Скачать модуль для Drupal 6: yandex_weather-6.x-1.1.zip
Скачать модуль для Drupal 7: yandex_weather-7.x-1.1.zip
На прошлой неделе на сайте drupal.ru я увидел активное обсуждение топиков «Яндекс сервисы в одном проекте» и «Встреча по поддержке и продвижению Яндекс-сервисов в Drupal». В представленном списке существующих модулей для интеграции с сервисами Яндекса я не обнаружил модуля про погоду. Я доработал свой модуль, исправил ошибки, дописал дополнительный функционал и решил выложить на сайт для обсуждения сообществом.
Вот так выглядит блок с информером погоды от Яндекса в дефолтной теме.

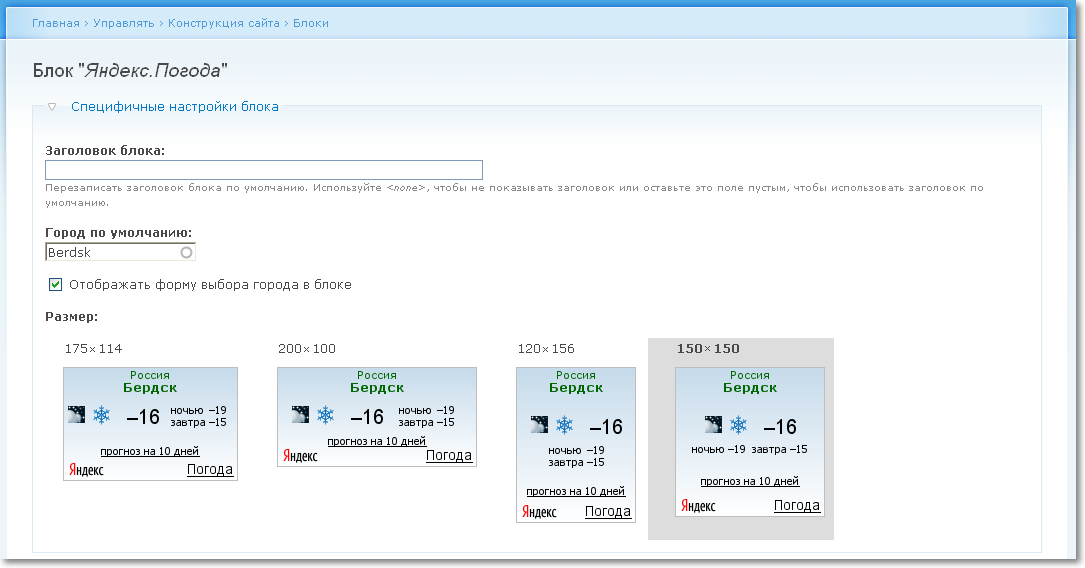
В настройках блока можно:
- указать город по умолчанию;
- разрешить/запретить отображать форму выбора города в блоке;
- выбирать размер информера.
Текстовые сообщения модуля написаны на английском языке и переведены на русский язык.
Если данный модуль вызовет интерес, то можно переписать его и для Drupal 7. Буду благодарен за любые конструктивные комментарии.
UPD 21.02.2012: Обновил модуль. На прошлой неделе Яндекс обновил свой сервис погоды, поэтому поломалась часть функциональности моего модуля. Сейчас исправил. А также сделал версию модуля под Drupal 7.
Скачать модуль для Drupal 6: yandex_weather-6.x-1.1.zip
Скачать модуль для Drupal 7: yandex_weather-7.x-1.1.zip
| Вложение | Размер |
|---|---|
| 9.33 КБ | |
| 9.48 КБ |



Комментарии
Бегло просмотрев Ваш jquery код
1.
$("div.weather_widget_yandex"+i).append(informer[i]);
А почему бы эти две сроки не заменить на
2.
$(this).parents('ul').find('li').removeClass('activ_size');
Вы находите ВСЕХ родителей обьекта на котором кликнули.
Судя же по Вашему коду Вам нужен только первый. Потому если сохранить Вашу логику но написать корректнее то будет
$(this).parent('ul').find('li').removeClass('activ_size');
Кроме того можно написать с тем же успехом вообще так
$('div.widget-size li').removeClass('activ_size');
Это, конечно не очень с точки зрения поризовдительности, потому я бы добавил для вашего блока div.widget-size какой нибудь id например widget-size-my-block и написал так
$('#widget-size-my-block li').removeClass('activ_size');
3.
Этим куском кода
if (typeof(str_size) != "undefined") {
var id_t = str_size.substr(7);
насколько я понял вы пытаетесь получить из класса индекс относительно которого меняете чекед на радио кнопке.
Если у вас индекс li совпадает с индексом радиокнопки то зачем Вам этот геморой? Почему не использовать стандратную команду index
например так
Обратите внимание на то что index возвращает позицию начиная с нуля.
Использование события click в настоящий момент считается устаревшим, и не рекомендуется к использованию.
Вместо него в зависимости от версии jquery используйте либо delegate либо on
С версии 1.4.2 delegate
C версии 1.7 On
Нууу, в первых это яндекс и этим все сказано )))
Во вторых, не вижу ничего полезного в этом модуле, что бы вывешивать новость на гл страницу !
в третьих тут пахнет пиаром, даже целой завуалированной кампанией по рекламе Яндекса в сообществе друпала !
Удалите комментарий, просто не люблю я Яндекс с их поганой политикой )))
А модуль в принципе и в правду безделушка
+
а есть поддержка мультиязычности ?
Я так понимаю, что информер ведёт на Яндекс.
Вот если бы он вёл на страницу этого же сайта, на которой парсится подробная погода на неделю…
Спасибо Dеmimurych за, то что не поленился и оставил столь подробный комментарий.
Согласен заменил.
Сделал аналогичным образом.
Про такой трюк я не знал. Применил и его.
В Drupal 6 даже с модулем jQuery Update получится только jQuery 1.3.2. Поэтому вполне обоснованно применен click. Но про то что это уже устаревшее событие узнал только от вас. Буду изучать этот вопрос.
Архив с модулем перезалил.
На данный момент нет. Но сейчас ещё раз глянул на Яндекс и методом тыка обнаружил возможность выводить информер погоды на русском, английском, украинском, турецком. Следовательно на ближайших выходных реализую данную функциональность в модуле.
Да, информер ведет на Яндекс. А парсить погоду на свой сайт мне кажется это нарушение "Пользовательского соглашения":
Спасибо за модуль. Наверняка он будет многим полезен.
+1.
А теперь его можно выложить на Drupal.org в sandbox проект. См. http://drupal.org/node/1047190.
Существует аналог под Drupal 7?
Пока нет, но в ближайшее время постараюсь написать и под Drupal 7.
сделать бы без нарушения авторских прав яндекса и на 7 друпале:)
Не совсем так. Click сам по себе ни куда не делся и устареть не может, просто объявляется через дополнительный метод и это не панацея.
1. прошу поставить галочку - определять город автоматически (у яндексе такое есть и майл) и чтобы он выдавал, ну если не попал добавить кнопку - сменит город. Москва "изменить"
2. Удалить логотип Яндекса. Ну или укоротить до "Я" - меньше будет раздражать.
так не пишут в js. это касипор.
Уже доделываю. Скоро выложу.
Что такое "касипор"?
Не получится, это картинки отдаваемые Яндексом.
Я разрабатывал модуль, а НЕ Яндекс. И никакого отношения к Яндексу я не имею.
в общем это не совсем верно с точки зрения правильного определения типа.
!== undefined : в кавычках это вы со строкой сравниваете и не учитываете тип, когда пишете =
т.е. более кошерно в данном случае == или еще жесче но не для отрицания ===
У мну единственной не работают настройки блока при попытке сменить город?
Разбираться не стала, но если вбить в .module вместо дефолтного города свой - то все ок, так что траблы скорее с оберткой t(), либо с аяксом.
Да, сейчас есть проблема. Буквально на прошлой неделе Яндекс обновил свой сервис погоды и следовательно поломал работу моего модуля. Я уже исправляю, сегодня выложу обновление.
Было б здорово, если Вы реализуете привязку блока к местоположению пользователя по IP
а я о чем написал?
определять по IP автоматически
1. за счет своего модуля IP адресов - и как у нас определяет такой и вызывает.
2. за счет яндекса т.е. он сам заходит смотрит и дает на основании баз IP адресов яндекса.
Обновил модуль, попробуйте сейчас. Также выложил версию модуля для Drupal 7.