 Опишу способ создания и вывод Новостей - 101 урок.
Опишу способ создания и вывод Новостей - 101 урок. 
Для этого потребуются установленные и включенные модули:
-
CCK - Модулем делаем новый типы материала. В нашем случае «Новость»
[color=#9999FF] — Главная › Управление › Содержание › Типы материалов
— admin/content/types/list[/color] -
Pathauto - Модулем делаем ссылки на материал более читаемые, типа ...ru/news/pervaya_novost .
(По желанию, В придачу к нему поставил:Transliteration - для транслитерации ссылок)
[color=#9999FF] — Главная › Управление › Конструкция сайта › Синонимы
— admin/build/path/list[/color] -
Views - Модулем делаем вывод страницы с новостями, и блок последних.
[color=#9999FF] — Главная › Управление › Конструкция сайта › Представления
— admin/build/views/list[/color]
Установил! Начнем...
-
Первый шаг. Создание нового типа материала.
[color=#9999FF] — Главная › Управление › Содержание › Типы материалов › Добавить тип содержимого
— admin/content/types/add[/color]Имя:Новость
Тип:news
Дальше по желанию:
Описание: Новости сайта ....
Процесс:
Настройки по умолчанию:
+ Опубликовано
+ Помещать на главную
... »Сохранить тип содержимого -
Второй шаг. Настройка Синонимов.
[color=#9999FF] — Главная › Управление › Конструкция сайта › Синонимы › Настройки автоматических синонимов
— admin/build/path/pathauto[/color]› Настройки адреса материала
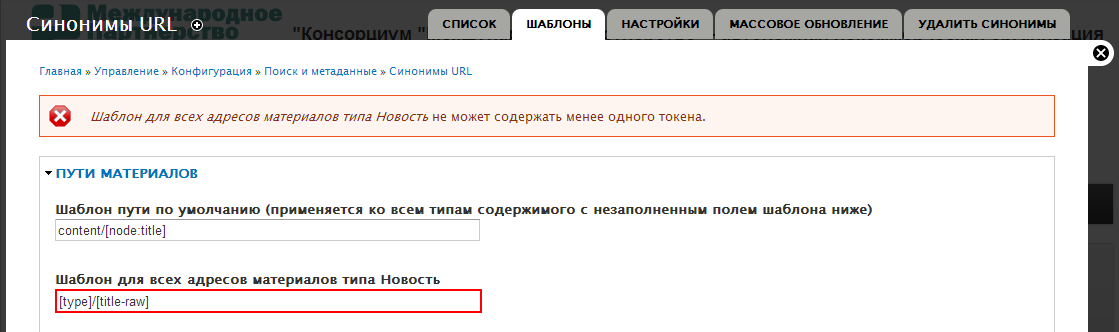
Шаблон для всех адресов материалов типа Новость:[type]/[title-raw]
[type]/[title-raw] - что это? В первом шаге мы уже указали как будет он называться — Тип:news. [type]- это и есть та переменная которая заменит имя ссылки на news. [title-raw]- заголовок материала, если первую новость мы назовём «Первая новость» то в оконцовке мы получим ожидаемый результат вот такой ...ru/news/piervaia_novost, напомню, модуль:Transliteration - установлен и подключен
... »Сохранить настройки -
Третий шаг. Создадим первую новость
[color=#9999FF] — Главная › Создать материал › Новость
— node/add/news[/color]Заголовок:Первая новость
Содержимое:Текст содержимого моей Первой новости
Дальше по желанию:
Настройки публикации:
+ Опубликовано
+ Помещать на главную
... »Сохранить
С первой частью справились, теперь пользователь или гость (Права настраиваются: — Главная › Управление › Управление пользователями › Разрешения / — admin/user/permissions), может публиковать свои новости на сайт.
Осталось, вывести весь новостной материал на страницу «Новости» (...ru/news), и вывод в блоке. Тут посложнее, так-как возможно различие в переводах, покажу на картинках.
Приступим....
Views - Модулем делаем вывод страницы с новостями, и блок последних.
[color=#9999FF] — Главная › Управление › Конструкция сайта › Представления
— admin/build/views/list[/color]
- 4.Четвёртый шаг.Добавим новое представление - Страница
... »Добавить(admin/build/views/add)
Имя:news
Описание:Новость
Тип:Материал
... »Далее
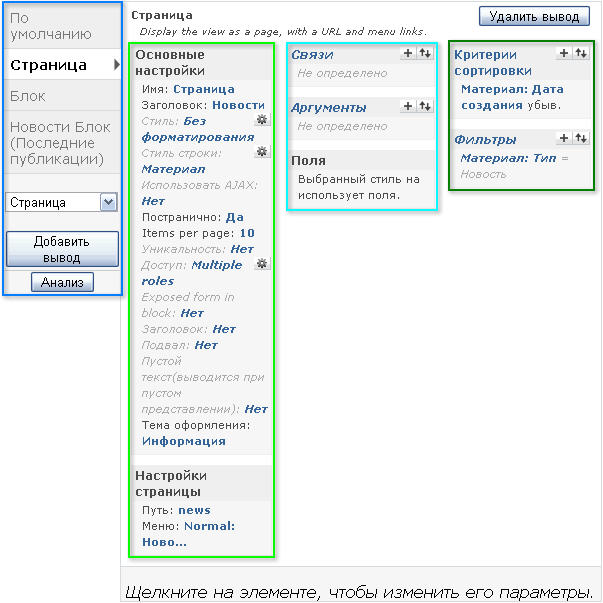
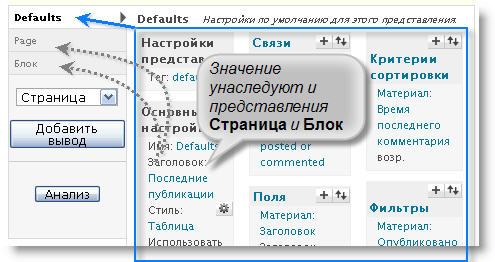
Вот что получилось:

* На картинке Новости уже сделаны.
** Перевод возможно отличается от вашего.
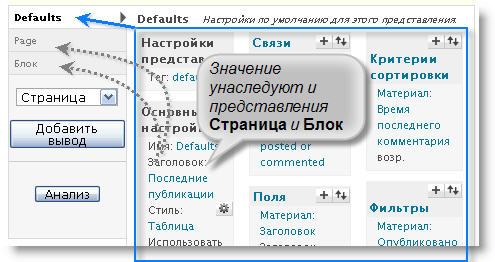
Объясните мне, пожалуйста, почему при изменении настроек представления "Блок" значения настроек представления "Страница" принимают те же значения и наоборот???
Представления:
Defaults Тут настройки по умолчанию для этого преставления.
Т.е. для Page(Страница) и Blok(Блок) в нашем случае Заголовок:... (или другое) примет значение от Defaults

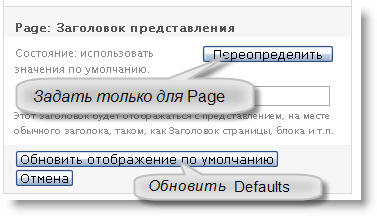
Для индивидуального вь|вода надо в режиме редактирования заголовка (Page в моём случае) переопределить, или обновить по умолчанию то есть для всех.

продолжим....
Слева в столбике выберем Страница(мастерим сейчас вывод новостей на страницы сайта) и жмём Добавить вывод.
- Основные настройки
Имя: Страница (Можно переписать как Страница новости, этот параметр чисто для вашего удобства)
Заголовок: Новости (Заголовок страницы)
Стиль: Без форматирования
Стиль строки: Материал (при этом поля - недоступны)
Использовать AJAX: Нет
Постранично: Да
Items per page: 10 (отображать по 10 новостей на странице)
Уникальность: Нет
Доступ: Multiple roles (доступ к представлению - просмотр)
Exposed form in block: Нет
Заголовок: Нет
Подвал: Нет
Пустой текст(выводится при пустом представлении): Нет
Тема оформления: Информация
- Настройки страницы
Путь: news (путь вывода представления (...ru/news))
Меню: Normal: Ново... (заголовок в меню Новости)
- Критерии сортировки
Материал: Дата создания убыв. (сортировка по убыванию - новые вверху)
Материал: Закреплен (сортировка по убыванию, закрепленный материал вверху)
- Фильтры
Материал: Тип = Новость (вывод только этот тип)
... »СОХРАНИТЬ
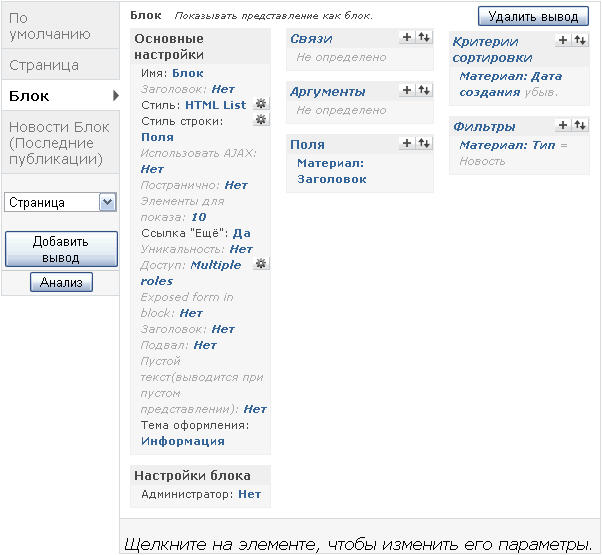
- 5.Пятый шаг.Добавим новое представление - Блок
Слева в столбике выберем Блок(мастерим сейчас вывод заголовка новостей в блок на страницы сайта) и жмём Добавить вывод.
Метод почти ничем не отличается от вывода страницы, только тем, что выводим только заголовок новости (т.е. используем поле).

- Основные настройки
Имя: Блок (Можно переписать как Блок новости, этот параметр чисто для вашего удобства)
Заголовок: Последние Новости (Заголовок страницы)
Стиль: Без форматирования
Стиль строки: HTML List (при этом поля - доступны)
Использовать AJAX: Нет
Постранично: Нет
Items per page: 10 (отображать по 10 заголовков новостей в блоке)
Уникальность: Нет
Доступ: Multiple roles (доступ к представлению - просмотр)
Exposed form in block: Нет
Заголовок: Нет
Подвал: Нет
Пустой текст(выводится при пустом представлении): Нет
Тема оформления: Информация
- Поля
Материал: Заголовок (что нам и надо)
- Критерии сортировки
Материал: Дата создания убыв. (сортировка по убыванию - новые вверху)
- Фильтры
Материал: Тип = Новость (вывод только этот тип)
... »СОХРАНИТЬ
Ваша новость готова и можно посмотреть ...ru/news
Блок для вывода настраиваем на странице блоков
Вот вроде и всё 


Комментарии
А для чего в топике написано что нужен ССК, если вы его не используете?
CCK - Модулем делаем новый тип материала. В нашем случае «Новость»
Новый тип материала "Новость" можно создать и без ССК, я не заметил чтобы в тип материала "Новость" кто-то добавлял поля
Ну конечно можно, но если есть всё для этих целей зачем мудрить?
Сделаю "новости и их вывод" без доп. модулей. Кто меньше?
Таксономия + тип материала "Новости" наше всё
Пользуйтесь поиском
Объясните мне, пожалуйста, почему при изменении настроек представления "Блок" значения настроек представления "Страница" принимают те же значения и наоборот???
Например, при изменении заголовка или стиля
Представления:

Defaults Тут настройки по умолчанию для этого преставления.
Т.е. для Page(Страница) и Blok(Блок) в нашем случае Заголовок:... (или другое) примет значение от Defaults
Для индивидуального вь|вода надо в режиме редактирования заголовка (Page в моём случае) переопределить, или обновить по умолчанию то есть для всех.
Все сделал так. Вроде работает. Только одно "но". После нажатия сохранить в коментариях к новости открывается пустая страница с адресом: http://название_сайта/comment/reply/8
???
Даже не знаю чем помочь, смотрите в логах сайта, возможно не хватает памяти.
Спасибо за хороший материал! Очень полезно.
Возникло несколько вопросов:
1. Что тут делает модуль Transliteration? Все описанное работает и без него, только средствами правильно настроенного Pathauto. Или я не прав?
2. Когда создаем новую новость там в настройках есть галочка "закреплять поверх списков". При данном подходе она не работает, что нужно поменять во views чтобы заработала? Что то торможу я...
Возможно работает, у меня без него путь писался но русскому (http://sait,ru/news/заголовок) может что сам упустил.
хм, и точно
Сам разобрался
В критерии сортировки добавляем еще один критерий "Материал закреплен" сортировку ставим по убыванию (именно это меня и сбивало с толку, так и не понял почему сортировка должна быть по убыванию) и ставим его первым в списке перед "Материал дата создания". Вроде все работает.
Теперь возник вопрос, Если добавлять новости могут две роли, как сделать так, чтобы одна из них могла закреплять свою новость вверху списка, а другая нет?
Решено! обновил, спасибо.
До такого еще не додумался, возможно переписать в template.php
Какой template.php, вы что? Это пермишенами решается
А можно поподробнее?
Заранее спасибо!
правами доступа имеется в виду
С этим тоже разобрался.
Видимо остался последний вопрос, как дизайном выделить закрепленные поверх списка новости от других?
не поверите, css
там должен быть класс sticky кажется
Вроде разобрались, оказалось причина в модуле akismet, дословный текст ошибки:
Fatal error: Call to undefined function drupal_submit_form() in /www/имя_сайта/www/htdocs/sites/all/modules/akismet/akismet.module on line 707
Пока что решил вопрос простым отключением модуля )) дальше видно будет
Спасибо за помощь!
немного повозился но получилось, у меня не русская версия вьювера=)
я еще сделал "все новости" линк в блоке и "далее" к каждой новости
Спасибо!=)
со второго раза получилось. первый раз не пошло из-за Defaults: одни и те же настройки делались там где это не надо, но прочитав статью и комментарии повнимательнее поняла в чем проблема. теперь вроде все работает)) осложнялось все тем, что стоит нерусский вьювер и нет модулей ССК, Pathauto Transliteration (пока не востребованы в работе)
спасибо за подробную статью. все четко и понятно!
Как настроить Breadcrumb, чтобы линейка выводилась вида: Главная --> news --> Название материала? Сейчас выводится Главная --> Название материала, т.е. нет ссылки на страницу news в линейке.
[##533448]Comparison of Breadcrumb Customizing modules[/##]
Спасибо за гайд, но у меня не все получилось...
В модуле views при настройке "страницы" не нашел таких настроек как "Настройки страницы : путь, меню". На скриншотах есть, а у меня нет.
Views для версии 6.х
В чем может быть проблема?
хм... такого еще не встречал, по идеи у страницы обязательно должен быть путь, зачем тогда модуль? Возможно блок был переименован в "Страница" (в основных настройках).
Все разобрался.. все гуд) Мой бок был, сорри
Прошу помощи.
Делаю, как тут написано, создаю новый View, тип оставляю по умолчанию - материал. НО на следующей странице тип превращается в Fields и поменять его нет никакой возможности.
Drupal 6.19, Views 2.11
Подскажите, это я что-то не правильно делаю или ошибка в модуле.
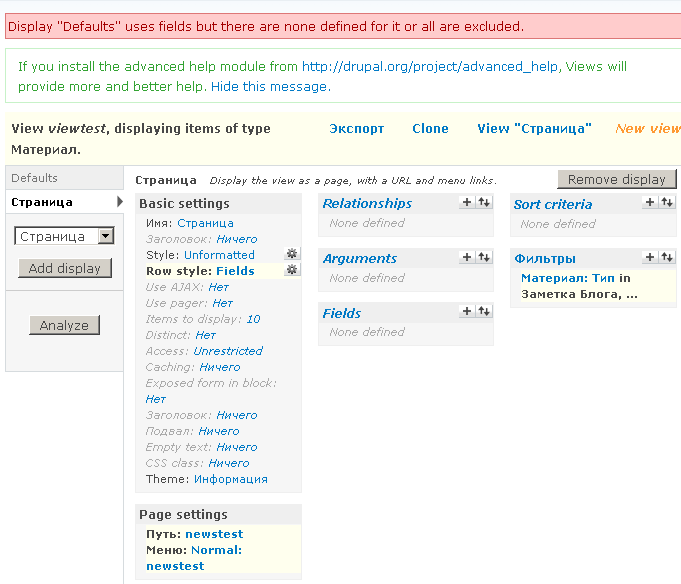
Вот что получается
Попробуйте
# Page settings
Путь: news (путь вывода представления (...ru/news))
Дак а какая связь то?
Должно появиться сообщение об ошибке
* Отображение "По умолчанию" использует поля, но не одно поле не определено для него, или все они исключены.
* Отображение "Страница" использует путь, но путь не определен.
дальше посмотрим.
Да, так и есть, эти ошибки
вот тут

Ну вот сразу и надо писать про ошибки если есть таковы, Написано - Вывод по умолчанию "Дефолтный" использует Поля, но они нигде не задействованы. Fields(поля) так и надо вывести хоть одно поле для отображения, так как Row style в вашем случае отображает Fields
5.Пятый шаг.Добавим новое представление - Блок тут с полями будет понятнее.
Да при чем тут Блок?
Сразу при создании нового вьювса стиль сразу заменяется на Fields и его нельзя поменять ни для Дефаульта, ни для страницы, ни для блока. Если создать сразу представления Страница и Блок, то и в них тоже невозможно оверридить это значение на Материал. Всегда стоит Fields
А вопрос был в следующем: есть ли возможность у кого-нибудь изменить Тип строки (Row style) со значения Fields на Материал в комплекте Drupal 6.19 + Views 2.11
Drupal 6.19 + Views 6.x-3.0-alpha3 и до этого всё нормально. Помочь могу только онлайн, логин и пароль в личку зайду гляну.
Теперь понятно. Глюк в проге.
На самом деле и полями вполне можно обойтись. Гибче настройка будет. Просто удивило, что не работает, как на вашей картинке. Хотя, для друпала это характерно. То там, то здесь обязательно какой-нибудь косяк... особенно в релизах. Так и здесь - только дев версия робит. Чтобы комфортно чувствовать себя на друпале, нужно быть программистом по квалификации и линуксоидом по религии.
А за ответ спасибо.
Подскажите пожалуйста, что тут не так?(
первые 2 ошибки ушли, что не так в "Display "Страница" uses a path but the path is undefined."?
все пашет, только подскажите пожалуйста, как сделать так что бы в блоке отображались не только заголовки, но ссылка была на материал?
В свойствах поля смотрите Связать это поле с его материалом, отметьте.
что именно из этого выбрать?
Вам надо добавить новое поле
Материал: Заголовок
В свойсвах этого поля есть галочка «Связать это поле с материалом». Отметив заголовок превратится в ссылку на материал.
А можно аватару новости добавить? И как? Спасибо.
Конечно можно.
Предположу что "аватару" это прикрепленное изображение? опишите точнее!
Простите за столь долгое отсутствие, если это возможно, то опишите как добавить прикрепленное изображение к новости, так чтобы изображение было видно только в списке новостей, т.е. слева от "Опубликовано" и заголовка новости. Заранее огромное спасибо!
Доброго времени суток.
Делал на основании данной статьи, всё получилось...
есть только одна проблема - содержание новости видно только администратору, а неавторизованный пользователь видит только заголовок...
С чем это может быть связано? настройки доступа вертел и так и эдак...
+
видимо где то не докрутил, ибо дело именно в них
http://php-include.ru/stati/temizatsiya-shablona-views
вот ссылочко где подробно описана темизация вьювса, однозначно пригодится начинающим
спасибо посмотрю)
да, ясное дело, что в них, но мало ли... ставил, и Multiple roles и все остальные варианты и комбинации... что то не срабатывало.
ещё покручу...
всё заработало, спасибо)
проблема была в разрешениях самого друпала...
Спасибо, все очень понятно. Единственное, появился вопрос: создал блок, разрешил показывать в материалах типа Basic page и News, вывожу его в шапке сайта, на Basic page отображается, а в News нет, может подскажете, как решить проблему?
!Уточнение: не отображается на странице "все новости", на странице каждой отдельной новости отображается нормально.
проще всего вьювсом новости выводить
А в чем разница? Можно, пожалуйста, поподробней?
Попробуйте прописать так
basic
basic/*
news
news/*
Drupal 7.17

При настройке синонимов выдает такую ошибку: Шаблон для всех адресов материалов типа Новость не может содержать менее одного токена.
Нашел ошибку.
Вместо [type]/[title-raw] пишем news/[node:title]
Хорошая статья, спасибо.
Вопрос, можно-ли (каким образом) выводить в тизер новости изображение, которое не прикладывается к статье, а указывается в теле, как ссылка, т.е. берётся с другого ресурса?
Используется Drupal 7, Colorbox для форматирования изображений и тип материала - Article (статья).
Наверняка же есть код/модуль, подцепляющий URL из текста статьи и выводящий его как изображение тизера.
Спасибо.
Модулей для вашего сайта пока написано очень мало.
Но костыльное решение есть https://drupal.org/node/1045712
да можно и так, спасибо за заметку, в семёрке токен [node:content-type]