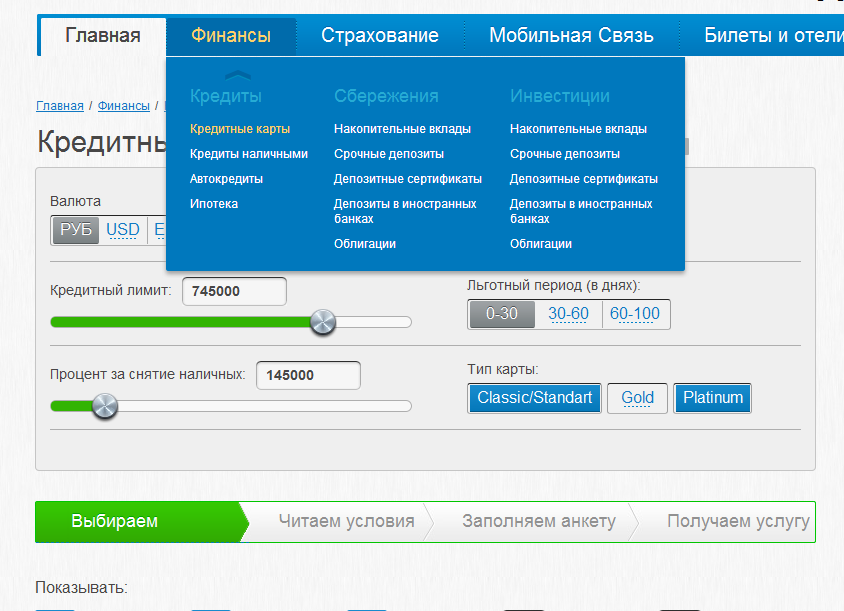
С помощью какого модуля можно реализовать такое меню? Пример http://tatsport.com/ (навести курсор на "Прочее"). Нужно сделать так же вывод в 2 колонки.
Пробовал Superfish. Что-то не получилось там на 2 колонки разбить.
С помощью какого модуля можно реализовать такое меню? Пример http://tatsport.com/ (навести курсор на "Прочее"). Нужно сделать так же вывод в 2 колонки.
Пробовал Superfish. Что-то не получилось там на 2 колонки разбить.
Комментарии
Nice Menus

И как его в 2 колонки трансформировать?
Вообще тут чистым css правится 10 минут чтобы выглядело в несколько колонок. И минут 15 (у меня ушло) на правку мелочей до личного самоудовлетворения.
Все эти меню работают по одному принципу:
Меню строится из (например) списка. Если из пункта должно выпадать подменю, то в этот пункт вставляется еще одно полноценное меню, но для него задаются другие стилевые настройки:
Смысл вашей задачи - заставить отображаться все дочерние блоки при наведении на какой либо пункт из главного меню.
html:
<ul id='mainmenu' class='layout1'> <!-- меню которое всегда видно -->
<li>
Пункт меню 1-1
<ul class='layout2'><!-- 1ый лвл. Меню выдвигается, например, вниз -->
<li>
Пункт меню 2-1
<ul class='layout3'><!-- 2ой лвл. Меню выдвигается, например, вправо относительно родительского пункта.-->
<li>Пункт меню 3-1</li>
</ul>
</li>
</ul>
</li>
</ul>
например если мы навели на .first1, то должны должны отображаться меню .layout2 и .layout3
Для этого css:
display: none;
}
#mainmenu li:hover ul,
#mainmenu li:hover ul li ul{
display: block;
}
положения блоков - другая история и рассказывается она опираясь на факты (существующий код).
вот
http://megadrupal.com/blog/7-mega-menu-modules-for-drupal
такое меню можно и через темизацию сделать, либо указанные выше модули использовать но не все они напрямую работают с системой меню
учить css и базово js
и вообще кто вам мешает передрать напрямую стили из сайта примера?
Думал есть готовое решение для разбивки. В итоге установил Nice Menus и через CSS перенастроил вывод
пля я же выше скинул ссылку на готовые решения!
))) Так не тру... Так не поступает настоящий сансей))
когда клиент захочет под каждым пунктом еще и текст кастомный выводить или тизеры из материалов, одной стилизации будет мало юный падаван.
У кого то, не буду показывать пальцем, с чувством юмора совсем беда...
лентяй