Пишу сайт на D7+AT Commerce. Работает вроде бы довольно быстро, но заметил такую проблемку. Когда заходишь на сайт в первый раз - очень долгая пауза (секунд 5) перед появлением первой страницы. Затем уже все работает довольно шустро, задержка по полсекунды на страницу в среднем. Хотя в некоторых местах и бывают неожиданные тормоза.
По сайту сделано некоторые вещи в плане оптимизации, в том числе в настройках производительности включены все галочки (т.е. JS и CSS по идее должны объединяться и сжиматься).
Полез в генерируемый HTML и возникло много вопросов (код буду разбивать на части и комментировать):
1. Подгружается объединенный и разбитый на несколько частей CSS. Тут все ОК.
<link type="text/css" rel="stylesheet" href="http://mysite.ru/sites/default/files/css/css_cYhR_18_lDvkyKAZdelZY6JDv5H... media="all" />
<link type="text/css" rel="stylesheet" href="http://mysite.ru/sites/default/files/css/css_5dGfRqgc7C6AKXGUYyiPe6-Zx7U... media="all" />
<link type="text/css" rel="stylesheet" href="http://mysite.ru/sites/default/files/css/css_nFcBdFZpgTrrlsz5yr_Vj34s5tZ... media="all" />
<link type="text/css" rel="stylesheet" href="http://mysite.ru/sites/default/files/css/css_JDGN2tj7-5rv5Ms9iPiy4ZeQPSf... media="screen" />
<link type="text/css" rel="stylesheet" href="http://mysite.ru/sites/default/files/css/css_BxuDEykWghfZVC4C4LkwcQqG-so... media="all" />
2. Подгружается выбранный в настройках темы шрифт. Ссылка именно такая, как написано. Практически уверен, что отсутствие http в ссылке - это ошибка.
3. Для разных версий ослика подгружаются свои хаки. Все ОК, но всегда хотел спросить, что означает в данном случае код m264pg после имени файла? Много раз встречал различные коды в этом месте. Зачем они нужны, если файл можно запросить и напрямую?
<link type="text/css" rel="stylesheet" href="http://mysite.ru/sites/all/themes/at-commerce/css/ie-6.css?m264pg" media="all" />
<![endif]-->
<!--[if lte IE 7]>
<link type="text/css" rel="stylesheet" href="http://mysite.ru/sites/all/themes/at-commerce/css/ie-lte-7.css?m264pg" media="all" />
<![endif]-->
<!--[if IE 8]>
<link type="text/css" rel="stylesheet" href="http://mysite.ru/sites/all/themes/at-commerce/css/ie-8.css?m264pg" media="all" />
<![endif]-->
<!--[if lte IE 9]>
<link type="text/css" rel="stylesheet" href="http://mysite.ru/sites/all/themes/at-commerce/css/ie-lte-9.css?m264pg" media="all" />
<![endif]-->
<!--[if lte IE 8]>
<link type="text/css" rel="stylesheet" href="http://mysite.ru/sites/all/themes/at-commerce/css/ie-htc.css?m264pg" media="all" />
<![endif]-->
<!--[if lt IE 9]>
<script src="//html5shiv.googlecode.com/svn/trunk/html5.js"></script>
<![endif]-->
И опять почему-то "неправильная ссылка" (без http) на гугловский сервис. Или это я что-то не догоняю?
4. Подгружается JS по аналогии с CSS. Тут все понятно.
<script src="http://mysite.ru/sites/default/files/js/js_mEEqrZApHAidJyywsmZR_Ac1d4B-4...></script>
<script src="http://mysite.ru/sites/default/files/js/js_mCf6ICwyduQvSHgQ5b0eySIc4FFfL...></script>
5. А вот теперь самое интересное. Код дальше был без переносов, я его привел к читаемому виду. Комменты мои.
"basePath":"/",
"pathPrefix":"",
"ajaxPageState":{
"theme":"at_commerce",
"theme_token":"NtHUBtnopWB2tm7Vixdg0GXcSE6cYXu4ILNe9bSxnVk",
"js":{
"sites/all/themes/adaptivetheme/adaptivetheme/js/respond.js":1,
"misc/jquery.js":1,
"misc/jquery.once.js":1,
"misc/drupal.js":1,
"sites/all/modules/admin_menu/admin_devel/admin_devel.js":1,
"public://languages/ru_HNARSMkvZa6rBKUllFT3Atm68gj0c2jD9TzWjAx9D9g.js":1, /* Ссылка внутренняя, и с клиента не видна. Это ошибка? */
"misc/vertical-tabs.js":1,
"sites/all/libraries/colorbox/colorbox/jquery.colorbox-min.js":1,
"sites/all/modules/colorbox/js/colorbox.js":1, /* нет ли здесь дублирования предыдущего файла (выше строчкой)? */
"sites/all/modules/colorbox/styles/default/colorbox_default_style.js":1,
"sites/all/libraries/superfish/jquery.hoverIntent.minified.js":1,
"sites/all/libraries/superfish/jquery.bgiframe.min.js":1,
"sites/all/libraries/superfish/superfish.js":1,
"sites/all/libraries/superfish/supersubs.js":1,
"sites/all/libraries/superfish/supposition.js":1,
"sites/all/libraries/superfish/sftouchscreen.js":1,
"sites/all/modules/superfish/superfish.js":1,
"sites/all/themes/at-commerce/js/jquery.flexslider-min.js":1,
"sites/all/themes/at-commerce/js/slider.options.js":1,
"sites/all/themes/at-commerce/js/draw.js":1
},
"css": {
"modules/system/system.base.css":1,
"modules/system/system.menus.css":1,
"modules/system/system.messages.css":1,
"modules/system/system.theme.css":1,
"modules/field/theme/field.css":1,
"modules/node/node.css":1,
"modules/search/search.css":1,
"sites/all/modules/ubercart/uc_order/uc_order.css":1,
"sites/all/modules/ubercart/uc_product/uc_product.css":1,
"sites/all/modules/ubercart/uc_store/uc_store.css":1,
"modules/user/user.css":1,
"sites/all/modules/views/css/views.css":1,
"sites/all/modules/colorbox/styles/default/colorbox_default_style.css":1,
"sites/all/modules/ctools/css/ctools.css":1,
"sites/all/libraries/superfish/css/superfish.css":1,
"sites/all/libraries/superfish/css/superfish-vertical.css":1, /* Вертикальные меню Superfish не использую, как отключить его стили? */
"sites/all/libraries/superfish/css/superfish-navbar.css":1, /* Тот же вопрос. */
"sites/all/modules/ds/layouts/ds_2col_stacked_fluid/ds_2col_stacked_fluid.css":1,
"0":1, /* */
"1":1, /* Зачем эти */
"2":1, /* числа? */
"3":1, /* */
"sites/all/themes/adaptivetheme/adaptivetheme/css/at.base.css":1,
"sites/all/themes/adaptivetheme/adaptivetheme/css/at.layout.css":1,
"sites/all/themes/adaptivetheme/adaptivetheme/css/at.messages.css":1,
"sites/all/themes/at-commerce/css/styles.base.css":1,
"sites/all/themes/at-commerce/css/styles.modules.css":1,
"sites/all/themes/at-commerce/css/styles.settings.css":1,
"sites/all/themes/at-commerce/color/colors.css":1,
"sites/all/themes/at-commerce/css/styles.custom.css":1,
"public://at_css/at_commerce.responsive.layout.css":1, /* Опять кривая ссылка? */
"sites/all/themes/at-commerce/css/styles.slideshow.css":1,
"sites/all/themes/at-commerce/css/at_commerce.responsive.style.css":1,
"sites/all/themes/at-commerce/css/at_commerce.responsive.gpanels.css":1,
"//fonts.googleapis.com/css?family=Open+Sans":1, /* И еще? */
"sites/all/themes/at-commerce/css/ie-6.css":1, /* Зачем подключать все хаки IE, если выше было избирательное подключение (см. п. 3)? */
"sites/all/themes/at-commerce/css/ie-lte-7.css":1,
"sites/all/themes/at-commerce/css/ie-8.css":1,
"sites/all/themes/at-commerce/css/ie-lte-9.css":1,
"sites/all/themes/at-commerce/css/ie-htc.css":1
}
...
дальше неважно
В общем, много непонятного.
Непонятно, какой эффект дает объединение и сжатие CSS и JS, если они потом загружаются в jQuery.extend в несжатом виде?
Непонятно, почему в загрузку прописаны все подряд CSS и JS, а не в соответствии с используемыми фичами темы (у меня половина из этого не нужно)?
Непонятно, что это за кривые ссылки - ошибка или что-то хитрое, и оно все-таки работает? В отношении кривых ссылок у меня подозрение, что это они и дают тормоза при первом входе на сайт. Так как они прописаны в загрузке в хедере страницы, то браузер выжидает таймаут и только затем отображает страницу. А дальше он уже помнит, что эти ссылки плохие и не ждет.
Некоторые вещи я могу и сам проверить (те же кривые ссылки - работают или нет), но не успел пока, хотел запостить все это для обсуждения. Позже допишу, что накопаю.
Я в Drupal относительный новичок (но не в IT), поэтому буду признателен за разъяснения неочевидных моментов.


Комментарии
Посмотри какие файлы при загрузке большего времени забирают.
Казявки после расширения файла-это "антикэширование"... тоесть если подгрузить style.css а потом его изменить-то браузер может упорно подгружать файл из своего кэша.. а если написать style.css?qwerty - то файл загрузится заново.
Насчёт "кривых" ссылок-посмотри код яднекс метрики или лайвинтернета. Там аналогичные урлы и всё прекрасно работает.
Сжатие css-это подгрузка одного большого файла вместо нескольких маленьких-прирост во времени.
Chyvakoff, спасибо за инфу.
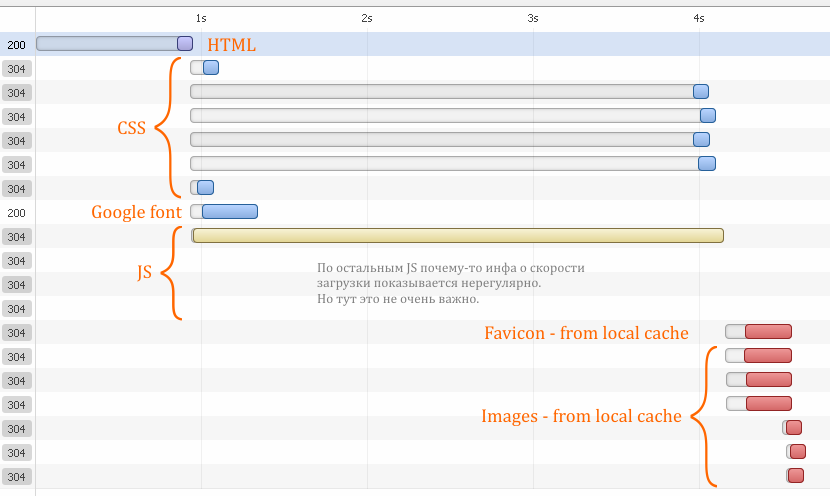
Вот как загружается главная страница:

Сколько бы не рефрешил, время примерно одно и то же. Т.е. файлы CSS и JS подгружаются примерно по 3 секунды. Причем, такое ощущение, что они собираются каждый раз заново. Ведь я в конфигурации сайта ничего не меняю, соответственно, сборка CSS должна оставаться той же. И загружаться за долю секунды, файлы то по 10 Кб.
Ускорение работы страниц (когда они показываются за 0,5с), я так понимаю, происходит за счет локального кэшированиях их в браузере. А полная загрузка получается около 5 секунд, как ни крути. Хотя бывает, что быстро появляется страница, на которую я до этого не заходил.
Что касается ссылок, начинающихся с двух слэшей, - действительно часто встречаются. И действительно работают. Как-то не обращал внимания раньше. А как со ссылкой "public://at_css/at_commerce.responsive.layout.css" в jQuery.Extend? Тоже сработает? И как вообще происходит загрузка упомянутых в jQuery.Extend файлов? Ни один браузер не показывает, что они загружаются.
+ полезно, в закладки
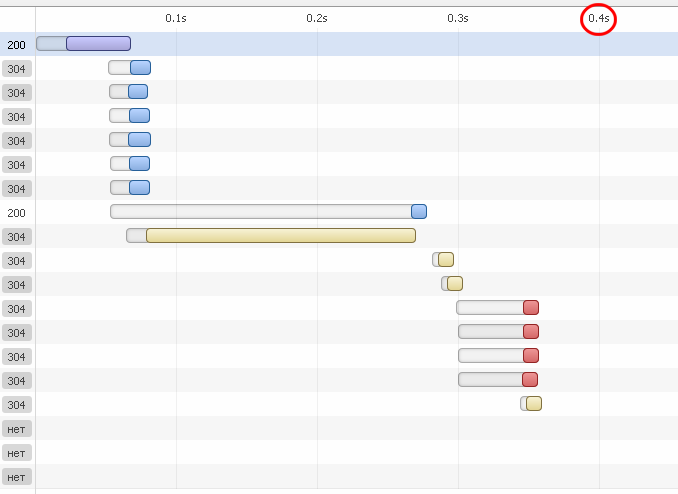
Жаль, что по основному вопросу (jQuery.Extend) никто из гуру не отписался. Ну да ладно. На данный момент я решил проблему тормозов в загрузке страниц установкой модуля Boost. Страницы теперь кэшируются в статические файлы, которые отдаются клиенту очень быстро. Если страницы в кэше нет, то тогда ожидание будет 1-3 секунды (это время генерации HTML + загрузка картинок, а CSS и JS теперь кэшируются Бустом), но по крайней мере, это будет теперь происходить намного реже. Вот как теперь выглядит загрузка главной:

Отметить полноценное решение проблемы, увы, не могу, т.к. тема была посвящена не столько ускорению загрузки страницы, сколько оптимизации аргументов функции jQuery.Extend.
А boost с корзиной Drupal Commerce работает нормально?
С Commerce не пробовал, у меня Ubercart. Я запретил Бусту кэшировать cart/* и там только динамика. Проблем нет. А вообще, не успел еще просто отписаться, перешел сейчас на другой хостинг - IT-Patrol.ru. По сравнению с предыдущим хостингом скорость отображения страниц выросла в среднем на порядок (в десять раз). И Буст теперь даже уже почти и не нужен - с ним страницы всего лишь в 1,5-2 раза быстре загружаются, чем статика. Но я пока Boost оставил, хуже не будет.
Присоединяюсь к пятому вопросу.
Здравствуйте,
То же пытаюсь сделать такое же, но при установке этой темы в ноде продукта маленькие картинки у меня выводятся в столбик.
а должно быть в линию. Я немного знаю CSS и в теме Bartik мне удаётся решать все проблемы, а здесь никак сколько не пытался. Как Вы, решили эту проблему? Если да, не поделитесь, какую строчку вписали в файл styles.custom.css?
Посмотри исходный текст страницы и найди там css файл, который подключается самым последним. В него (в самый конец) и вводи изменения. Свой css-файл можешь подключить в файле .info темы (тоже в самом конце списка он должен быть).
Да вообще то это не мой файл, сами разработчики темы здесь пишут что для внесения изменений надо использовать styles.custom.css

и в исходном коде страницы я вообще не нашёл ни одной строки link rel="stylesheet"
Кому интересно как убрать код, который в п.5 описан - вэлком: http://www.drupal.ru/node/103651