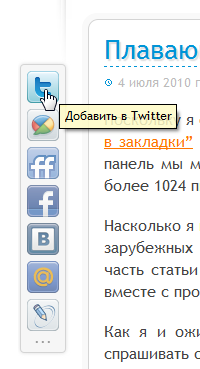
Наткнулся на jquery примочку для реализации плавающей панели с кнопка добавления в твиттеры, соц-закладки и т.д. Собсна сабж тут. Качается тут или тут.
Написано, что надо jQuery 1.4.2, на младших не пробовал.
Установка панели соц-закладок в друпал 6
Сам скрипт можно подключить тимплэйтом, модулем или в инфо темы(как вам нравится). В скрипте покрутить отступы:
var m2 = 20; /* расстояние от верха видимой области страницы до плавающей панели */
var f = '/examples/socializ-floating-panel/i/'; /* путь к папке с изображениями кнопок */
В page.tpl.php перед <?php print $content ?> вставляем
, домен заменить своим (_ttp://www.SITE.ru).
Это задёт адрес ноды и тайтл активной странички. Немного непродумано в отношении таксономии ...
В стили темы:
position: fixed;
z-index: 1000;
margin-left: -70px;
padding: 6px 6px 0;
border: 1px solid #E5E5E5;
-moz-border-radius: 4px;
-webkit-border-radius: 4px;
border-radius: 4px;
}
* html #socializ {display: none}
#socializ:hover {
background: #F6F6F6;
border: 1px solid #D4D4D4;
-moz-box-shadow: 0 0 5px #DDD;
-webkit-box-shadow: 0 0 5px #DDD;
box-shadow: 0 0 5px #DDD;
}
#socializ a {
display: block;
width: 32px;
height: 32px;
margin: 0 0 6px;
background-color: #F6F6F6;
}
#socmore {
text-align: center;
cursor: pointer;
margin: -11px 0 4px;
width: 32px;
}
Дальше нужно залезти в сам скрипт и поправить первые две строки с координатами автора:
'<div id="soc1">' +
'<a href="http://twitter.com/home?status=RT Dimox_ru ' + t + ' - ' + u + '" title="Добавить в Twitter"><img src="' + f + 'twitter.png" alt="" /></a>' +
'<a href="http://www.google.com/reader/link?url=' + u + '&title=' + t + '&srcURL=http://dimox.name/" title="Добавить в Google Buzz"><img src="' + f + 'google-buzz.png" alt="" /></a>' +
....
..
.
Профит.



Комментарии
в жж постит ссылку а не текст :/ а так ниче
Х.з. надо покрутить будет потом ... Я вообще из него немного иного плана хотел панельку сбацать, просто реализация удачная достаточно.
Для начала было бы неплохо интегрировать в админку с возможностью кастомизации пимпочек
неинтересно ... пока неинтересно
Помнится, меня когда-то именно эта примочка убедила, что мне нужна такая же
Правда себе я без JS делал, на базе модуля соц. закладок, а по наводке dimox.name только иконки утащил.
Дальше нужно залезти в сам скрипт и поправить первые две строки с координатами автора:
А на что их править? Просто вообще не пользуюсь соцзакладками, но на одном сайте есть такая опция. А тут такая симпатяга.
Parse error: syntax error, unexpected ';' in /var/www/a2678800/data/www/----.ru/sites/all/themes/easybreeze/page.tpl.php on line 47
Чего ей не хватает?
Подключаю вот так:
socializ(encodeURIComponent('http://www.nclug.ru<?php if ( (arg(0) == 'node') && print $content ?>
вечерком почитаю...
Ну кто-же так делает?
socializ(encodeURIComponent('<?php echo url($_GET['q'], array('absolute'=>true); ?>'),
encodeURIComponent('<?php echo ($title) ? $title : $site_name; ?>'));
</script>
И вообще это надо выводить не перед $content, а внутри <head>.
UPD
А по хорошему encodeURIComponent надо вынести внутрь socializ():
var m1 = 312; /* расстояние от начала страницы до плавающей панели */
var m2 = 16; /* расстояние от верха видимой области страницы до плавающей панели */
/* Экранируем строки для использования внутри URL */
u = encodeURIComponent(u);
t = encodeURIComponent(t);
document.write('<div id="socializ"></div>');
Тогда
socializ('<?php echo url($_GET['q'], array('absolute'=>true); ?>', '<?php echo ($title) ? $title : $site_name; ?>');
</script>
И это правильно, ибо размер некешируемого (sic!) контента пользователю, хоть немного, но будет уменьшено.
Про реализацию ничего не скажу, но сама идея таких плавающих соцзакладок отвлекающих столько внимания пользователя - ну это из серии крутящихся шариком тегов - выглядит очень прикольно, владельцу сайта радостно, что у него такое есть, но юзеры никогда не пользуются и только отвлекаются. Такие интерактивные ездящие элементы надо делать только в крайних случаях, когда это действительно надо, а не для такой раздражающей мелочи, как закладки.
Первое, что на ум пришло )))
НЕТ! Вес потечёт
Это не я писал Просто вставил чтобы было понятно куда код экранирования вставлять.
Просто вставил чтобы было понятно куда код экранирования вставлять.
Мне кажется, что это просто стереотип определённый
хм, интересная фиговина
осталось только понять, где найти ей место
...
а кнопка "Мне нравится" есть?
она на фейсбуке есть и вконтакте
в правый нижний угол....
есть такое на http://www.forumseliger.ru/
оно там есть
да так есть что не понятно, что это
элемент оформления (вот хоть осьминого твиттера) или ссылки на сервисы
Вот новая работа Димокса: http://share42.com/"