Как уже многие начали составлять методички о внедрении поиска с автоподстановкой на сайт.
http://drupal.ru/node/130905 gun_dose предлагает внедрять подобное на сайт с Search API, я пишу от поиске без Search API. Результат тут http://ukrigrushka.com.ua/
Понадобятся модули:
search_autocomplete
better_exposed_filters
mefibs
views_selective_filters
views_block_filter_block - не обяз
Поехали.
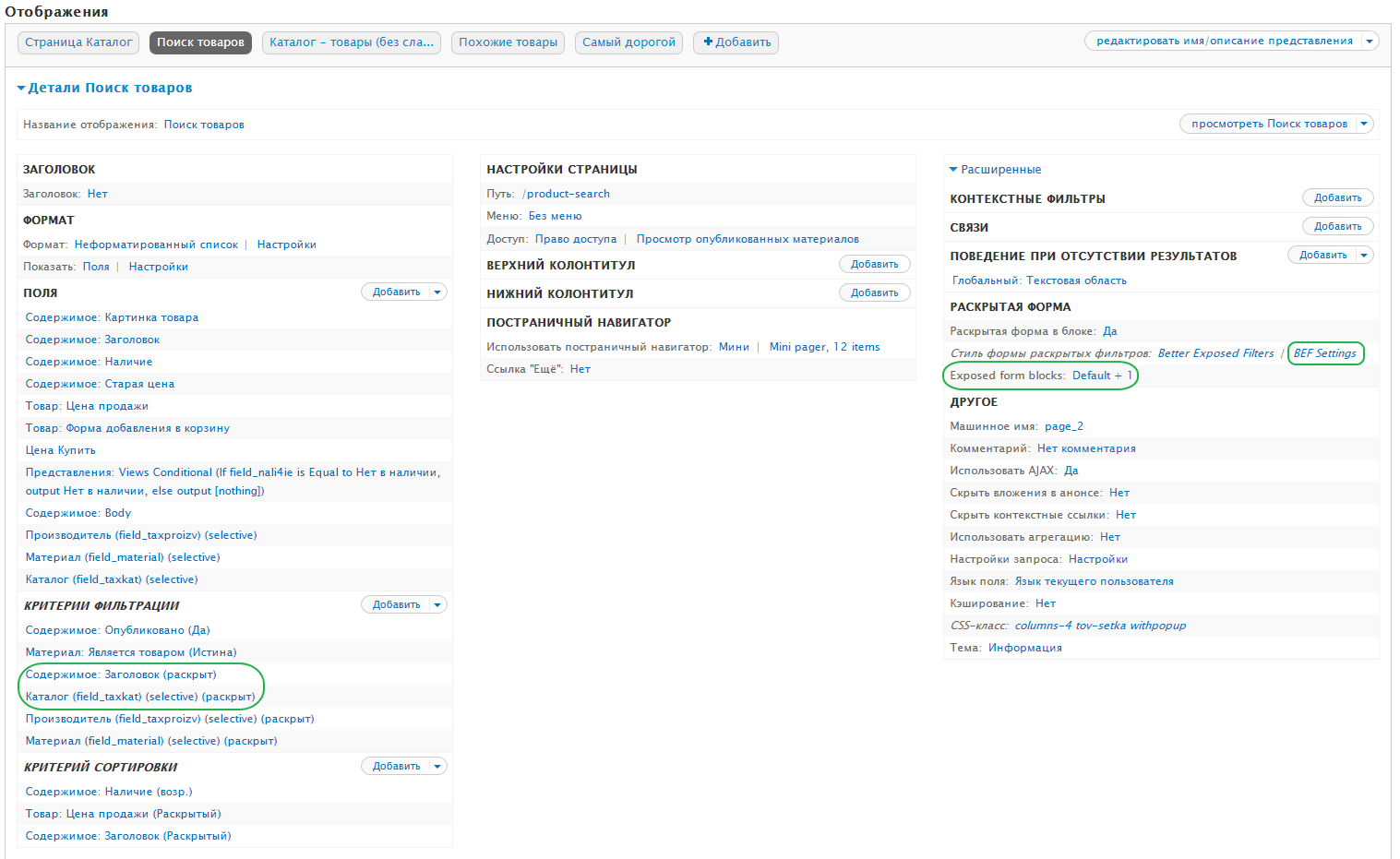
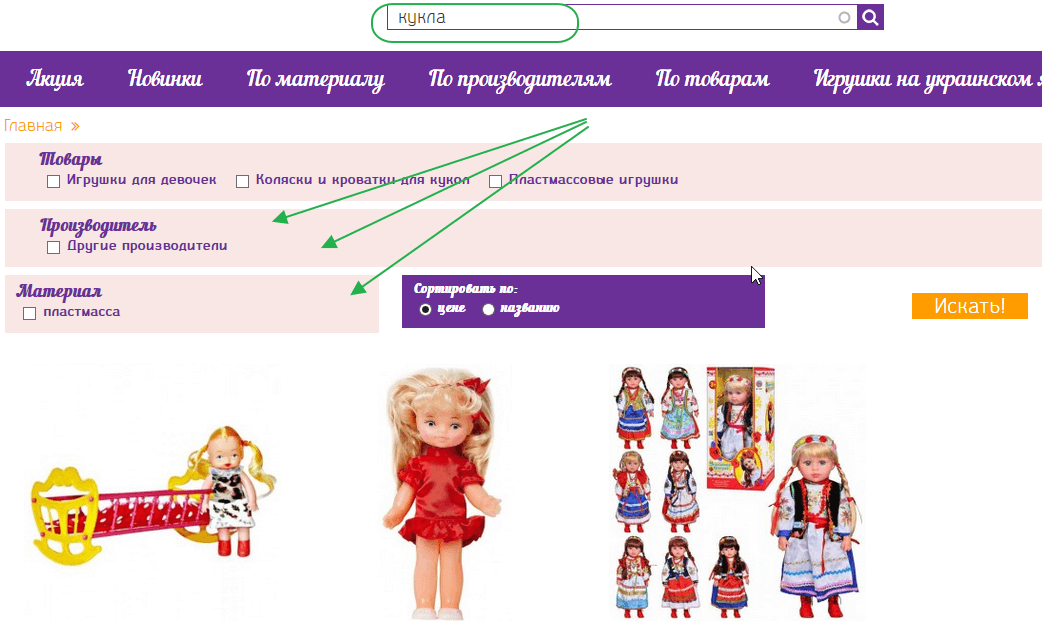
1. Вьюха, которая выводит товары. Помещена на отдельную страницу.
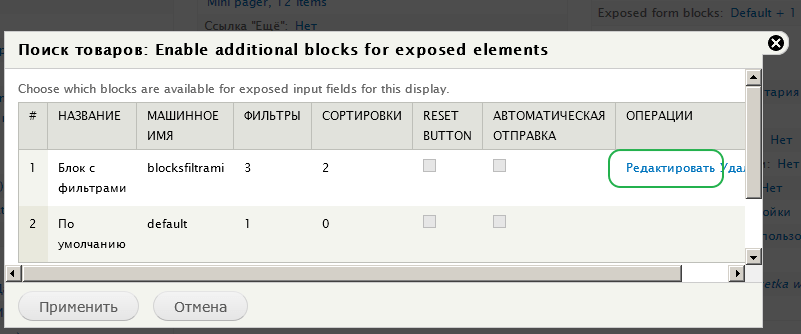
Ставим 2 блока для вывода фильтров
1) Строка поиска (в шапке, то для чего вы это читаете) - блок defaul
2) Фильтры производитель, материала, тип товара - блоки с фильтрами. Необязательно, но я поставил.
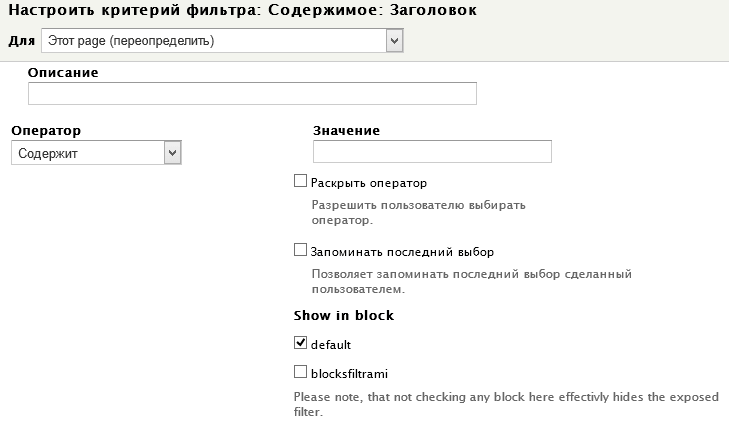
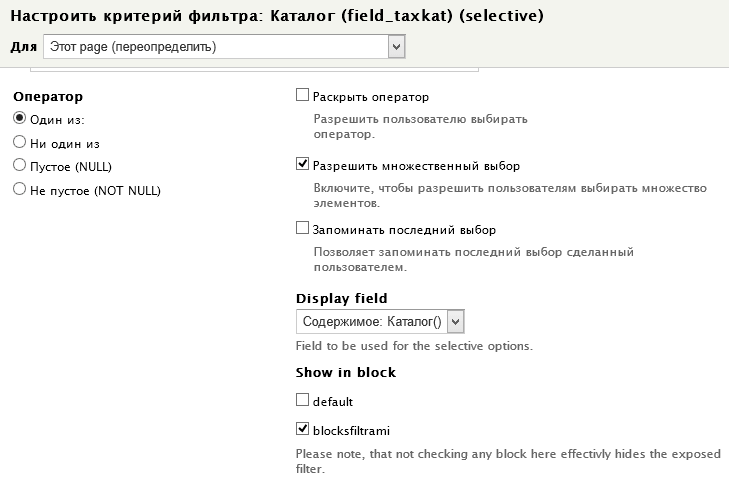
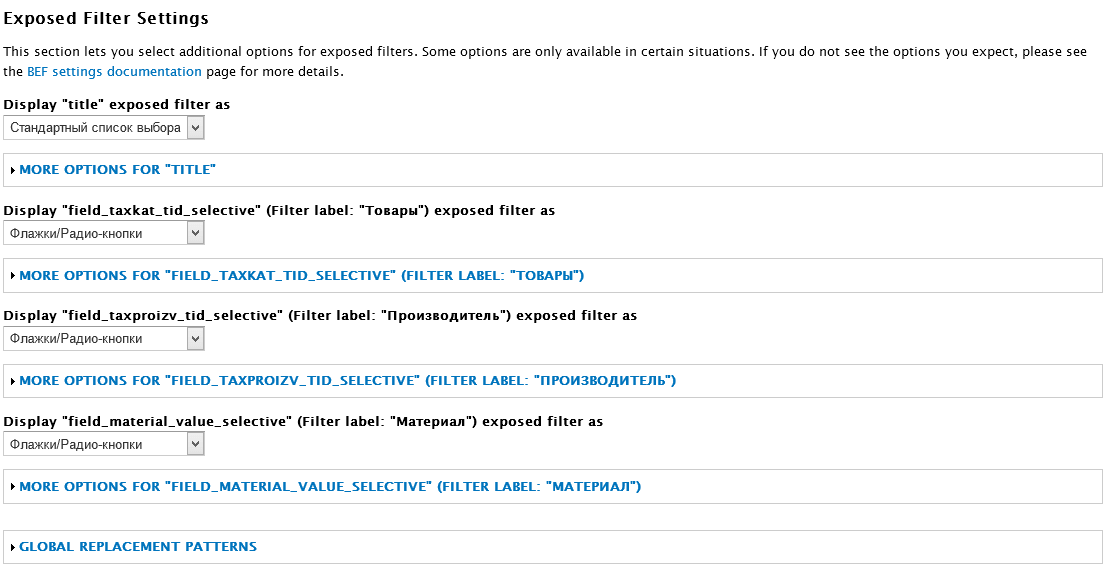
Расставляем фильтры вьюхи по блокам.
1) Строка поиска ищет по заголовку товара, поэтому Заголовок в блок default
2) Каталог, Производитель, материал и т.п. - в блок с фильтрами. Внимание! Использован views_filters_selective.
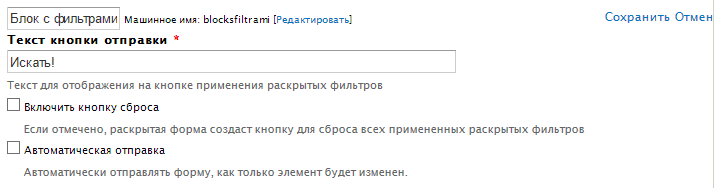
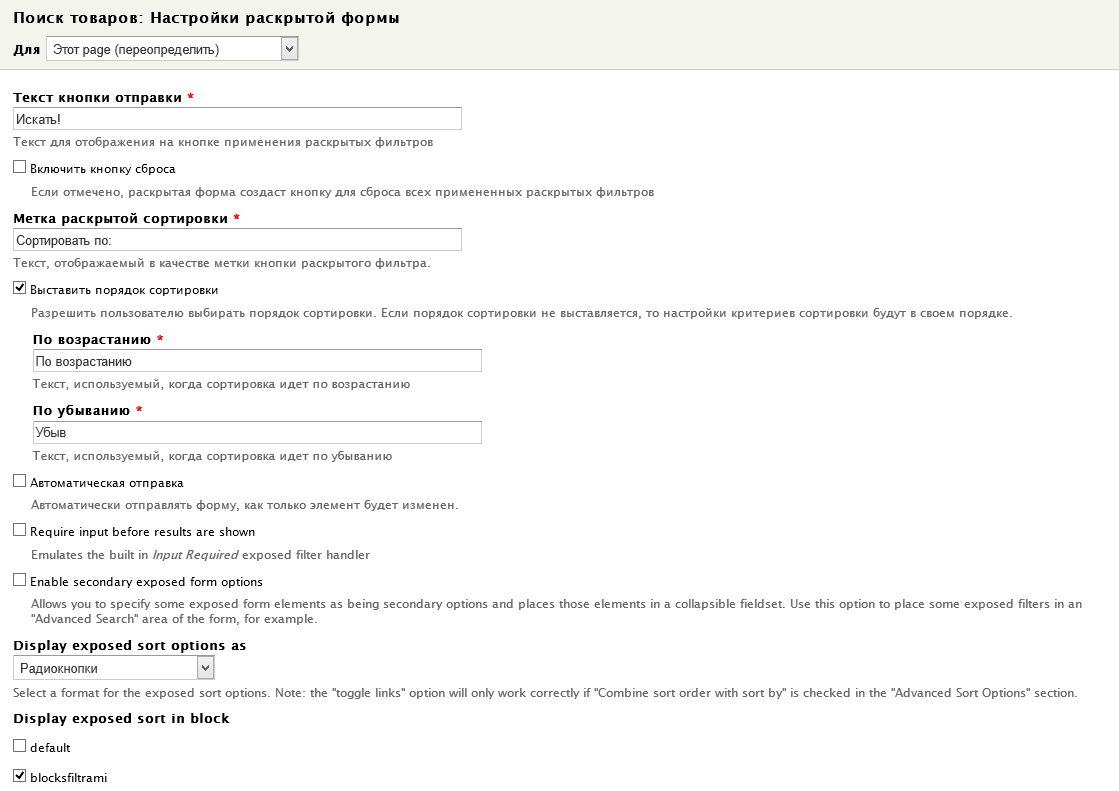
Настройки Better Exposed Filters
Расставляем блоки в теме
1) Блок строки поиска - в "шапку". У меня регион для телефонов.
2) Блок остальных фильтров в содержимое. Показывать блок только на странице product-search* - путь главной вьюхи (крутим вверх.)


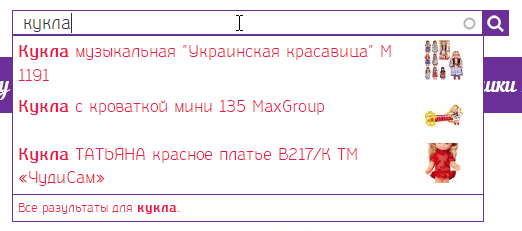
2. Вьюха автоподстановки. Выпадает в строке поиска.
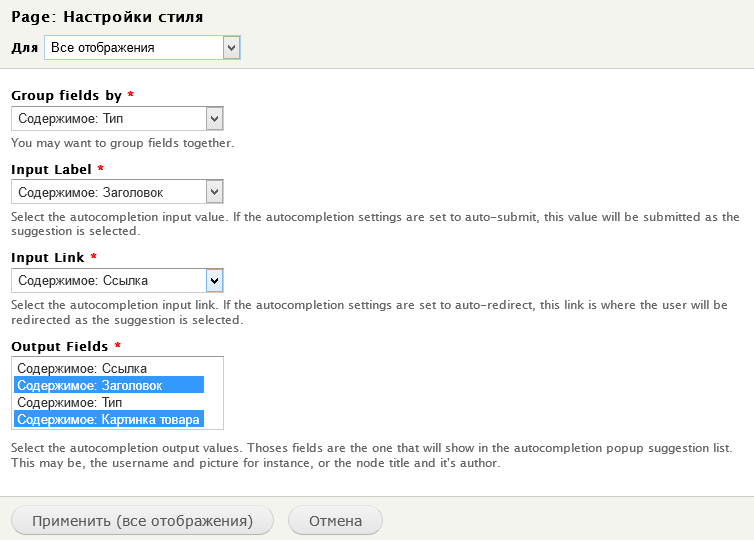
В автоподстановке строки поиска будут выводиться:
- название товара
- его картинка
но можно выводить любые поля.


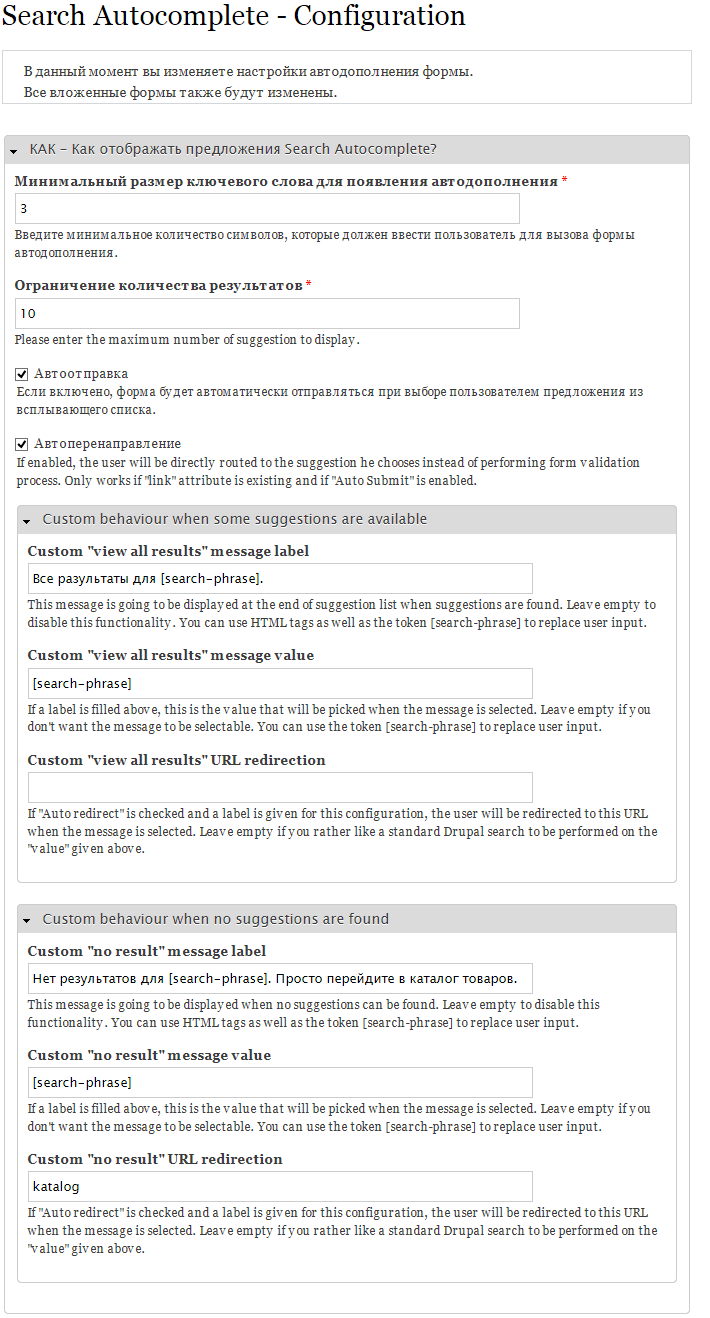
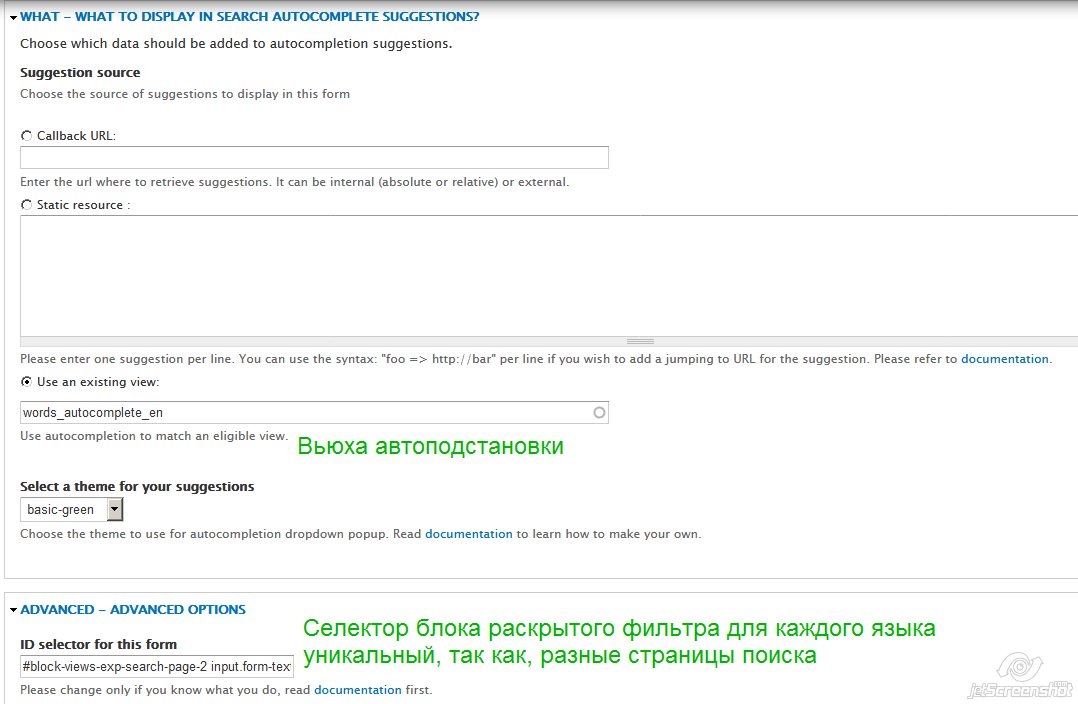
3. Настройки автоподстановки.
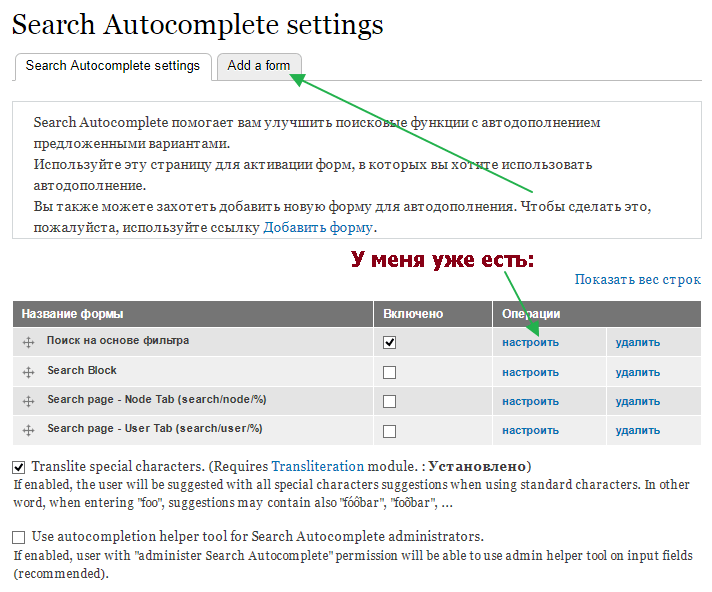
Собственно настройки модуля search_autocomplete. Находяться по адресу admin/config/search/search_autocomplete
Добавляем форму. Я уже добавил, поэтому редактирую свою.



Самое главное тут:
Use an existing view: - вьюха автоподстановки.
ID-селектор этой формы - Инпут строки поиска в "шапке". Firebug в помощь. Либо временно на странице настроек модуля включить "Use autocompletion helper tool for Search Autocomplete administrators."
Осеннее обострение
18.10.2017
Дорогие товарищи, если хотите пользоваться модулем mefibs, вам нужно иметь нехило прокаченный навык JS / Jquery. Если вынесите строку поиска в отдельный mefibs-блок - может вылезти проблема - поиск не переходит на товар, если этот товар в поиске выскакивает всего один. При повторном вводе поискового запроса, проставленые галочки не сбрасываются, что тоже плохо.
На данный момент оптимальный вариант -
1. На странице поиска - все как сверху, но "Раскрытая форма в блоке: Нет"
2. Стилями скрываем строку поиска из фильтра.
3. Блок поиска - обычный HTML код:
Если кто-то пользуется похожими методами просьба написать о результатах.
| Вложение | Размер |
|---|---|
| 47.71 КБ | |
| 9.8 КБ | |
| 6.05 КБ | |
| 6.73 КБ | |
| 9.57 КБ | |
| 18.71 КБ | |
| 13.85 КБ | |
| 2.1 КБ | |
| 2.13 КБ | |
| 35.07 КБ | |
| 11.4 КБ | |
| 20.74 КБ | |
| 40.96 КБ | |
| 20.06 КБ | |
| 10.61 КБ | |
| 91.99 КБ |











Комментарии
На мультиязычном сайте из Entity Translation не приходилось такое делать ?
В ишьюсах модуля пишут что мультиленг не работает. https://www.drupal.org/node/2596775
Сам пытался связи у вьюхе накрутить, для второго языка автокомплит не работает никак.
не приходилось. Попробуйте для нод указать выбор языка нейтрально. Ну на карйняк разные блоки поиска для разных языков.
Разные блоки поиска для разных языков я и не могу сделать, когда в настройках вьюхи указываю только второй язык, ничего не работает.
Могу вывести редакции всех языков ноды сразу, но если фильтровать только второй язык, выдача не работает.
Сейчас думаю над вариантом Search API, может там получится.
Сделал все таки.
1. Вьюха, которая выводит товары.
1.1. Делам клон страницы для каждого языка.
1.2. Добавляем связь "Содержимое: Entity translation: translations".
1.3. Поля добавляем через "Entity translation:", Например: "Entity translation: Заголовок". В настройках этого поля указываем язык.
1.4. Добавляем фильтр "Entity translation: Язык" из связью "Translations" и выбираем нужный язык.
Пример: "(Translations) Entity translation: Язык (= Английский)".
2. Вьюха автоподстановки. Выпадает в строке поиска.
2.1. Для каждого языка полностью клонируем вьюху, и настраиваем отдельно. (Полный клон нужен для настроек форм у "Search Autocomplete settings").
2.2. Добавляем связь "Содержимое: Entity translation: translations".
2.3. Поля добавляем через "Entity translation:", Например: "Entity translation: Заголовок". В настройках этого поля указываем язык.
2.4. Добавляем фильтр "Entity translation: Язык" из связью "Translations" и выбираем нужный язык.
3. Настройки автоподстановки.

3.1. Для каждого языка отдельная форма с указанием вьюхи автокомплита и селектора поисковой формы.
4. Вывод блоков
4.1. Включаем модуль Block languages из пакета i18n.
4.2. В настройках каждого блока указываем для какого языка его отображать.
Подскажи пожалуйста, что за настройка во вьюхе на первой картинке - exposed form blocks default+1
Не могу найти где это включается.
модуль https://www.drupal.org/project/mefibs
Устанавливал через drush, не заметил что модуль не установился. Хотел изобразить из себя профи и немного лажанулся.
Под выпадающим списком есть ссылка "все результаты для *запрос*"
Например на твоём сайте если перейти, то попадаешь на страницу с релевантными продуктами. Я попадаю на страницу вьюхи, но никакие продукты не выводятся. Что за секрет может быть?
П.С. Кажется понял. Поиск через форму, которую создала вьюха, производится только по полю "заголовок", а чтобы искать по всем полям, придётся использовать стандартную форму, похоже.
Я так радый что ты все понял, потому как я тебя понимаю смутно.
Если нужно чтобы поиск шел не только по полю заголовка, нужно создать "скрытое" поле для ноды, куда подтянуть Заголовок и другие поля (по которым предполагается поиск, можно термины таксономии). И искать по этому "скрытому" полю.
Как подтянуть значения других полей в это поле? Попробуйте модули
https://www.drupal.org/project/field_default_token
https://www.drupal.org/project/field_token_value
--==удалено==--
В общем, сейчас проблема такая: когда нажимаешь "поиск", то выдаёт какие-то результаты только если полностью написал весь заголовок, а у тебя поиск по кусочку слова, даже если оно написано не очень точно, по типу как описано у андеда http://xandeadx.ru/blog/drupal/686
Вымучиваю решение.
Благодарю.
Сюда смотри внимательно. Все модули поставил?
http://drupal.ru/files/4_-_main-view_-_filter_1.png
http://drupal.ru/files/13_-_autocompl_-_sett_1.png
у меня такого (увы) нет, а у Андеда, через Search API
Дорогие товарищи, если хотите пользоваться модулем mefibs, вам нужно иметь нехило прокаченный навык JS / Jquery. Если вынесите строку поиска в отдельный mefibs-блок - может вылезти проблема - поиск не переходит на товар, если этот товар в поиске выскакивает всего один. При повторном вводе поискового запроса, проставленные галочки не сбрасываются, что тоже плохо.
На данный момент оптимальный вариант -
1. На странице поиска - все как сверху, но "Раскрытая форма в блоке: Нет"
2. Стилями скрываем строку поиска из фильтра.
3. Блок поиска - обычный HTML код:
<input type="search" name="title">
</form>