Здравствуйте! Подскажите пожалуйста как поменять размер шрифта в теме Mayo? Конечно это можно в админке сделать, но мне надо отдельно для h2 указать другой шрифт, а также увеличить интервал между абзацами.Точнее просто подскажите в каком файле искать? Я не совсем идиот, и кое-как знаком с css, но тут жесть полнейшая. Первым делом полез в themes/mayo/css/style.css и все остальные файлы там посмотрел где что-либо возможно изменить. Изменяй - не изменяй бесполезно. Даже если удалить этот style.css все работает как ни в чем не бывало. Firebug использовал, в нем меняю значение - все нормально, начинаю менять в style.сss - бесполезно. Изменял файл mayo.theme, тоже бесполезно.

Содержимое сайта публикуется на условиях CreativeCommons Attribution-ShareAlike 3.0 или более поздней версии. Программные коды в тексте статей — на условиях GNU GPL v2 или более поздней версии.
Документация по совместной работе с репозиторием drupal.ru – https://docs.drupal.ru/code
Drupal – торговая марка Дриса Бёйтарта
12+

Комментарии
А кеш на сайте сбрасывали после того, как изменяли?
VasyOK, подскажите где он сбрасывается? Но мне кажется не в нем дело, я и браузеры меня и страницы обновлял и переходил по всякому, просто кеш не нашел где, недавно на Друпал.
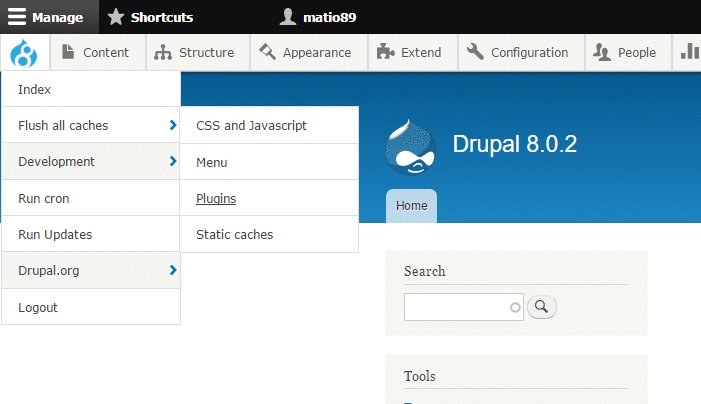
Самая левая кнопка админ меню - ищите.

https://www.drupal.org/project/admin_toolbar - там на картинке "flush all caches"
100% у ТСа этой кнопки, как и раскрывающегося меню - нет.
Ссылку на модуль я дал. Ведь без модуля никак (шутка).
VasyOK, спасибо, с кешем разобрался, но как я предполагал это не дало результата. Изменял 2 файла:
1. сайт\themes\mayo\css\style.css - тут 3 значения для H2 и оно равно 1.25em. Чтобы не париться я все 3 поменял - безрезультатно. В Firebird все так же 1,25em.
2. сайт\themes\mayo\sass\style\style.scss - тут 2 значения 1,25em, так же поменял и тоже самое - безрезультатно.
Искал при помощи NotePad++ (по всему сайту) больше ни в каких файлах у этого шаблона нету этого 1.25em, откуда оно берется ума не приложу что они тут навертели. А когда в Firebird меняешь это несчастное 1,25em то все нормально, т.е. H2 увеличивается, а все остальное остается прежним. А когда в админке шаблон меняешь (в том числе размер шрифтов), то отслеживал по дате изменения и меняется лишь 2 файла: один какой-то color.css (но там вообще нет значений с размерами, т.е. только цвета) и еще меняется по адресу "сайт\sites\default\files\mayo\mayo_files\mayo.responsive.layout.css" - тут вообще ни одного упоминания ни про 1,25em ни про H2. Больше никакие файлы не меняются, но увеличение шрифтов через админку каким-то образом работает. Только там изменение всех шрифтов сразу, а мне надо конкретно для H2 и еще эти интервалы между абзацами.
p.s. и еще важное замечание. Если в админке меняешь размер шрифта, то он конечно изменяется визуально (в т.ч. для H2), только вот в Firebird он ВСЕГДА равен 1,25em. Чувствую не в 1,25em дело и копать надо в другом месте:((
почитайте CSS, Пожалуйста, хотя бы введение в CSS. и поверьте у вас все получится
ем - относительная единица. В 1ем может быть разное количество пикселей.
Фаербаг показывает, в какой строке какого файла написано правило.
Темы, в которых шрифт или цвет меняется через админку, лучше не использовать никогда, а модуль color отключать сразу после установки сайта.
Интересующий вас размер шрифта находится в файле style.css в папке css темы в блоках
#content .block h2 {
/* main content: block title */
padding: 4px 8px;
font-size: 1.25em;
}
/*строки 544-553*/
.column-block h2 {
font-size: 1.25em;
line-height: 1em;
padding: 2px 0px;
margin: 0px 0px 3px 0px;
border-bottom-style: solid;
border-bottom-width: 1px;
}
/*строки 653-657*/
.column-block h2,
.sidebar h2 {
background: transparent;
line-height: 1em;
border-bottom-style: solid;
border-bottom-width: 1px;
margin: 4px 0px 2px 0px;
padding: 2px 0px;
font-size: 1.25em;
}
Глобально для h2 указан размер 2em, но делая выборку по индетификаторам (#) и классам (.) через наследование, вы можете изменить свойства любого элемента выборочно, как описано в примере из файла css выше.
Mihail.space, в том-то и дело, что изменяя "font-size" в этих строчках ничего не происходит. Размер шрифта не меняется.
Про относительную единицу я догадывался, просто иначе не понятно как изменить размер. Фаербаг показывает какой-то левый файл с длинным названием "сайт\sites/default/files/css/css_vGkze29BqnOUeoBni8dcd_QlbMtZmkNfg4gfWcb2uBE.css?oj8enu" но их там куча целая, и они насколько я понял автоматически создаются. Так что это не то. И еще он лишь показывает код в HTML:
/* <![CDATA[ */
body {font-size: 93.75%; font-family: Georgia, 'Palatino Linotype', 'Book Antiqua', 'URW Palladio L',
Baskerville, Meiryo, 'Hiragino Mincho Pro', 'MS PMincho', serif; }
h1,h2,h3,h4,h5 {font-family: Verdana, Geneva, Arial, 'Bitstream Vera Sans', 'DejaVu Sans',
Meiryo, 'Hiragino Kaku Gothic Pro', 'MS PGothic', Osaka, sans-serif; }
.sidebar h2 { font-size: 1.2em; }
#content .node h2 { font-size: 1.4em; }
/* ]]> */
</style>
Насколько я понимаю это 1,2em глобольное значение из шаблона берется. И я его тоже менял, но безрезультатно.
агрегацию в настройках производительности вырубите, станет сразу понятнее
BatKor, я пытаюсь, но непонятно с чего начинать. Тут елементарная задача, которую я в шаблонах других CMS решал за считанные секунды через Фаербаг (даже с моими скудными знаниями css), а тут непонятное что-то.
Спасибо, действительно так намного понятнее. В моем случае это 552 строчка, но она перечеркнута, т.е. получается не работает. Видимо в этом проблема. Можно ли как-то ее "разблокировать"?
Теперь если в style.css поменять 1.25em то изменения уже отображаются в Фаербаге, осталось разобраться что перекрывает это свойство. Главное только размер перечеркнут, все остальное работает.
Перечёркнутые стили переопределяютя другими. Может быть сколько угодно перечёркнутых, но всегда есть один не перечёркнутый. Если найти трудно, см вкладку computed в фаербаге - там показаны все текущие значения и указано, откуда они взялись.
на край, !important
gun_dose и dgastudioю благодарю! Нашел - это шаблоном перекрывалось, если удалить несколько строчек то нормально. Но я решил пока !important установить.
А изменения в style.css раньше не применялись потому что в настройках Производительности стояли 2 галочки. Сам бы я не догадался никогда)) Теперь убрал их все ОК.
Всем спасибо))))
После всех правок галочки лучше вернуть.
gun_dose, ок, но это нескоро. еще много работы)