UPD: Всё сделал проще через тупое display:none; решение меня не устраивает, но думаю замарачиваться не стоит. Деньги копятся на следующие вопросы (:
Доброе времени суток дорогое сообщество, а как ещё и выясняется наступившим праздником всех, кто защищал отечество.
И вновь у ньюбов куча вопросов, которые своими силами и при помощи Google, Яндекс, Рамблер и тд и тп решиться не могу, а мозгов пока что не хватает.
Предыстория вопроса:
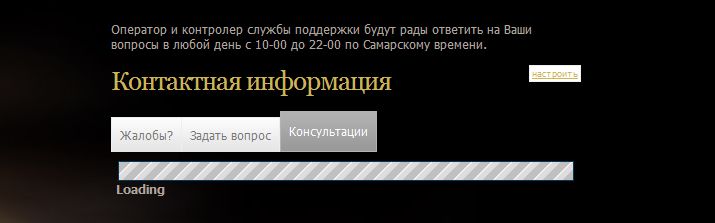
Есть модуль Quicktabs, и если включить функцию ajax, которая позволяет без перезагрузки страницы переключаться между закладками, то на картинке видно какого рода лодер мы лицезреем.

Суть вопроса:
Как и где можно поменять этот лодер на свой? Повторяюсь, что мозгов пока что не хватает разбирать модуль на атомы и видеть нужное, а по этому прошу помощи.
По недавней традиции я с удовольствием по мере нахождения оптимального и корректного решения заплачу 5WMZ автору ответа, подавая пример публики, которая задает много вопросов сообществу, но увы не приносит ему пользы.
Кстати предлагаю сделать ветку форума, в которой можно задать вопрос указав цену и на конкурсной основе автору вопроса присудить свои деньги отвечающим. Но так же сделать эту ветку ограниченной, и чтоб получить право в неё писать нужно заплатить 10WMZ как пример. Просто иногда хочется решать быстро и профессионально вопросы на которые ответов у себя или в интернете нет или не нашлось.
| Вложение | Размер |
|---|---|
| 20.11 КБ |


Комментарии
Ищи в коде модуля, что-то такое:
<?php'#ahah' = array('progress' => array(
'type' => 'bar',
'message' => 't('Loading')'
)
)?>
Но код условный, искать визуально, можно по слову "bar".
Смотреть что в каком хуке сие происходит и соответственно его hook_alter'ить, надо код модуля смотреть, у меня уже половина четвёртого утра, больше ничего не посоветую
Я завтра напишу тебе, если никто не даст более развёрнутого ответа? Меня интересуют подробности и способы оформления своего кода в отдельный модуль, нужно же учиться (:
Спасибо что откликнулся (:
там вроде как не через дефолтный ahah реализовано, юзайте css
Я в принципе разобрался где надо менять именно вид лодера, модуль ссылается на misc/progress.js
var pb = this;
this.id = id;
this.method = method || "GET";
this.updateCallback = updateCallback;
this.errorCallback = errorCallback;
this.element = document.createElement('div');
this.element.id = id;
this.element.className = 'progress';
$(this.element).html('<div class="bar"><div class="filled"></div></div>'+
'<div class="percentage"></div>'+
'<div class="message"> </div>');
};
Но пока не вижу где можно модифицировать надпись Loading, а если быть точнее, то её надо убрать и не тупо display:none а код.
Если надо просто поменять надпись, то она меняется в управлении переводами строк.А если хотите и картинку задушить, то придется патчить модуль или извращаться цсс-ом как рекомендовали ранее.