На этой неделе закончил еще один коммерческий сайт на Drupal.
Поскольку я сам еще не слишком большой специалист берусь за сайты попроще - бизнес-карточка с лентой новостей компании и каталог различной автоспецтехники.
Заказчик: китайская экспортная компания ВостокСтройТехника. Находится во Владивостоке и занимается поставками в Россию различной китайской складской и строительной спецтехники: погрузчиков, экскаваторов, бетононасосов и прочего. Так что, если вам вдруг понадобится крутой китайский трактор, чтобы гонять на нём по степям Поволжья, то запросто обращайтесь к мистеру Сюэ через форму контактов на сайте.
ТТХ проекта.
Адрес: www.vsteh.ru.
Движок: Drupal 6.
Дополнительные модули: Content Construction Kit (CCK), FCKeditor, IMCE, IMCE Image (CCK), Pathauto, Token, Transliteration, Views.
Включен модуль Locale, но перевод контента не используется. Кроме русского языка, для администрирования сайта и редактирования страниц доступен китайский интерфейс.
Немного о внутренностях проекта. На сайте 6 типов материалов: два стандартных – Страницы и Новости; четыре для разных видов техники – Дорожные катки, Погрузчики, Экскаваторы, Разная техника. Общие поля CCK у них: иконка, большая картинка, модель, многозначное поле для дополнительных изображений (у Разной техники этим число полей и ограничено). Для остальных трех типов добавлены поля, являющиеся главными параметрами для каждого вида техники. Для Погрузчиков – это грузоподъёмность и высота подъёма, для Дорожных катков – вес и ширина барабана, для Экскаваторов – вес и объём ковша.
Один словарь таксономии для содержащий все виды техники. Для каждого термина таксономии создано своё отдельное табличное представление. В представления выведены поля иконки, заголовка, модели и основные параметры. Добавлена возможность сортировки и постраничная разбивка. Термины таксономии Дорожная техника и Погрузчики содержат подчиненные термины, поэтому представления для этих страниц содержат группировку по таксономии, а ссылки на потомков выведены на них в виде табов.
Меню слева собрано ручками. Картинки в заголовке меняются скриптом в шаблоне страницы. Стоит PNG-fix собственной конструкции (стандартный модуль Drupal не работает с абсолютно позиционированными изображениями). Немного подправлены шаблоны материалов.
Собственно, на этом все. Сайт, как я уже говорил очень простой.
Жду критики.
Источник: http://shaman.asiadata.ru/node/125


Комментарии
Как вы в таблице, созданной с помощью views сортировку по полям сделали? Где это в настройках вида?
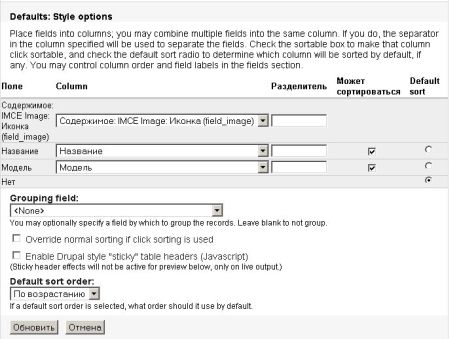
Basic settings -> Style: Таблица. Рядом маленькая кнопочка, далее картинка:

Хммм, да вы, коллега, конкурирующий сайтик сделали!
А если ближе к делу, то уж очень похоже на наш проект. Каталог выводится точно также, с помощью Видов для разных групп техники. Только я не делал разные виды материалов для разных видов техники. Сделал просто один - продукт. А в нем уже разные поля создал для разных параметров. Некоторые поля универсальны и используются в разных видах техники для разных значений. Где-то поле заполнено как "Грузоподъемность", а где-то как "Объем ковша". Просто не хотелось воротить ни кучу типов материала, ни кучу полей. Хотя для английской версии пошел другим путем - для типа материала "продукт" просто создал много разных полей, которые заполняются в зависимости от потребностей. Если, например, у катка нет параметра "Объем ковша", то поле просто пустым остается. На самом деле так оказалось удобнее.
Один вопросик только - как вот тут http://www.vsteh.ru/road делали 2 вида на странице? 1 или 2 блока, показывающихся только на этой странице, я так полагаю?
Сайт пока маленький, надо будет переделаю по другому.
А насчет Дорожной техники - там работает система меню друпала.
Настройки страниц представлений такие:
Дорожная техника
Путь: road
Меню: Normal menu
Дорожные катки
Путь: road/roadroller
Меню: Menu tab
Различная техника
Путь: road/other
Меню: Menu tab
И все работает без лишних блоков
Ретродизайн. Клёво.