Вчера встала задача реализовать вставку фотографий в текст. Требования были:
- Простота и понятность
- Использование BUEditor
- Watermark'и (Imagecache)
- НЕ использование CCK (Upload)
- Проблема с русскими названиями файлов (Translitisation)
- Alignment отточить под Marinelli
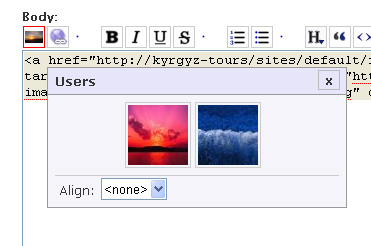
Синтаксис кнопки BUEditor почерпнул из autocomplete usernames with mentions. Сделал рабочую кнопку. Так как времени было мало и знания по JQuery у меня поверхностные, получилось не кнопка, а каша:
<?php
php:
global $base_url;
$file_path = $base_url . url(file_directory_path());
// preset for preview
$preview_preset = "bueditor-previews";
// preset for inline inserted photo
$inline_preset = "inline-inserted-photo";
// preset for linked original photo
$original_preset = "original-photo";
drupal_add_js(array('myBueImage' => array(
'file_path' => "$file_path/",
'preview_path' => "$file_path/imagecache/$preview_preset/",
'inline_path' => "$file_path/imagecache/$inline_preset/",
'original_path' => "$file_path/imagecache/$original_preset/"
)), 'setting');
return
'js:
var $output = \'<div style="width:280px;text-align:center">\';
$("table#upload-attachments small:contains("+ Drupal.settings.myBueImage.file_path +")").each(function(){
var $filename = $(this).text().split("/").reverse()[0];
var $preview = \'<img src="\'+ Drupal.settings.myBueImage.preview_path + $filename +\'" style="margin:0 4px 0 0;padding:2px;border:1px solid #ccc;cursor:pointer" class="bueditor-photo-preview" id="\'+ $filename +\'" />\';
$output += $preview;
});
$output += \'</div>\';
$output += \'<div style="width:280px;margin-top:4px;padding-top:2px;padding-left:4px;border-top:1px solid #ccc;"><label for="bueditor-photo-align">Align: </label><select name="bueditor-photo-align" class="form-select" id="bueditor-photo-align"><option value="nolalign"><none></option><option value="sinistra">Left</option><option value="destra">Right</option></select></div>\';
E.dialog.open("Users", $output);
$("img.bueditor-photo-preview").click(function() {
var $filename = $(this).attr("id");
var $txt = \'<a href="\'+ Drupal.settings.myBueImage.original_path + $filename +\'" target="_blank" rel="thickbox"><img src="\'+ Drupal.settings.myBueImage.inline_path + $filename +\'" class="\'+ $("select#bueditor-photo-align").val() +\'" /></a>\';
E.replaceSelection($txt).dialog.closenfocus();
return false;
});
';
?>Мне кажеться редактору будет легче совладать с этим поп-ап окном, нежели с IMCE или тому подобными.
Если не трудно помогите оптимизировать код. 



Комментарии
чем не устраивает http://drupal.ru/node/39644 ?
Тем, что она у меня не работает.
Так же он использует flash и не может выравнивать картику (по крайней мере ошибка при загрузке, не даёт проверить возможно ли это). А тут сделал upload через стандарный upload. И радуйся жизни. Тут впринципе можно даже сделать выбор Imagecache пресета при вставке картинки - просто в "php:" получить список пресетов сделать
drupal_add_js($presets, 'settings');а в "js:" добавить select с пресетами... в общем всё можно сделать.Сделал исправления и сделал форму upload'а прямо в форме выбора рисунков. Если не забуду, сегодня выложу
Не забывай! Выкладывай!
Поддерживаю! Выкладывай! Очень полезная вещь, судя по всему
Выкладывай...
zzzzzzzzzzzzzzzzzzzzzzzzz