Данный материал не учебный, а скорее познавательный. В нем я расскажу о том, как темизировал форму комментариев для сайта www.hotel-prog.ru Т.е. это не руководство как это надо делать, а просто материал о том как это делал я.
Итак из дополнительных модулей я установил:
- Модуль comment_notify
- Модуль CAPCHA
- Модуль ccfcollapse (из ccfilter) - используются внутренние функции и js-функционал для сворачивания полей и формы комментария
- Модуль Better Formats - что бы назначить пользователям формат ввода по умолчанию
- Модуль In Field Labels - делаем форму немного компактней
Включаем модули и при необходимости настраиваем
Далее нам понадобиться в директории нашей темы два файла template.php и comment-wrapper.tpl.php
Если нет файла comment-wrapper.tpl.php, то его можно скопировать из директории вашей базовой темы или из директории modules/comment
Если нет файла template.php, то просто создаем файл с таким именем.
Делаем форму комментариев свернутой по умолчанию (это будет работать только в том случае, если у вас в настройках типа материала для комментариев установлено - «Показывать форму ответа на той же странице, что и комментарии»).
Редактируем comment-wrapper.tpl.php:
Заменяем кусок вывода формы на
<?php if ($content['comment_form']): ?>
<div class="comment-form-wrapper">
<div class="ccfcollapse ccfcollapse-add-comment hide">
<div class="ccfcollapse-static-title add-comment"><?php print t('Add new comment'); ?></div>
<div class="ccfcollapse-title-hide hide add-comment">« <?php print t('Add new comment'); ?></div>
<div class="ccfcollapse-title-show add-comment">» <?php print t('Add new comment'); ?></div>
<div class="ccfcollapse-body hide">
<div class="comment-form-box">
<?php print render($content['comment_form']); ?>
</div>
</div>
</div>
</div>
<?php endif; ?>
В данном случае мы просто используем конструкцию, которую сможет обработать JS код модуля ccfcollapse.
Структура комментария:
У меня используется стандартная структура с отключенным «Заголовком комментария»
и обязательной для анонимов контактной информации.
Так-же к комментарию добавлено сск поле «файл» имя данного поля field_file
В файле template.php основная функция, которую мы будем использовать - это
<?php function Ваша_Тема_form_comment_form_alter (&$form, &$form_state,$form_id)?>
Все пояснения прямо в коде, для чего, тот или иной фрагмент.
Моя тема называется olkit, соответственно создаем функцию
<?php
function olkit_form_comment_form_alter (&$form, &$form_state, $form_id) {
// Опционально - создаем дополнительную обертку,
// в дальнейшем с помощью CSS придаем более элегантный вид форме
$form['header'] = array(
'#type' => 'markup',
'#markup' => '',
'#weight' => -10,
'#prefix' => '<div class="comment-header"><div class="l"></div><div class="r"></div></div><div class="comment-body-wrapper">',
);
$form['bottom'] = array(
'#type' => 'markup',
'#markup' => '',
'#weight' => 100,
'#suffix' => '</div>',
);
// если авторизованный пользователь, то скрываем поля имени автора комментария,
// ведь пользователь и так знает кто он
if(isset($form['author']['_author'])) {
unset($form['author']['_author']['#title']);
unset($form['author']['_author']['#markup']);
// если авторизованный пользователь и применен модуль comment_notify,
// то опускаем подформу comment_notify пониже (перед капчей)
if(isset($form['notify_settings'])) {
$form['notify_settings']['#weight'] = 97;
$form['notify_settings']['#prefix'] = '<div class="comment-notify-bottom">';
$form['notify_settings']['#suffix'] = '</div><div class="clearfix"></div>';
}
}
else {
// иначе если аноним и применен модуль comment_notify,
// то поднимаем подформу comment_notify повыше в данном случае
// при помощи CSS она будет расположена справа от полей ввода имени и email
if(isset($form['notify_settings'])) {
$form['notify_settings']['#weight'] = -1;
$form['notify_settings']['#prefix'] = '<div class="comment-notify">';
$form['notify_settings']['#suffix'] = '</div><div class="clearfix"></div>';
}
}
// если аноним, то скроем поле homepage
if(isset($form['author']['name'])) {
$form['author']['homepage']['#type'] = 'hidden';
$form['author']['#prefix'] = '<div class="comment-author">';
$form['author']['#suffix'] = '</div>';
$form['author']['mail']['#description'] = '';
}
// для поля field_file скроем лабел для поля и подсказку в поле
if(isset($form['field_file'])) {
$lang = $form['field_file']['#language'];
$form['field_file'][$lang]['#title']='';
$form['field_file'][$lang]['#file_upload_title']='';
$prefix = '';
$suffix = '';
// сделаем при помощи модуля ccfcollapse поле добавления файла свернутым
// применим не документированную функцию _filter_ccfcollapse_process из данного модуля
// которая сформирует необходимый для функционирования HTML в качестве
// префикса и суффикса данного поля
if(module_exists('ccfcollapse')) {
$format = '[collapse collapsed title-show="»" title-hide="«" title="Файл" class="ccfcollapse-field-files"]___formating___[/collapse]';
$format = _filter_ccfcollapse_process($format, NULL,NULL);
preg_match('/(.*)___formating___(.*)/',$format, $matches);
$form['field_file']['#weight']=4;
$form['field_file_header'] = array(
'#type' => 'markup',
'#markup' => '',
'#weight' => 3.99,
'#prefix' => $matches[1],
);
$form['field_file_bottom'] = array(
'#type' => 'markup',
'#markup' => '',
'#weight' => 4.01,
'#suffix' => $matches[2],
);
}
}
// опустим кнопки в самый низ, если этого не сделать при установке капчи,
// кнопка сохранить помещается между формой комментария и капчей
// может кому-то так нравится, мне нет
$form['actions']['#weight'] = 99.2;
}
?>
Ввод формата ввода для анонимов и зарегистрированных пользователей убирается с помощью модуля better format. Теперь, нам надо поправить вывод подсказки по редактированию. Сделать в предыдущей функции это не получается, но есть выход - «перекрыть» функции темизации.
Добавляем в файл template.php функцию определяющую темы для перекрытия.
<?php
function olkit_theme(){
return array(
'filter_tips' => array(
'arguments' => array('variables' => array()),
),
'filter_tips_more_info'=> array(
'arguments' => array('variables' => array()),
),
);
}
?>и соответственно определяем эти функции (не забываем что olkit - в данном случае имя текущей темы)
<?php
function olkit_filter_tips($variables) {
// получаем текст подсказки по редактированию
$output = theme_filter_tips($variables);
// Если это краткий вывод который, как раз и выводится в форме комментария,
// то при помощи, того-же «финта» (использования модуля ccfcollapse) делаем подсказку свернутой
if(!$variables['long']) {
// добавляем ссылку на подробную информацию по форматам в конец текста подсказки
$output .= '<div class="filter-help">' . theme_filter_tips_more_info($variables) . '</div>';
if(module_exists('ccfcollapse')) {
$format = '[collapse collapsed title-show="»" title-hide="«" title="Подсказки по редактированию" class="ccfcollapse-filter-tips"]___formating___[/collapse]';
$format = _filter_ccfcollapse_process($format, NULL,NULL);
preg_match('/(.*)___formating___(.*)/', $format, $matches);
$output = $matches[1] . $output . $matches[2];
}
}
return $output;
}
// Убираем ссылку на на подробную информацию по форматам в конец текста подсказки
function olkit_filter_tips_more_info($variables) {
return '';
}
?>Теперь, тщательно «курим» CSS и приводим форму к нужному виду.
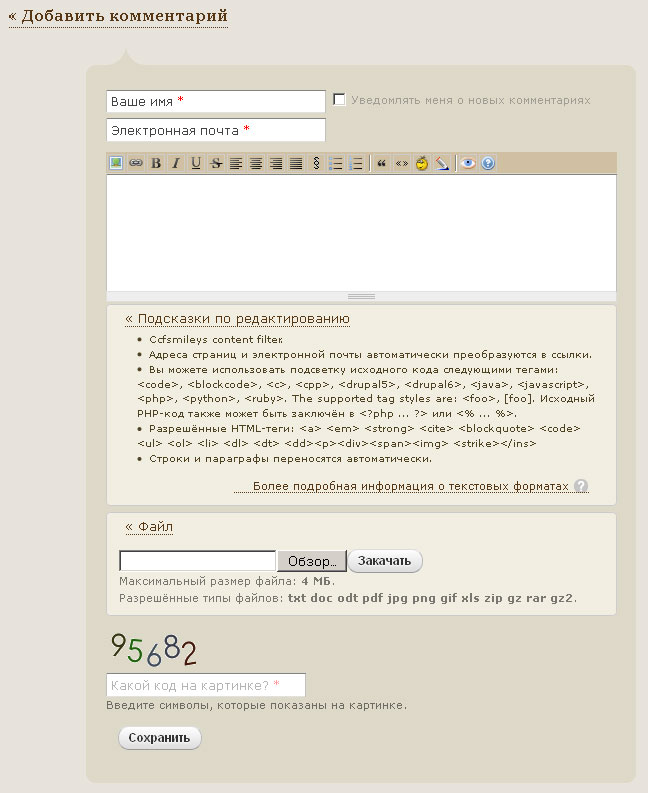
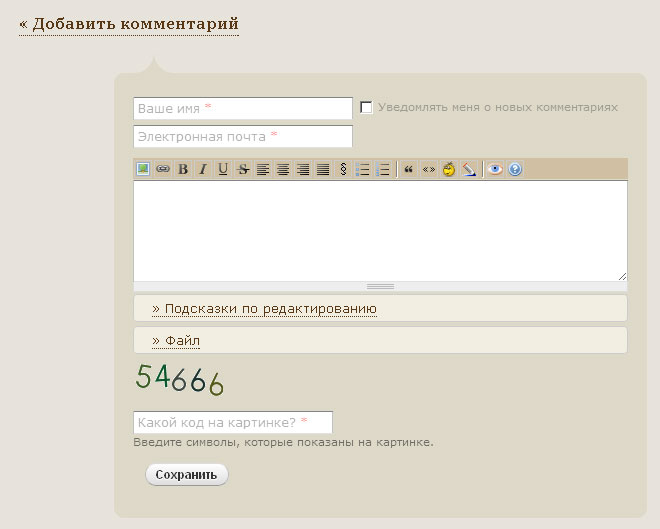
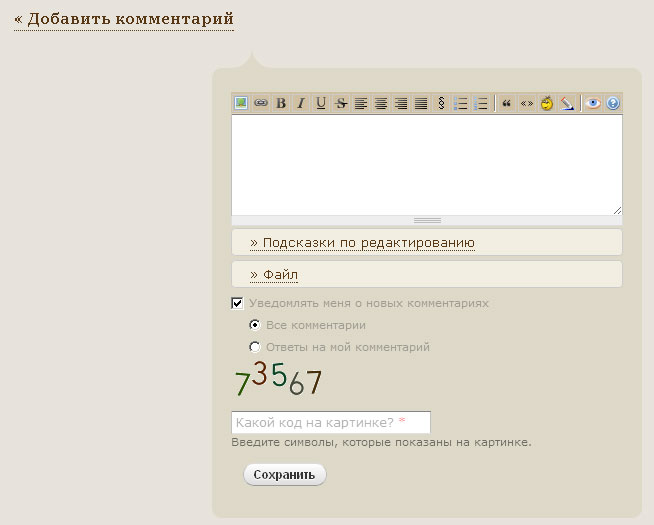
Скриншоты формы
Форма для анонимов с развернутой подсказкой и полем добавления файла





Комментарии
Спасибо! В закладки.
Как раз такие посты ценными и являются, так что спасибо!
На Вашем сайте при клике на:
» Подсказки по редактированию
форма добавления комментариев неприятно дергается, наверное надо еще немного css "докурить";)
Полезный мануальчик! Спасибо!
А подскажите еще как вы сделали чтобы, в случае когда валидатор формы ругнулся, чтобы отображалось содержимое ноды как обычно и развернутая форма редактирования комментария. У меня если произошла ошибка идет переадресация на страницу с формой без содержимого ноды.
Спасибо !
Спасибо тебе, мил человек.
Целый день промучился, а тут такой сюрприз.
Пользуйтесь http://hypercomments.com/ и не парьтесь!
контент hypercomments, disqus,... не индексируется поисковиками
Спасибо!!!
Спасибо! На многие вопросы в вашей статье нашел ответы. Однако, есть еще один, который никак не могу отыскать: как отобразить в форме (перед ней) изображение (аватар) пользователя? Как временное решение, сделал
<?php global $user; print theme('user_picture', array('account' => $user)); ?>в comment-wrapper.tpl.php, но так как использую модуль ajax omment и ветвящийся список комментов с возможностью ответить, когда нажимаю «ответить», естественно, получаю просто форму, без аватарки перед ней. Можно в$form['intro']['#prefix']вставлять вывод глобальных переменных? Если да, то как?