Я уже достаточно давно писал про Бисерный логотип Drupal. Теперь обновили дизайн сайта ''Сказочные миры из бисера'' .
Просьба критиковать, будем улучшать 
Я уже достаточно давно писал про Бисерный логотип Drupal. Теперь обновили дизайн сайта ''Сказочные миры из бисера'' .
Просьба критиковать, будем улучшать 
Комментарии
Картинка вверху не симметрична по отношению к трем колонкам внизу. Не проще ли верхнюю картинку выводить на страртовую страницу сайта, где будет эта картинка с главными текстовыми ссылками? А header сайта сделать более "стандартным" с лого небольшого размера и primary links?
Можно сказать что тема оформления не сверстана.
у меня создается впечатление какой то аляповатости.
вроде и картинки красивые. но как то все не к месту.
Переверстали шаблон, сейчас должно выглядеть лучше.
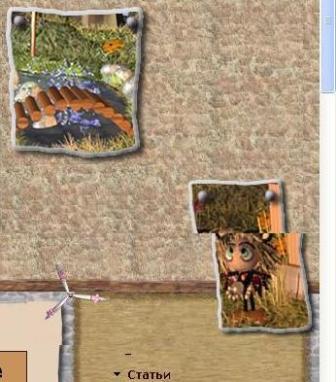
Картинка внизу уходит влево - это фишка такая?
>Картинка внизу уходит влево - это фишка такая?
Если это про парня на дирижабле, то она по задумке располагается в левой части экрана. А что с ней не так?
По размеру картинки больше тянет, что она должна быть посередине
Замечательный сайт и очень понравились персонажи!!!
Да, сайт хороший. Тема очень, скажем так, душевная. Но сайт надо дальше разрабатывать, улучшать.
Мы изменили дизайн, много чего переделали. Должно выглядеть лучше.
Да, лучше. Дизайн оригинальный.
В браузере Google Chrome разъезжается картинка справа:

Лучше не резать, а вставить картинку полностью в виде отдельного слоя и позиционировать его, как требуется.
А можете порекомендовать хороший ман по верстке слоями?
Недавно снова глобально изменили дизайн этого сайта. Если есть у кого желание, зацените!
Как я понял, с версткой вы принципиально знакомиться не хотите. Поставьте вокруг текста padding::5px; сразу увидите, насколько лучше. Познакомьтесь с понятием "плавающего элемента" - к примеру, поставьте для пробы параграф в float:left, и результат вас приятно удивит. Что за куча дебильных переносов строк в тексте? Кстати, правильно тег всегда должен обязательно закрываться. Я понимаю, что вы пытаетесь пустое место создать, но это не так делается вообще-то. И куча - куча еще. Мне кажется, что за ДВА(!) года, сколько существует сайт, ну можно же хоть чему-то научиться. Про функционал молчу, на сайте его просто нет.
Боковое меню на главной ужасно прыгает при наведении, срочно править a.hover
Это одно отпугнуло смотреть дальше )