Пытаюсь вывсести карту gmap в раскрывающемся блоке, в node.tpl пишу следующий код:
<?php drupal_add_js('misc/collapse.js');
print '<fieldset class="collapsible collapsed"><legend><a href="#">Карта</a></legend><div class="fieldset-wrapper">';
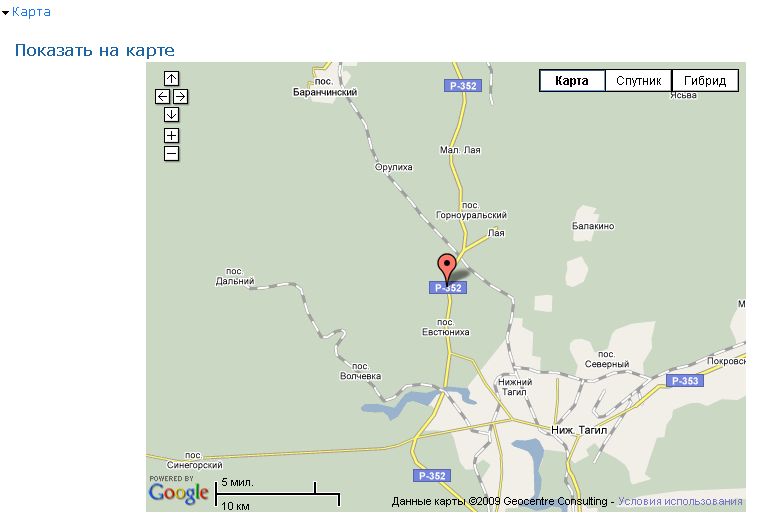
print '<div style="clear: both;"><h2>Показать на карте</h2></div><div align="center" class="place_gmap">' . gmap_simple_map($node->locations[0]['latitude'], $node->locations[0]['longitude'], '', '', 10, '600px', '450px', FALSE,'') . '</div>';
print '</div></fieldset>';?>Если воводить fieldset сразу открытым (без collapsed) то все хорошо отображается и работает как нужно.

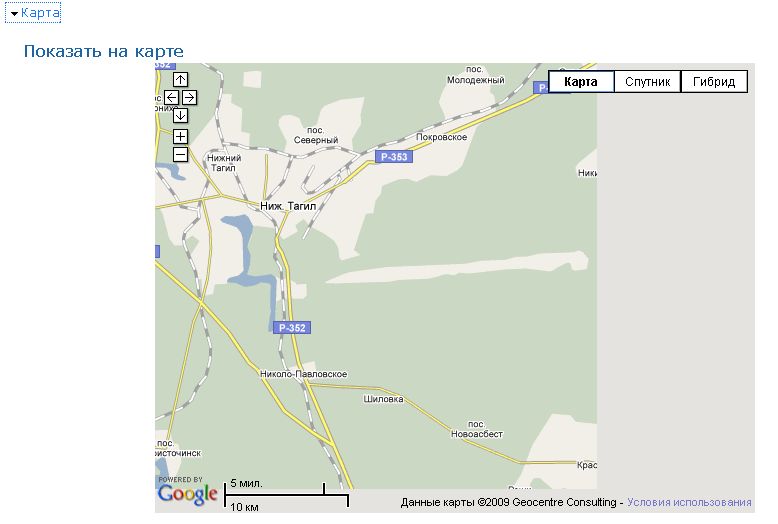
А если вывести закрытым collapsed, то карта как бы сдвигается в левый верхний угол. Маркер отображается в левом верхнем углу, а справа и внизу серый фон. Вот так:

Нужно воводить карту в свернутом блоке, как добитсья, что бы она корректно отображалась после развертывания?
Или подскажите как выводить карту в выплывающем окне lightbox.


Комментарии
Если не ошибаюсь, в последней версии Gmap есть галочка для фикса закрывающихся fieldsets
Нашел галочку
Enabling this will work around some issues that can occur when maps appear inside collapsible fieldsets.
Все заработало спасибо
Небольшая поправка: заработало во всех браузерах кроме ie6.
Думаю тут не удивились даже разработчики IE6
Кстати, насчёт вывода карты в lightbox. Проблема в том, что нужно "вывести" карту после загрузки окна lightbox. И вообще для этого лучше использовать shadowbox. Сейчас ковыряю js. Если получиться, отпишу здесь.
Извиняюсь это я с версткой напортачил сначала, теперь и в IE6 заработало.
Хотелось бы тоже научиться выводить карту в окне не важно каком lightbox или shadowbox.
Уважаемые!
Кто нить нашел способ вставки gmap в lightbox? Поделитесь хотя бы мнением с чего начать.
Были похожие проблемы. Вариант предложенный тут работать не захотел.
Решил проблему через [module=http://drupal.org/project/popup]. Карту в блок, в настройках блока включаем отображение через popup и стиль отображения. В настройках стилей отображения popup у используемого стиля включаем Ajax.
UPD
еще вариант:
<div id="map">
<a onclick="document.getElementById('map').style.visibility='hidden';return false;">Закрыть</a>
тут карта
</div>
<style>
#map {isibility:hidden;}
</style>