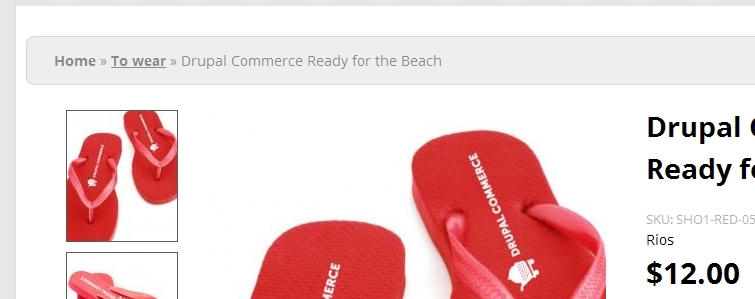
Скриншот из Commerce Kickstart для наглядности:

Здесь все красиво и понятно.
Я делаю сайт на чистом Сommerce и столкнулся с тем, что весь промежуточный путь на страницах сайта не отображается.
То есть если сделать такой же скриншот с аналогичной страницы моего проекта, то "To wear" там не будет.
(получается Home > Product вместо Home > Category > Subcategory > Product)
Что, конечно бред. Явно что-то упустил.
Мне бы хотелось узнать, как настроить правильное отображение пути? Каким образом он вообще формируется, от чего зависит?


Комментарии
А кто его знает...
https://api.drupal.org/api/drupal/includes!theme.inc/function/theme_brea...
Вам в помощь: https://www.drupal.org/node/533448
Выбирайте подходящий Вам, настраивайте, радуйтесь.