Задача:
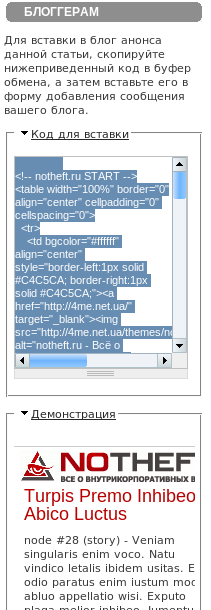
1. Вывести в блоке код, которые бы можно было скопировать и вставить в другой блог.
2. Показать как будет выглядеть код, который предлагается вставить.
3. Блок должен показывать только при просмотре нод (документов сайта).
4. При щелчке мыши код выделяется, чтобы легче было его копировать.
Реализация:
1. Создаём блок
2. Вставляем код из файла, приложенного к этой статье (см. ниже)
3. Ставим фильтр ввода РНР.
4. Сохраняем
5. Делаем блок видимым
6. Открываем любую ноду сайта и ищем блок.
7. Щёлкаем на форме с кодом - должен выделиться.
PS.
- Код большой и потому во вложеном файле.
- Важность и нужность такой фичи мне трудно понять, но заказчик сказал, что нужно - значит нужно.
- Пока делал освоил разные штучки Друпала. Кому интересно - посмотрите код.
- Для облегчения отладки имя домена прописано в переменной - поменяйте!
Скриншот оказался очень-очень-очень-очень-очень-очень-очень длинным. Чего я только не делал, чтобы из-под него вылезла ссылка на файл с кодом... Отчаявшись сделать это незаметно, решил описать эту проблему в конце статьи. Может быть это поможет в её разрешении...
| Вложение | Размер |
|---|---|
| 3.21 КБ |



Комментарии
Владислав, спасибо.
Поздравляю с Рождеством и Новым годом! Здоровья, счастья, успехов!
<?php
if ( arg(0) == 'node' && is_numeric(arg(1)) && ! arg(2) )
?>
А если arg(1) не числовое? Если работает pathauto?
Где-то на этом сайте я читал, что эта функция выдаст результат и при включённых автосинонимах (pathauto).
У вас не работает?
спасибо, не поверете, сегодня хотел создать тему с этим вопросом
Тема - настоящий подарок мне!
arg() работает и при включенных синонимах, лично вчера проверил
2 Valeratal:
Не поверю, пока не дадите ссылку на сайт, где вы это реализовали. Мне кажется, что это настолько специфичная и редкая задача, то пользы от неё мало...
Сайт наполняется и на нём появились страницы, которые содержат PHP-кода...
И блок "Блоггерам" тупо показывает код!!!
Во-первых, это опасно.
Во-вторых, некрасиво.
В-третьих, не правильно.
Есть 2 пути решения проблемы:
1. Научить блок правильно отображать страницы с РНР-кодом.
2. Научить блок игнорировать такие страницы.
Я выбрал 2й вариант, потому что страницы с кодом - как правило не несут в себе информации, которую другие захотят вставить в свой блог.
Основная проверка:
Прилагаю файл с исправленным кодом.
я попробовал, но, у меня обе ссылки указывают в общем-то на тот же адрес только с #
типа http://www.hr-portal.ru/node/2108#
в общем не понял
Большое спасибо за блок! Вот поставил его у себя на IdeaBlog.ru - на мои статьи часто ссылаются другие блоггеры, и подобный блок как нельзя лучше подошел для этой функции :). Еще раз спасибо.
И такой вопрос: можно как-то сделать, чтобы при предпросмотре тизер показывался без полосы прокуртки внизу, а подстраивался бы под размеры окна? Понимаю, что вопрос, скорее всего, элементарный, но поскольку с CSS не дружу, и задаю его. Заранее спасибо.
http://mediatron.ru Сайт новостной в основном. Блоггеры пользуются достаточно активно этой фишкой
Лишь бы на пользу!

Самое время отблагодарить сообщество за помощь.
VladSavitsky, спасибо большое! Пользуюcь твоей идеей, сайт новостной, областной газеты - http://izvestia.vbelgorode.ru
Я рад.
Файл не закачивается (forbidden 403), а изобретать велосипед неохота...
присоединяюсь к fairwind.
Немогли бы вы перевыложить фаил с кодом. Буду очень благодарна.
прикрепил, в файле замените DOMEN.RU на имя вашего домена.
<?php
if ( arg(0) == 'node' && is_numeric(arg(1)) && ! arg(2) ) { drupal_add_js('misc/collapse.js');
drupal_add_js('misc/textarea.js'); $node = node_load(arg(1));
//$domain="http://DOMEN.RU/";
$domain="http://DOMEN.RU/";
$path_to_theme=$domain.path_to_theme();
$current_page_link=$domain."?q=node/".$node->nid; $bloggers_code='
<!-- DOMEN.RU START -->
<table width="100%" border="0" align="center" cellpadding="0" cellspacing="0">
<tr>
<td bgcolor="#ffffff" align="center" style="border-left:1px solid #C4C5CA; border-right:1px solid #C4C5CA;"><h2><a href="'.$domain.'" target="_blank">Гайвинский портал</a></h2>
</td>
</tr>
<tr>
<td valign="top" style="border:1px solid #C4C5CA; border-top: 0px; padding:10px; padding-top:0px;
background: url('.$path_to_theme.'/images/blog_grad.gif); background-repeat:repeat-x; background-position:bottom;">
<div style="padding: 5px 8px;">
<font size="4" face="Arial, Helvetica, sans-serif"><a target="_blank" href="'. $current_page_link.'" style="color:#B90000; text-decoration:none; line-height:1em;">'.$node->title.'</a></font>
</div>
<p>'.$node->teaser.'</p>
<p align="right"><a style="color:#4E78C4; font-family: Arial, Helvetica, sans-serif; font-size: 11px;" href="'.$current_page_link.'" target="_blank">Читать дальше...</a></p>
</td>
</tr>
<tr>
<td height="23" bgcolor="#868890" align="center">
<font size="2" face="Arial, Helvetica, sans-serif"><a href="'.$current_page_link.'" target="_blank" style="color:white; text-decoration:none;">'.$current_page_link.'</a></font>
</td>
</tr>
</table>
<!-- DOMEN.RU END -->
';
}
if (
arg(0) == 'node' && is_numeric(arg(1)) && ! arg(2) ):?><div>
<div class="form-item"><p>Для вставки в блог анонса данной статьи, скопируйте нижеприведенный код в буфер обмена, а затем вставьте его в форму добавления сообщения вашего блога.</p>
</div>
<fieldset class="collapsible collapsed">
<legend><a href="#">Код для вставки</a></legend>
<div class="fieldset-wrapper">
<div class="form-item">
<div class="resizable-textarea">
<span>
<textarea cols="60" rows="15" name="2bloggers" id="2bloggers" class="form-textarea resizable processed" readonly="true" onclick="javascript:document.getElementById('2bloggers').focus();document.getElementById('2bloggers').select();">
<?php print $bloggers_code;?>
</textarea>
<div style="margin-right: -2px;" class="grippie"></div>
</span>
</div>
</div>
</fieldset>
<fieldset class="collapsible collapsed">
<legend><a href="#">Демонстрация</a></legend>
<div class="fieldset-wrapper">
<div class="form-item">
<span>
<?php print $bloggers_code;?>
</span>
</div>
</div>
</fieldset>
</div>
<?php endif; ?>
Здравствуйте.
Подскажите, как реализовать это не в блоке, а ссылкой на отдельную страницу/popup окно?
По теме.
Для отображения в ссылке человекочитаемого адреса (алиаса) на сайте с включенными чистыми ссылками я заменил вверху строку
$current_page_link=$domain."?q=node/".$node->nid;на
$current_page_link=$domain.drupal_get_path_alias("node/".$node->nid);Спасибо VladSavitsky