делаю сайт на друпале. заказчик ставит мне задачи и я их пытаюсь выполнить ...
первая задача которую передо мной поставили, точнее первая которую я решил тут описать решение.
после установки модуля highslide для просмотра фотографий у меня в меню навигации появился пункт войти, при нажатии на который появляется во всплывающем окне поверх сайта форма входа (примерно такое же видел на сайтах укоза) - она понравилась заказчику, но у него тут появилась другая потребность. чтоб на этой форме входа были ещё и две ссылки на создания учётной записи и на восстановления пароля. и заказчику ненравится внешний вид страниц регистрации\входа\восстановления_пароля , точнее ему не нравится вверху 3 вкладки с надписями регистрация\вход\восстановление_пароля.
1. открываем фаил template.php (находим его в папке с вашей темой) и в нём добавляем следующие строчки (они перенаправляют нас на шаблон page_user_login.tpl.php при запросе страниц входа\регистрации\вост.пароля и описывают заголовки этих страниц)
global $user;
if(arg(0) == 'user' && (arg(1) == 'login' || arg(1) == 'register' || arg(1) == 'password')){
if ($user->uid == 0) {
$vars['template_files']['0'] = 'page_user_login';
}
switch (arg(1)) {
case 'login':
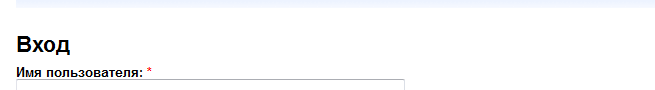
$vars['title'] = 'Вход';
$vars['head_title'] = 'Вход';
break;
case 'password':
$vars['title'] = 'Забыли пароль?';
$vars['head_title'] = 'Забыли пароль?';
break;
case 'register':
$vars['title'] = 'Регистрация';
$vars['head_title'] = 'Регистрация';
break;
}
}
return $vars;
}
2. делаем копию файла page.tpl.php и переименовываем его в page_user_login.tpl.php
3. редактируем его удаляя строку
она отвечает за tabs - находится в блоке
получили

ps - внешний вид страниц меняем уже редактируя css
вторым пунктом
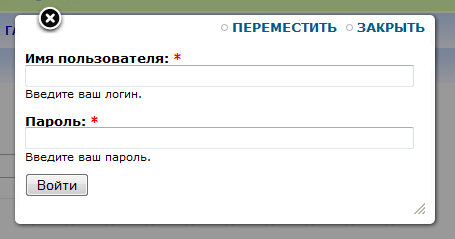
мне надо было сделать, как уже писал, форму входа во всплывающем окне, поверх сайта после подключения модуля highslideпоявилась ссылка вход в меню навигации, при нажатии на которую выглядело вот так

так как в меню должен был быть только пункт входа на сайт (пункт меню войти), а уже на странице входа должны быть ссылки на регистрацию и восстановления пароля, пришлось мучится. ни один модуль такого вроде делать не может, по крайней мере я такого не нашёл. долго мучился но всё же у меня получилось это сделать.
и так что я делал
1. открыл фаил user.module текстовым редактором (находится ваш_сайт/modules/user)
2. изучив код пришёл к выводу что нужно поменять
находим
global $user;
// If we are already logged on, go to the user page instead.
if ($user->uid) {
drupal_goto('user/'. $user->uid);
}
// Display login form:
$form['name'] = array('#type' => 'textfield',
'#title' => t('Username'),
'#size' => 60,
'#maxlength' => USERNAME_MAX_LENGTH,
'#required' => TRUE,
);
$form['name']['#description'] = t('Enter your s username.', array('s' => variable_get('site_name', 'Drupal')));
$form['pass'] = array('#type' => 'password',
'#title' => t('Password'),
'#description' => t('Enter the password that accompanies your username.'),
'#required' => TRUE,
);
$form['#validate'] = user_login_default_validators();
$form['submit'] = array('#type' => 'submit', '#value' => t('Log in'), '#weight' => 2);
return $form;
}
перед
}
вставляем
if (variable_get('user_register', 1)) {
$items[] = l(t('Create new account'), 'user/register', array('attributes' => array('title' => t('Create a new user account.'))));
}
$items[] = l(t('Request new password'), 'user/password', array('attributes' => array('title' => t('Request new password via e-mail.'))));
$form['links'] = array('#value' => theme('item_list', $items));
3. сохраняем и чистим кеш
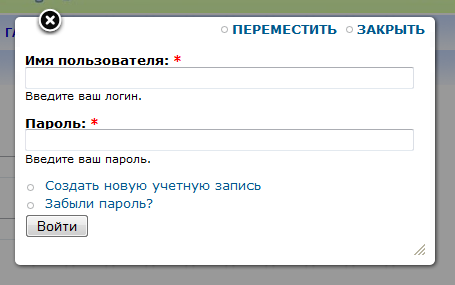
в итоге получилось вот так

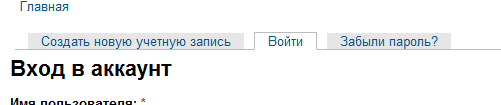
тоже самое мы видим на странице http://ваш_сайт/user/login
как уже писал выше, правим css и получаем приятные страницы входа, регистрации и восстановления пароля



Комментарии
Полезно. Спасибо.
спасибо, попробую
спасибо, попробую
не работает на собственной теме,