Скажите, как заставить текст обтекать картинку слева?
.header {
font-size: 18px;
font-weight: bold;
}
.img {
display: inline-block;
float: left;
position: relative;
top: 0px;
margin-right: 12px;
}
font-size: 18px;
font-weight: bold;
}
.img {
display: inline-block;
float: left;
position: relative;
top: 0px;
margin-right: 12px;
}
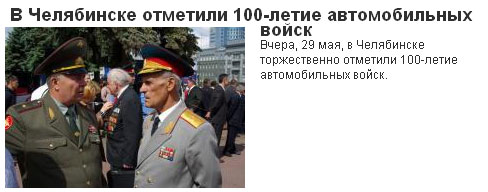
Должно получиться так:
В принципе, оно и работает, но только в IE6. Как для всех сделать?
Идеальным вариантом было бы вообще картинку из дива текста вытащить, чтобы отдельно было. Это реально?
| Вложение | Размер |
|---|---|
| 25.52 КБ |



Комментарии
для .img параметр width задайте.
добавил width: 240px; в css - не помогло, в тег img друпал width="240" пишет - не помогает.
Что еще посоветуете?
а как картинка в див с заголовком залезла?
У меня в браузере и заголовок и текст обтекают картинку с правой стороны.
поменяйте местами див с картинкой и текст заголовка:
<div class="text">дальше пошел текст</div>
У меня так показывает только в IE6 - я так понимаю
top: 0px;
это дает. только обтекания нормального не получается
угу. andribas@drupal.org, так у вас картинка туда залезает? CCK, другое что...
Попробовал поменять - тогда текст сверху картинки встает в ие и фф - обтекания справа от картинки нет.


Вот как должно быть (но работает только в ие):
вот если картинку в конец засунуть:
ну я ее специально туда засунул и пробел поставил перед ней, чтобы она relative к этому диву с текстом была. При этом если заголовок в span или div засунуть отдельно, то не работает.
Как этот эффект в css делается?
Вот полный код чтобы проверить:
<head>
<style type="text/css">
.block {
width: 450px;
height: 180px;
border: 1px solid black;
}
.img {
display: inline-block;
float: left;
position: relative;
top: 0px;
margin-right: 12px;
width: 240px;
}
.header {
font-family: Arial;
font-size: 18px;
font-weight: bold;
}
.text {
font-family: Arial;
font-size: 12px;
}
</style>
</head>
<body>
<div class="block">
<div class="header"> Вчера официально прекратил существование Приволжско-Уральский военный округ<div class="img"><img src="1.jpg" width="240"></div></div>
<div class="text">В Челябинске за прошедшие сутки зарегистрировано 11 дорожно-транспортных происшествий, в которых 11 человек получили ранения и один человек погиб.</div>
</div>
</body>
</html>
и картинка:

уберите float для картинки и задайте для текста inline-block
а дальше паддингами все выровняйте
p.s. зачем картинку в header пихать?)
<div class="img"><img src="1.jpg" /></div>
<div class="text">дальше пошел текст</div>
было бы правильнее имхо...
Спасибо, к сожалению, не помогает - сделал как Вы советуете, получилось заголовок, под ним картинка, под ней текст.
тогда используйте position: absolute для картинки, а для текста float: right
наложение получается...
Ладно, всем спасибо, видимо этого добиться очень трудно. Сделаю обтекание только текстом, а заголовок вверху, просто думал это несложно сделать.
ну так задайте left и top для картинки, чтобы не было наложения