Специалисты по ubercart, нужен ваш совет!
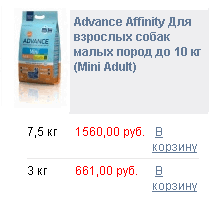
Как для одного товара несколько цен прописать? Обязательно чтобы была кнопка купить напротив каждой цены.
Пример на картинке. Это через атрибуты и опции делается? Или можно извернутся чтобы у нескольких товаров была одно а?

| Вложение | Размер |
|---|---|
| 14.19 КБ |


Комментарии
Или в код лезть и курить все там(не рекомендую)
Или вьюхами выводить. Создавать несколько типов материалов. Например "сборный товар" и "товар". Затем референсить один в другой с помошью вьюз.
Есть модуль uc_subproduct, но настройка гибкости в нем не очень понятна. Лучше через вьхи запустить.
zakraben, ну разжуйте пожалуйста! Какой примерный план действий?
Тоже недавно был озадачен таким вопросом. Решение которое описал уважаемый zakraben, описаны в следующих темах:
http://www.drupal.ru/node/67407
http://www.drupal.ru/node/52501 - тут более подробно
Ага отличные решения. Все очень даже разжевано.
Попробовал uc_subproduct.
Сделал примерно сделедующее:
Рубашка
Не хватает вывода цены для каждого субпродукта. Ее можно вывести?
В доках модуля написано как что и куда, уже не помню. Когда я пробовал у меня все выводилось.
Есдинственное что я вижу в модуле, насчет этого это:
Галочку 'Setup display fields for UC Sub-product' ставил, , но в продукте цена не выводится.
Display Fields above, under submission form settings enable the 'Setup display fields for UC Sub-product' checkbox and save.
above, under submission form settings enable the 'Setup display fields for UC Sub-product' checkbox and save.
---------------
To customise the display of fields in the table, go to /admin/content/types/list and edit the content type created at
Now when creating nodes of this type, you will get an additional fieldset allowing you to customise the display of fields in the table, including support for CCK.
To control the way fields are output visit the 'display fields' pages in the CCK admin pages for the product node type (admin/content/node-type/product/display/uc_subproduct), there is a new tab 'UC Sub Product' in addition to the standard normal and RSS modes.
If the core Ubercart fields (weight, dimensions etc) don't display in your table as expected, make sure they are enabled at admin/store/settings/products/edit/fields
Проверил какие поля активны? И еще цену в полях проставь везде, там их несколько. Если не выйдет, не мучайся с модулем а делай на вьхах.
Спасибо всем! Разобрался.
Уже сделал на вьюхах.
Читал это:
http://www.ubercart.biz/articles/201
и это:
http://www.drupal.ru/node/52501
Вот и чудненько )))
А есть ли подобное решение для семерки?
Что то я не могу найти какие то мануалы.
Вообще-то если делать на вьюхах то и в 7-ке точно так же, т.е.:
1. создаем класс товара Подтовар (и естественно тип материала для него)
2. В типе материала Товар делаем рефернс поле которым прикрепляем подтовары.
3. Выводим подтовары вьюхой для каждого товара. Я использую viewfield. Другие формучане любят entity.