Есть несколько способов создать свои «красивые» страницы для ошибок 403 и 404.
Я расскажу как я это делал через переопределение шаблона.
1. В каталоге текущей темы создаем шаблон для вывода страницы с ошибкой
Содержимое файла самое простое:
/**
* file
* $error_code - Error num (403 or 404)
* $error_content - HTML error content
*/
?>
<div class="page clearfix" id="page-<?php print $error_code;?>">
<div class="content-page-<?php print $error_code;?>">
<h2>
<?php print l($site_name, '<front>', array('attributes' => array('title' => t('Home')), 'html' => TRUE)); ?>
</h2>
<h1><?php print $error_code;?></h1>
<?php print render($error_content); ?>
</div>
</div>
2. В файле template.php создаем (или изменяем) две функции
Имя_Вашей_темы_preprocess_html(&$vars) и Имя_Вашей_темы_preprocess_page(&$vars)
Моя тема называется olkit, соответственно и функции будут:
function olkit_preprocess_html(&$vars) {
$header = drupal_get_http_header();
if (isset($header['status']) && ($header['status']=='403 Forbidden' || $header['status']=='404 Not Found')) {
$vars['attributes_array']['class'][] = 'page-error';
}
}
?>
В данной функции я просто добавляю к тэгу body - дополнительный класс page-error, он мне понадобился для дальнейшего оформления страницы посредством CSS, если вам этого не надо, то можно не переопределять данную функцию.
И наконец основная функция, где мы переопределяем шаблон и заполняем необходимые переменные для обработки в шаблоне.
function olkit_preprocess_page(&$vars) {
$header = drupal_get_http_header();
if (isset($header['status']) && $header['status']=='403 Forbidden') {
$vars['theme_hook_suggestions'][0] = "page__error";
$vars['error_code'] = 403;
$error_content = " У вас нет доступа на страницу, которую вы запросили.";
$error_content .= "Возможно, вы ошиблись при наборе адреса, перешли по неверной ссылке или для доступа к данной странице необходимо зарегистрироваться.";
$error_content .= "
- проверьте правильность написания адреса
- воспользуйтесь главной страницей ";
$error_content .= l('Отель «У старого программиста»', '', array('attributes' => array('title' => t('Home')), 'html' => TRUE));
$error_content .= " - Зарегистрируйтесь на нашем сайте ";
$error_content .= l('Войти', 'user/login', array('attributes' => array('title' => t('Login')), 'html' => TRUE));
$error_content .= " | ";
$error_content .= l('Зарегистрироваться', 'user/register', array('attributes' => array('title' => t('Login')), 'html' => TRUE));
$error_content .= "
";
$error_content .= "
";
$vars['error_content'] = $error_content;
}
if (isset($header['status']) && $header['status']=='404 Not Found') {
$vars['theme_hook_suggestions'][0] = "page__error";
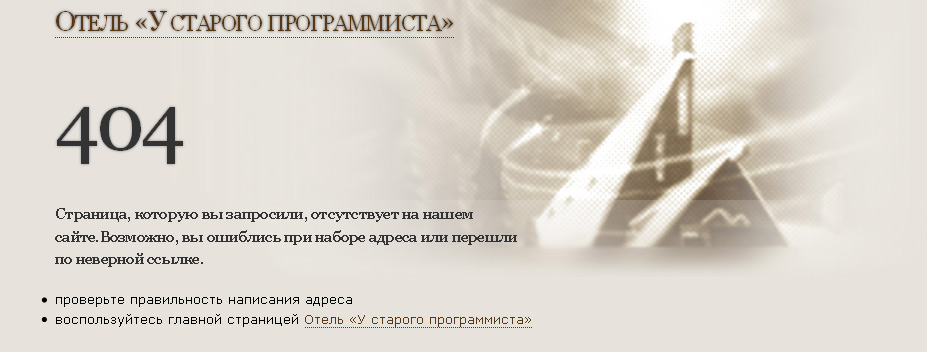
$vars['error_code'] = 404;
$error_content = " Страница, которую вы запросили, отсутствует на нашем сайте.";
$error_content .= "Возможно, вы ошиблись при наборе адреса или перешли по неверной ссылке.";
$error_content .= "
- проверьте правильность написания адреса
- воспользуйтесь главной страницей ";
$error_content .= l('Отель «У старого программиста»', '', array('attributes' => array('title' => t('Home')), 'html' => TRUE));
$error_content .= "
";
$error_content .= "
";
$vars['error_content'] = $error_content;
}
}
?>
«Важный момент:»
строка $vars['theme_hook_suggestions'][0] = "page__error";
определяет какой файл будет применен в качестве шаблона страницы, при этом имя файл шаблона строиться следующим образом, в значении page__error - подчеркивания заменяются на дифисы и добавляется расширение .tpl.php, таким образом для значения page__error файл должен иметь имя page--error.tpl.php
Далее посредством CSS настраиваем внешний вид страниц.
Вот и все, сбрасываем кэш и смотрим что у нас получилось.
Данный материал это репост с моего блога Подключение своих шаблонов для страниц 403 и 404



Комментарии
Я извиняюсь, но ведь у 7ки по умолчанию доступны шаблоны: page-404 и page-403. В темплейт даже ничего вносить не надо...
Возможно, я не особенно тщательно изучал данный вопрос (видимо последствия продолжительного «cидения» на Drupal 6), я просто привел вариант того - как эту «проблему» решал я переходя с Д6 на Д7.
Плюс дополнительный «профит» - один файл шаблона на обе ошибки
Бывает
А я, под впечателнием вашего поста, написала как включить шаблоны для 404 и 403 на друпале 6 - http://geldora.uchi.kz/node/104
на шестерке я просто создал page-node-45.tpl.php и втулил туда картинку
Дополню:
Если не указывать в настройках сайта страницы для ошибки 404, отваливается навигация при наступлении этой самой ошибки
Данная проблема легко решается, если указать кастомную страницу (например Заводской раб поставил node/45)
Есть модулёк 404navigation, но гораздо изящное и простое решение просто создать через hook_menu в своём модуле (а всяко у вас должен быть хоть один свой модулёк, если вы не школота подзаборная) коллбэк и указать ссылку на него для ошибки 404
<?php /*** Implements hook_menu().
*/
function mymodule_menu() {
$items['page404'] = array(
'title' => 'Page not found',
'access callback' => TRUE,
'page callback' => 'mymodule_404_page',
'type' => MENU_CALLBACK,
);
return $items;
}
function
mymodule_404_page() {drupal_set_title(t('Page not found'));
return t('The requested page could not be found. <a href="@url">Go to main page</a>',
array('@url' => url('<front>')));
} ?>
volocuga,
А разве если размер странички меньше 650 байтов, то IE не игнорирует ее и не показывает свое стандартное сообщение ? Т.е. в вашем случае IE покажет свою "заглушку", а не вашу страничку.
P.S. не проверял как это дело обстоит сейчас, последний раз сталкивался с этим еще года 3 тому назад.
не покажет
Мой вариант решения этой задачи можно посмотреть тут
http://www.drupal.ru/blog/78747
Работает для drupal 7
olk, спасибо за решение, помогло.
olk, 404-я ошибка отрабатывает нормально, но 403-я показывает стандартную серверную страницу.
В чем трабла?
Видимо «трабла» в настройках сервера (возможно .htaccess), и 404 и 403 в настройках, должна перенаправляться на index.php
Что-то у меня ни 404 ни 403 не работает , хотя сделал всё как здесь написано
<?phpfunction simplecorp_preprocess_html(&$vars) {
$vars['rdf'] = new stdClass;
if (module_exists('rdf')) {
$vars['doctype'] = '<!DOCTYPE html PUBLIC "-//W3C//DTD HTML+RDFa 1.1//EN">' . "\n";
$vars['rdf']->version = ' version="HTML+RDFa 1.1"';
$vars['rdf']->namespaces = $vars['rdf_namespaces'];
$vars['rdf']->profile = ' profile="' . $vars['grddl_profile'] . '"';
}
else {
$vars['doctype'] = '<!DOCTYPE html>' . "\n";
$vars['rdf']->version = '';
$vars['rdf']->namespaces = '';
$vars['rdf']->profile = '';
}
/* W_A_S_A_B_I */
$header = drupal_get_http_header();
if (isset($header['status']) && ($header['status']=='403 Forbidden' || $header['status']=='404 Not Found')) {
$vars['attributes_array']['class'][] = 'page-error';
}
/* EOF: */
}
function
simplecorp_preprocess_page(&$variables, $hook) {//some other stuff
if (isset($variables['node'])) {
$variables['theme_hook_suggestions'][] = 'page__type__'. $variables['node']->type;
}
/* W_A_S_A_B_I */
$header = drupal_get_http_header();
if (isset($header['status']) && $header['status']=='403') {
$vars['theme_hook_suggestions'][0] = "page--error.tpl.php";
$vars['error_code'] = 403;
$error_content = "<h6> У вас нет доступа на страницу, которую вы запросили.";
$error_content .= "Возможно, вы ошиблись при наборе адреса, перешли по неверной ссылке или для доступа к данной странице необходимо зарегистрироваться.</h6>";
$error_content .= "<ul><li>проверьте правильность написания адреса</li>";
$error_content .= "<li>воспользуйтесь главной страницей ";
$error_content .= l('Отель «У старого программиста»', '<front>', array('attributes' => array('title' => t('Home')), 'html' => TRUE));
$error_content .= "</li><li>Зарегистрируйтесь на нашем сайте ";
$error_content .= l('Войти', 'user/login', array('attributes' => array('title' => t('Login')), 'html' => TRUE));
$error_content .= " | ";
$error_content .= l('Зарегистрироваться', 'user/register', array('attributes' => array('title' => t('Login')), 'html' => TRUE));
$error_content .= "</li></ul>";
$vars['error_content'] = $error_content;
}
if (isset($header['status']) && $header['status']=='404') {
$vars['theme_hook_suggestions'][0] = "page--error.tpl.php";
$vars['error_code'] = 404;
$error_content = "<h6> Страница, которую вы запросили, отсутствует на нашем сайте.";
$error_content .= "Возможно, вы ошиблись при наборе адреса или перешли по неверной ссылке.</h6>";
$error_content .= "<ul><li>проверьте правильность написания адреса</li>";
$error_content .= "<li>воспользуйтесь главной страницей";
$error_content .= l('Отель «У старого программиста»', '<front>', array('attributes' => array('title' => t('Home')), 'html' => TRUE));
$error_content .= "</li></ul>";
$vars['error_content'] = $error_content;
}
/* EOF: */
}
?>
+ еще заметил при переходе на сайт.ru/error - выдается другая страница. А если с создать в директории темы файл page--error.tpl.php, то открывается она (при переходе на сайт.ru/error)