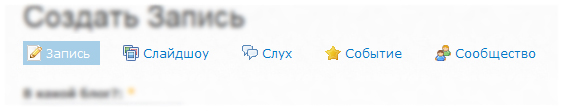
Решил поделиться с вами небольшим снипетом, который выводит вот такие табы на странице редактирования материала:

Табы появляются в зависимости от того, есть ли у юзера права на добавление этого материала. Если таба одна, то она не выводится.
Это вставляем в template.php
$output = '';
$i = 0;
if ((arg(0))&&(arg(1))&&(arg(2))&&(arg(0)=='node')&&(arg(1)=='add')) {
$types = node_get_types();
// og_content_type_admin has it's own mechanism of node accessing
// so, if it's present, we have to take it into consideration
if (module_exists('og_content_type_admin')) {
$sql = "SELECT octa.types_active FROM {og_content_type_admin} octa WHERE octa.gid = -1";
$holder = db_fetch_object(db_query($sql));
$activated_types = unserialize($holder->types_active);
foreach ($types as $key => $type){
//this expression taken from og_content_type_admin, function og_content_type_admin_node_add()
//we will remove nonalowed types from further process
if (!(($activated_types[$type->type] != DEACTIVATED) || ($user->uid == 1))) {
unset($types[$key]);
}
}
}
//next as usual
foreach ($types as $type){
if (function_exists($type->module .'_form') && node_access('create', $type->type)) {
$output .= '<a class="create'.$type->type.(arg(2)==$type->type ?' active':'').'" href="'.base_path().drupal_get_path_alias('node/add/'.$type->type).'">'.t($type->name).'</a>';
$i++;
}
}
if (($output)&&($i>1))
$output = '<div class="postlinks">'.$output.'</div>';
else
$output = '';
}
return ($output);
}
это, в page.tpl.php в то место, где хочем видеть табы (под заголовком чаще всего)
потом стайлим наш код как хотим при помощи CSS, к примеру у меня вот такое:
margin:0px 0px 20px 0px;
}
.postlinks a{
margin:10px 20px 10px 0px;
padding:5px 8px;
line-height:20px;
}
.postlinks a.active{
background-color:#A6CEE7;
color:white;
}
a.createpost{padding:5px 10px 5px 23px;background:transparent url('images/page_add.gif') 3px 50% no-repeat;}
a.createslideshow{padding:5px 10px 5px 23px;background:transparent url('images/images.gif') 3px 50% no-repeat;}
a.createbuzz{padding:5px 10px 5px 23px;background:transparent url('images/comments.gif') 3px 50% no-repeat;}
a.createevent{padding:5px 10px 5px 23px;background:transparent url('images/event.gif') 3px 50% no-repeat;}
a.creategroup{padding:5px 10px 5px 23px;background:transparent url('images/group.gif') 3px 50% no-repeat;}
a.createpost.active{color:white;background:#A6CEE7 url('images/page_add.gif') 3px 50% no-repeat;}
a.createslideshow.active{color:white;background:#A6CEE7 url('images/images.gif') 3px 50% no-repeat;}
a.createbuzz.active{color:white;background:#A6CEE7 url('images/comments.gif') 3px 50% no-repeat;}
a.createevent.active{color:white;background:#A6CEE7 url('images/event.gif') 3px 50% no-repeat;}
a.creategroup.active{color:white;background:#A6CEE7 url('images/group.gif') 3px 50% no-repeat;}
(рисунки можно вставлять любые свои)


Комментарии
а если вставить такое внутри, то можно менять табы местами (изначально, они по алфавиту названий типов контента)
$types = node_get_types();
//двигаем слайдшоу вначало списка
$type = $types['slideshow'];
unset($types['slideshow']);
array_unshift ($types, $type);
//двигаем записи вначало списка (слайдшоу уже второе)
$type = $types['post'];
unset($types['post']);
array_unshift ($types, $type);
$i = 0;
.....
спасибо вам - отличное решение!
спасибо, очень полезно
Проапдейтил код с учетем использования модуля og_content_type_admin.
а будет ли это работать в 6-м друпале?
Так это для 5-ки или 6-ки?
Так это для 5-ки или 6-ки?