Это перевод статьи Building a Conference Website and Giving It All Away: How It Was Done at DrupalCampLA 2009 написанной участником BlakeLucchesi с drupal.org. Поскольку все материалы статьи публикуются под GPL, я подумал, что никого не обижу, тем более что это не просто перепечатка, а перевод. Прошу, читатель, будь великодушен - это мой первый труд в этой области.
 В сообществе Drupal достаточно встреч, пользовательских групп и всяческих camp'ов. Однако нет четкой формулы по использованию Drupal для того, чтобы удовлетворить потребностям большого собрания. Группа This By Them сотрудничала с организаторами LA Drupal , чтобы спроектировать и разработать то, что мы надеемся, будет полезной формулой для других подобных событий. DrupalCampLA был построен на основе Drupal 6, используя модули ядра и сторонние модули для того, чтобы управлять регистрацией встреч, спонсорства, докладчиков, личных данных участников, а так же темами докладов. На сайте посетителям показан список событий и предложенных для них докладов, и только зарегистрированные пользователи могут выбирать, какие доклады они хотели бы видеть на встрече (в стиле BarCamp). Планирование списка событий в течение дня было сделано достаточно гибким, чтобы позволить организаторам изменять график, не напрягаясь. Не говоря уже о том, что все посетители получают свое собственное представление списка с докладами, которые они выбрали.
В сообществе Drupal достаточно встреч, пользовательских групп и всяческих camp'ов. Однако нет четкой формулы по использованию Drupal для того, чтобы удовлетворить потребностям большого собрания. Группа This By Them сотрудничала с организаторами LA Drupal , чтобы спроектировать и разработать то, что мы надеемся, будет полезной формулой для других подобных событий. DrupalCampLA был построен на основе Drupal 6, используя модули ядра и сторонние модули для того, чтобы управлять регистрацией встреч, спонсорства, докладчиков, личных данных участников, а так же темами докладов. На сайте посетителям показан список событий и предложенных для них докладов, и только зарегистрированные пользователи могут выбирать, какие доклады они хотели бы видеть на встрече (в стиле BarCamp). Планирование списка событий в течение дня было сделано достаточно гибким, чтобы позволить организаторам изменять график, не напрягаясь. Не говоря уже о том, что все посетители получают свое собственное представление списка с докладами, которые они выбрали.Вебсайт: http://2009.DrupalCampLA.com
Сроки проекта: 2.5 недели
Проект и разработка: This By Them
Организаторы LA Drupal: Крис Чарлтон (Chris Charlton), Кристефано (Christefano), Майк Стюарт (Mike Stewart), Николь Блуто (Nicole Bluto), Райан Брю(Rain Breaw).
Введение
This By Them(TxT) это мазагин эксклюзивного дизайна и программирования, расположенный в Оранжевом Графстве, штат Калифорния, только к югу от Лос-Анджелеса. Команда TxT активна как в локальной, так и в глобальной жизни Drupal сообщества и внесла свой вклад в развитие множества модулей для Drupal, включая Services Module, Search Ranking Module, Fuzzy Search Module, and the Ubercart Coupon Module. Горя желанием помочь в развитии местного Drupal сообщества и после изучения планов относительно третьего ежегодного DrupalCampLA, TxT написали письмо организаторам группы LA Drupal и предложили помощь в реализации и размещении сайта для поддержки события. Mайк Стюарт (Мike Stewart), один из организаторов LA Drupal, скептически отнесся к такому предложению и ответил с рядом пожеланий в письме, среди которых устранение многих препятствий планированию, которые являются общими как для организаторов, так и для участников подобных событий. TxT приняли вызов! Майк, Блейк и Джон Ромайн(John Romine) встретились через неделю для обсуждения деталей.
Мотивы и цели мероприятия
- Участие должно быть дешевым
- Привлечение новых членов извне Drupal сообщества к участию и обучению
- Повышение самоорганизации
- Прозрачный и открытый процесс планирования
- График, утвержденный участниками (BarCamp-стиль)
- Интерактивность и не скучность
- Обеспечение ценных докладов и сетевых возможностей
- Привлечение спонсоров путем подключения их членов внутри и снаружи сообщества. Организаторы считают, что это обязанность сообщества в целом и участников в частности быть осведомленными о мероприятиях позволяющих получать качественное и бесплатное обучение, а также быть в курсе сетевых событий. Особенно учитывая нынешнее положение дел в экономике
- Привлечь большое внимание со стороны Drupalchix.
Требования к сайту
- Способствовать легкой и (в основном) самоорганизации большого количества людей для помощи в организации подобных событий
- Помочь распространить ценные знания, используя модули, настраиваемые на различные требования, и использования легко расширяемых технологий
- Использовать недостатки, найденные на сайтах о подобных событиях (в основном в части планирования: масштабного и личного)
- Выпуск кода под GPL и доступность его для окружающих
- Выделение спонсоров и людей, чей вклад сделал событие реальностью
Основные цели включали в себя следующие требования: возможность выделения докладчиков, подчеркнуть вклад Drupalchix, выделить спонсоров и всех кто сделал это возможным! А также детализация планирования.
Важность улучшения нашего планирования стала очевидной после того как LA Drupal организовали DrupalCampLA 2008 с 450 участниками в конференц-центре Лос Анджелеса. Само событие было успешным, но вот планирование было очень утомительно. Целью на 2009 год стало поймать близость DrupalCampLA 2007, в котором процесс планирования происходил на стене в прихожей и людьми, поднимающими руки, чтобы обозначить тему, которая их интересует. Для этого мы определили требования, чтобы уловить необходимую информацию, с которой нужно взаимодействовать, уменьшить сложность планирования и позволить участникам управлять духом встречи. Итак, вот список целей:
- Помочь пользователям открыто управлять процессом выбора тем, напоминающем небольшие BarCamp встречи, даже в случае если событие гораздо крупнее
- Помочь организаторам понять какая тема будет наиболее посещаемой для подбора вместимости места проведения
- Предоставить графику события трекеры доступные на сайте
- Предоставить персонализированные графики, просматриваемые после входа на сайт или посредством iCalendar. Нехватка этих возможностей на других конференциях является личной жалобой Майка. Очевидно, что множество докладов на других конференциях пропущено как раз из-за сложности поддержания графика в актуальном состоянии. В действительности, какой смысл таскаться с беспроводным девайсом, способным синхронизироваться через iCal фид, если эта технология не используется в своих интересах? Будучи скомбинированными, эти технологии позволяют организаторам с легкостью вносить изменения в программу события, в течение самого события, оставляя участников проинформированными о выбранных ими докладах
- Эти особенности так же предполагают определенные аспекты самоорганизации, которые позволяют сделать мероприятие более управляемым и позволяют участникам понять больше о том, каково будет мероприятие.
Процесс
Во время создания любого сайта мы в общих чертах стараемся придерживаться следующего процесса потому, что он позволяет объединять ожидания и изучать возможности визуально до того как большая часть работы будет выполнена. Это важно когда временные рамки и бюджет являются основными факторами. Собственно, а когда они не были?
Планирование
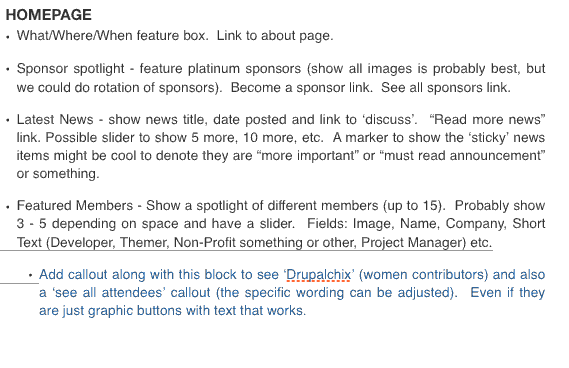
Планирование сайта включает в себя сбор требований в определении того какова цель сайта, какова потенциальная аудитория сайта, кто будет заниматься администрированием сайта и т.д. Так же, считаем необходимым, провести дополнительные исследования методов, которые могут быть необходимыми, чтобы удовлетворить потребности. Это включает в себя установку Drupal с некоторыми базовыми модулями и сбор воедино концепции сайта. После того как основное обсуждение планирования состоялось мы решили составить схему структуры сайта. В которой бы описывалась каждая страница сайта вместе со всеми основными функциями и действиями, которые бы мы хотели видеть на этих страницах. Этот документ обычно составляется в обычном тексте и претерпевает несколько ревизий потому, что каждый из участников проекта рассматривает и визуализирует сайт по-своему. Ниже представлен образец этого документа для этого проекта:

Первое что вы можете заметить так это то, что не все элементы вошли в полученный сайт. Они были исключены в процессе пересмотра ревизий и дизайна для улучшения качества пользовательского интерфейса. Скачать документ полностью вы можете здесь.
Создание схемы
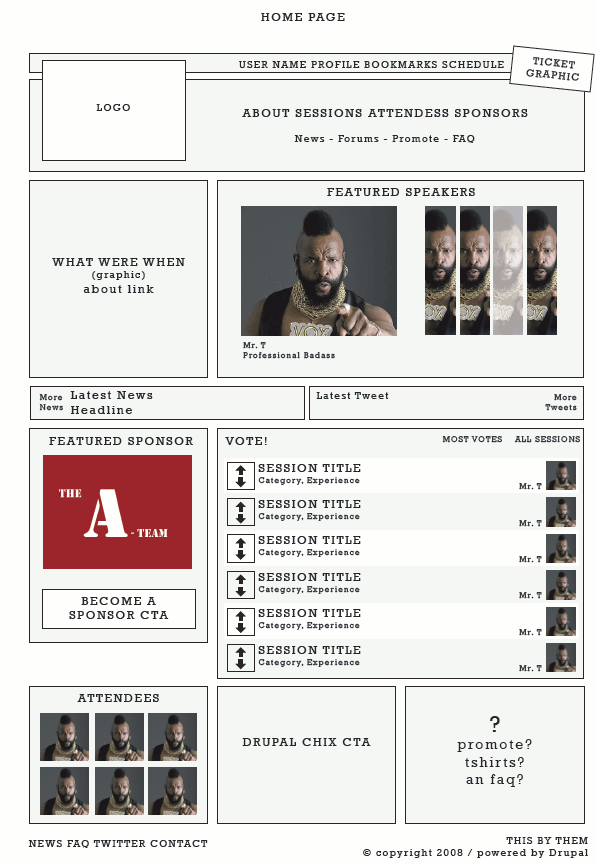
Целью является представление низкоуровневой карты сайта, где для каждой страницы представлены блоки содержимого с его описанием и предполагаемыми действиями. Скачать схемы можно здесь.

Дизайн
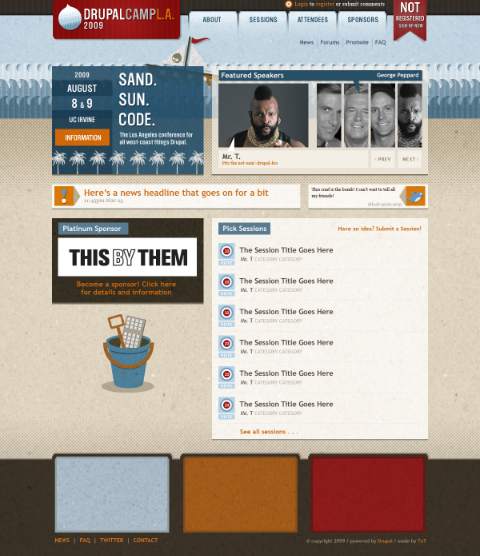
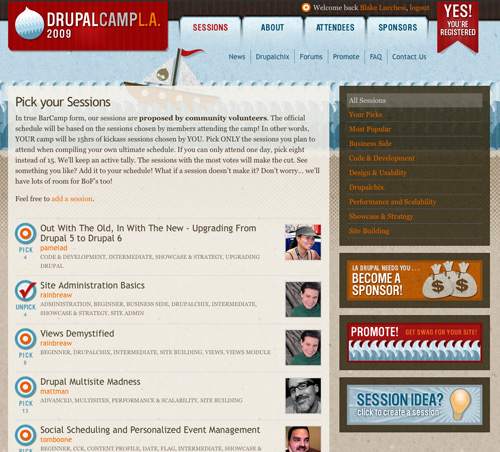
Основываясь на схемах, шаблоны создаются для главной и внутренних страниц. Конкретно для этого проекта мы создали один макет для главной и один для внутренней страницы. Основной причиной этого был не большой размер сайта и временные рамки на реализацию проекта (около 2,5 недель).
Версия 1

Версия 2

Компоновка и функционал
Фаза компоновки обычно совпадает с фазой дизайна, однако такое возможно только при наличии схемы, точно описывающей возможности и характеристики каждой страницы.
Темизация
После окончания компоновки можно преступить к темизации. На большинстве сайтов Вам все равно придется дополнительно обращаться к компоновке в процессе темизации, но мы рекомендуем, по крайней мере, определить все блоки, используемые на сайте, к этому моменту, чтобы в процессе темизации просто размещать их согласно схеме. Мы пришли к выводу, что это действительно ускоряет процесс темизации потому, что вы сосредотачиваетесь исключительно, на стилизации страницы используя css.
Решение
Сайт основан на Drupal 6.x используя модули текущего поколения, такие как CCK для настройки содержимого, imagefield и imagecache для управления изображениями, Views и тему, основанную на Zen для отображения содержимого. (Полный список использованных модулей приведен ниже)
Участники и регистрация
- Регистрация на сайте открыта всем желающим, но при этом необходимо подтверждение e-mail
- Когда пользователь регистрируется на сайте детальная информация о нем обрабатывается модулем Profile
- Настройки модуля User позволяют нам редактировать содержимое письма отправляемого новым пользователям
- Модуль SMTP используется для того чтоб снизить нагрузку на вебсервер путем интеграции со службой Google Apps и использования последней в качестве e-mail сервера.
Темы докладов

Ноды с предлагаемыми темами докладов созданы с использованием CCK, чтобы предоставить следующие дополнительные поля: День (поле текстового выбора), Время (поле текстового выбора), Место (поле текстового выбора). Так же мы создали новый словарь таксономии названный «Категории», чтобы доклады были организованы в следующие группы: Бизнес, Код и разработка, Дизайн и Юзабилити. Использование таксономии для организации докладов очень полезно в связи с тем, что таксономия интегрируется с Views. Используя категории мы позволили посетителям фильтровать доклады согласно своим интересам.
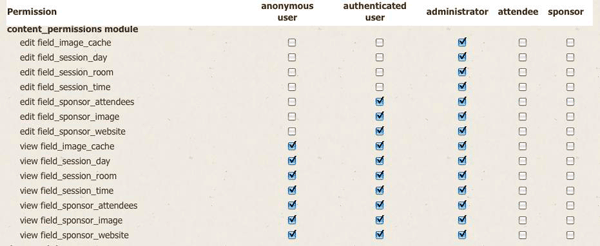
Вы спросите, как мы можем добавить день/время/место как поля CCK, если любой желающий может создать доклад? Это возможно благодаря content permissions. Так, участники могут создавать и редактировать свои доклады, и только администрация имеет доступ к этим полям.

Для того чтобы собрать информацию об интересах пользователей мы использовали модуль Flag. Мы создали новый тип флага «голосование» и позволили только зарегистрированным участникам отмечать понравившиеся доклады. Благодаря этому мы легко можем сделать представление со списком наиболее популярных докладов, чтобы определить какие доклады обязательно будут участвовать в конференции. Еще один положительный момент это, то, что мы можем предоставить пользователям их собственный список заинтересовавших их тем. Но что на самом деле здорово так это, то, что когда в ходе составления расписания случаются коллизии и изменяется время или место проведения какого-то доклада пользователям легче увидеть изменения, коснувшиеся заинтересовавшие их доклады.
Спонсорство
Мы создали тип нод «спонсоры», включающие такие поля CCK: Лого (изображение), Сайт (ссылка) и Участники (ссылки на пользователей). Снова используя таксономию, мы разделили спонсоров на «Спонсорские уровни». Вы можете заметить, что страница «Спонсоры» это просто представление включающее термин таксономии. Это позволило получить нам маленький заголовок над каждой группой спонсоров, которую впоследствии можно легко стилизировать. Еще один плюс использования такого подхода это то, что легко можно отобрать только платиновых и золотых спонсоров для отображения их логотипов в футере на всем сайте и логотипов платиновых спонсоров на главной.Как только нода спонсора создается ее владельцем делается спонсорская учетная запись. Благодаря этому представитель спонсора может легко внести изменения в описание компании или логотип. Мы подумали, что будет здорово показать, кто из участников является представителем спонсора, именно поэтому мы добавили ссылки на пользователей. Мы изменили функцию темы, которая предоставляет поле со ссылкой на пользователя, и расширили ее таким образом, чтоб она отображала фото из пользовательского профиля. Можно заметить, что мы также побеспокоились о том, чтобы подключалось изображение по умолчанию, если кто-то не успел загрузить свое, и передавалось в imagecache для обрезки.
* Theme function for 'default' userreference field formatter.<br> */
function txt_drupalcamp_userreference_formatter_default($element) {
$output = '';
$default = variable_get('user_picture_default', '');
if (isset($element['#item']['uid']) && $account = user_load(array('uid' => $element['#item']['uid']))) {
$filepath = $account->picture ? $account->picture : $default;
$output = l(theme('imagecache', 'mini', $filepath, $account->profile_fullname, $account->profile_fullname), 'user/'. $account->uid, array('html' => TRUE));
$output .= '<span class="username">'. theme('username', $account) .'</span>';
}
return $output;
}
Главная страница
Главная страница была собрана используя модуль Panels. Мы часто используем его для целевых страниц, поскольку он предоставляет возможность легко помещать (и заменять) сходное содержимое в разных областях страницы.
Список использованных модулей
- Admin Role – Автоматически назначает все разрешения административной роли
- Administration menu – Предоставляет выпадающее меню с большинством административных задач. (Для пользователей с соответствующими правами)
- Content – Позволяет определять новые типы содержимого. • Content Permissions – Устанавливает права доступа на уровне полей
- Embedded Media Field – предоставляет возможность интеграции модулей с сторонними конент-провайдерами, такими как Video Neighborhood, Image Neighborhood и Audio Neighborhood
- Embedded Video Field – Определяет поле для отображения видео, такого как YouTube и Google Video
- Fieldgroup - создает группы для отображения полей CCK
- FileField – Определяет поле типа файл
- ImageField - Определяет поле типа изображение
- Link - Определяет поле типа ссылка
- Node Reference – Определяет поля со ссылкой на другую ноду
- Number - Определяет поле типа число
- Option Widgets – Определяет виджеты выбора, чек-боксов и радио-кнопок для текстовый и цифровых полей
- Text - Определяет поле типа текст
- User Reference - Определяет поля со ссылкой на пользователя
- Context – Предоставляет модули с кэшем, который длится один запрос одной страницы
- Context Contrib – Предоставляет интеграцию со следующими модулями: Nodequeue, Views, CSS Injector.
- Context UI – Предоставляет простой пользовательский интерфейс для настройки структуры сайта используя Context
- Date – Определяет поля и виджеты для даты/времени
- Date API - API которое могут использовать другие модули
- Date Popup – предоставляет всплывающие выбор даты и времени используя библиотеку jQuery
- Date Timezone – Необходим для использования Date API. Перекрывает стандартное управление часовыми поясами для отображения именованных зон вместо смещения
- Flag – Создает настраиваемые флаги которые пользователи могут назначать содержимому
- Flag actions – Производит действия при событиях связанных с Flag
- ImageAPI - ImageAPI поддерживает различные инструментарии
- ImageAPI GD2 - Использует встроенную в PHP поддержку обработки изображений GD2
- ImageAPI ImageMagick - Поддержка командной строки ImageMagick
- ImageCache - Динамическое манипулирование и кэширование изображений
- ImageCache UI - ImageCache интерфейс пользователя
- SMTP Authentication Support – Позволяет отправлять e-mail с сайта используя SMTP сервер по вашему выбору
- Nodequeue - Создает очереди, которые могут содержать ноды в произвольном порядке
- Backup and Migrate - бэкап и перенос базы данных быстро и без лишних данных
- Better Select – Использование стилизированных чек-боксов вместо стандартных в формах с множественным выбором
- Diff – Показывает различия между ревизиями нод
- DrupalCamp – настройки для DrupalCamp
- Path Filter – Фильтр данных для преобразования внутренних путей вида "internal:node/99" в соответствующие им абсолютные URL
- Pathauto – Предоставляет модулям механизм автоматической генерации синонимов путей
- Textile – Позволяет вводить содержимое используя Textile, это простой тестовый синтаксис формирующий валидный XHTML
- Thickbox - Включает jQuery плагин Thickbox
- Token – Предоставляет API для замены текстовых заглушек фактическими данными
- Twitter - Предоставляет интеграцию с Twitter’ом
- Twitter actions – Вызывает действия для отправки сообщений Twitter
- Panel pages – Создает страницы разделенные на области
- Panels – Основные функции отображения Panels; не предоставляет пользовательского интерфейса необходим дополнительный модуль для управления (такой как Panel pages)
- Google Analytics - Добавляет JavaScript код Google Analytics на ваш сайт
- Promo – Система создания блоков с загруженными изображениями
- External Links – Добавляет иконку к внешним ссылкам на сайте
- jQuery Update – Обновляет используемую Drupal версию библиотеки
- Views – Создает настраиваемые запросы к базе данных
- Views Bulk Operations – Позволяет выбирать несколько нод и применять к ним действия
- Views UI – Административный интерфейс к Views. Без этого модуля вы не сможете создавать запросы.
Архитектура сервера и твики
- Код размещен на GitHub, потому что это предпочитают разработчики, когда у них есть выбор
- Capistrano используется для размещения кода на сервере разработки. В основном эта технология используется разработчиками Ruby on Rails, а This by Them использует ее развертывания PHP кода. Наш скрипт выполняет следующие действия:
- Проверяет последнюю версию в Git
- Обновляет общедоступную директорию до последнего загруженного релиза
- Создает символическую ссылку на директорию загрузок
- Сбрасывает некоторые права доступа
- Перезапускает PHP (xcache не нравится, когда вы развертываетесь на другом физическом пути, поэтому перезапуск PHP позволяет держать ее свежей)
- Кроме того есть несколько вспомогательных команд для синхронизации локального окружения и сервера разработки, таких как dbsync скрипт который скачивает и обновляет локальную базу данных свежей копией с сервера разработки
- Хостинг от Slicehost, This by Them предпочитает Slicehost в качестве хостинг провайдера
- Мы предпочитаем использовать связку Nginx с PHP в качестве fastcgi вместо связки Apache с mod_php Тут есть полезная информация об настройке nginx c php
- Скрипт AutoMySQLBackup
- Amazon s3sync этот скрипт запускается после того как бэкап базы закончен. Информация по его настройке в этом блоге
Благодарности
Хотим отметить благодарностью следующие существующие сайты, относящиеся к подобным мероприятиям за оказание помощи в планировании и исполнении:
- http://dc2009.drupalcon.org
- http://szeged2008.drupalcon.org
- http://paris2009.drupalcon.org
- http://drupalcampcolorado.org
- http://badcamp.net
Загрузка
Как упоминалось выше все, что вам будет нужно, чтобы иметь собственный сайт конференции включено в этот пакет*. Так же туда включен файл readme, в котором объяснен процесс установки сайта. В общем установка ничем не отличается от обычной установки Drupal за исключением того что вы захотите использовать базу данных дамп которой тоже включен в пакет так что все представления, типы содержимого и настройки уже готовы к использованию!Мы НЕ включили в пакет графику из нашей темы по разным причинам, но основная это, то, что мы хотим сохранить наш сайт уникальным. Тем не менее, все шаблоны тем и JavaScript включены в подтему camp базовой темы zen.* Код сайта и данные предоставлены как есть, без каких либо гарантий и поддержки. Код опубликован под GPL(так же как и ядро Drupal)


Комментарии
почитаем, проголосовал - Да.