Товарищ https://drupal.ru/username/bumble у себя на сайте https://blogpost.pp.ua/drupal/93 рассмотрел возможность формы заказа чего нибудь на webform. А что если к этой форме приделать калькулятор? Ура, такая возможность есть благодаря модулю webform_calculator
Модуль позволяет ставить на веб-форму новое поле типа формула.
Краткая инструкция
У модуля есть 2 не очевидных момента:
1. Обработка списков
Есть переменная {rayon}. Принимает значения в зависимости от того, что выбрано в списке поля район. Естественно несколько районов могут иметь одинаковое значение переменной. Если заполнять поле район так:
3500|Индустриальный район
3500|Ленинский район
...калькулятор не сможет высчитать формулу ибо требует для каждого значения списка отличное число. Выход — ставить нули после точки, т. е.:
3500.0|Индустриальный район
3500.00|Ленинский район
2. Ограниченное количество математических функций (и операторов)
На момент поста используется dev версия модуля. В ней работает больше операторов по сравнению с текущей «зеленой» версией. Например, оператор возведения в степень.
Мне была необходима функция округления в большую сторону — ceil. Полез в файл модуля matheval.class.php и добавил ее в конец поддерживаемых функций так:
public $fb = array( // built-in functions
'sin','sinh','arcsin','asin','arcsinh','asinh',
'cos','cosh','arccos','acos','arccosh','acosh',
'tan','tanh','arctan','atan','arctanh','atanh',
'sqrt','abs','ln','log','ceil'); /*вот она в конце*/
?>
Всё! Новая функция работает. Она же из PHP.
Результат тут:
http://kapital-trans.ru/arenda-kran-borta-perm
http://kapital-trans.ru/kran-bort-kamaz
Полная инструкция
Если кто-то не понял как сделана форма заказа, привожу методичку ниже. Инструкция установки веб-формы перекликается с рецептом bumble. ИТ-профессионалы могут не читать.
Задача
Сделать калькулятор аренды техники. Единица техники (самосвал, трактор) — отдельная нода. Для расчета используется поле Цена — целое число, разделители тысяч, префикс, суффикс в настройках не заданы.
Стоимость аренды техники зависит от:
- района города — дальше дороже, потому что время на дорогу. Можно вбить район не из списка — тогда стоимость договорная
- количества часов на которые арендуется техника
Используются модули
Модули должны быть включены. Обращаю внимание на дату поста если в скобках указана версия.
- colorbox
- colorbox_node
- webform
- webform_ajax (7.x-1.1+4-dev)
- webform_calculator (7.x-2.0-beta1+5-dev)
- webform_default_fields
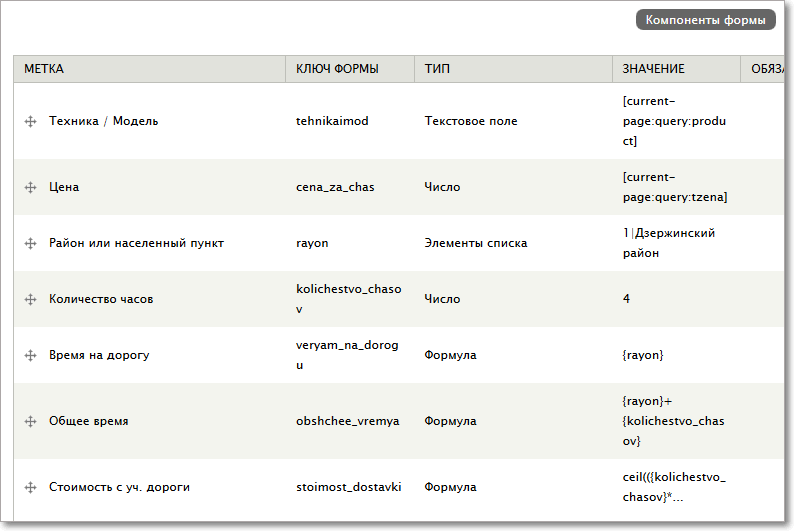
Компоненты веб-формы
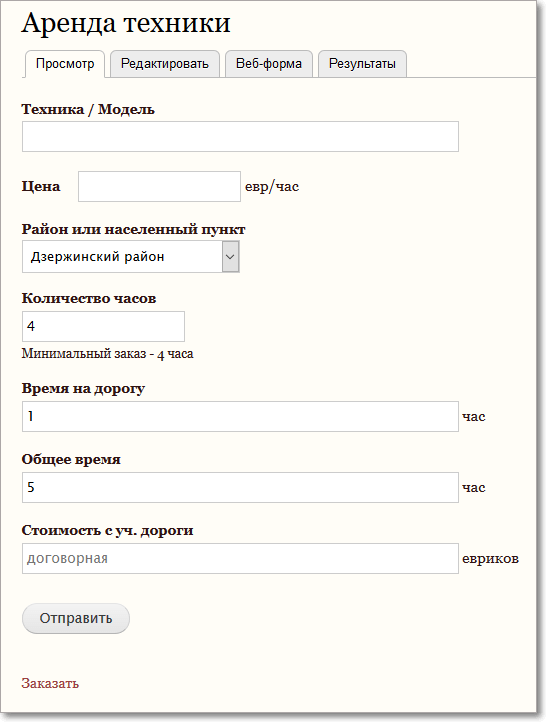
Создаем материал типа webform с компонентами. Настройки компонентов чуть ниже.
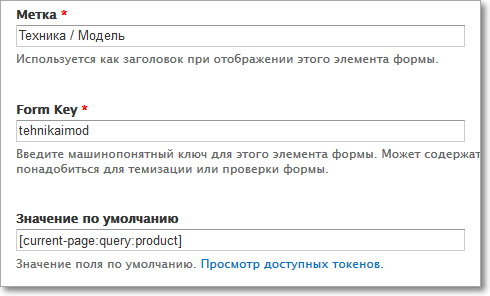
Техника/модель
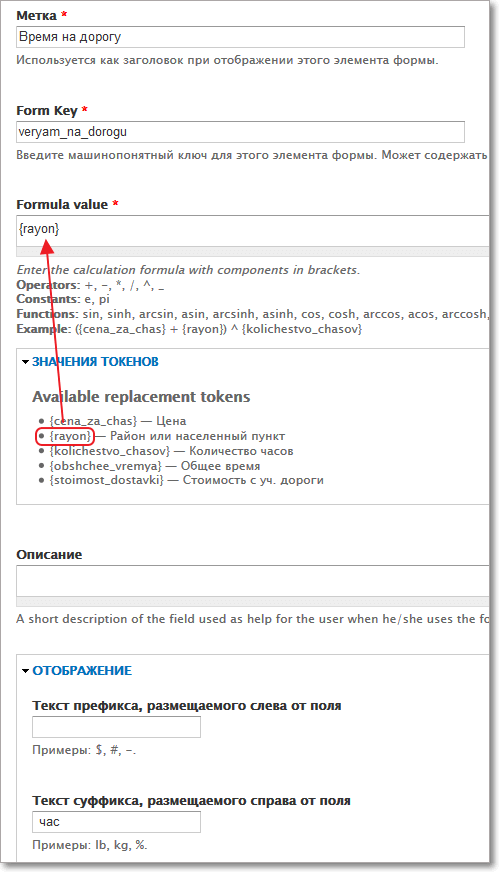
Район
Почему после точки нули? Скроллим наверх и читаем краткую инструкцию.
n|Другой — свой вариант района. Цена будет договорная 
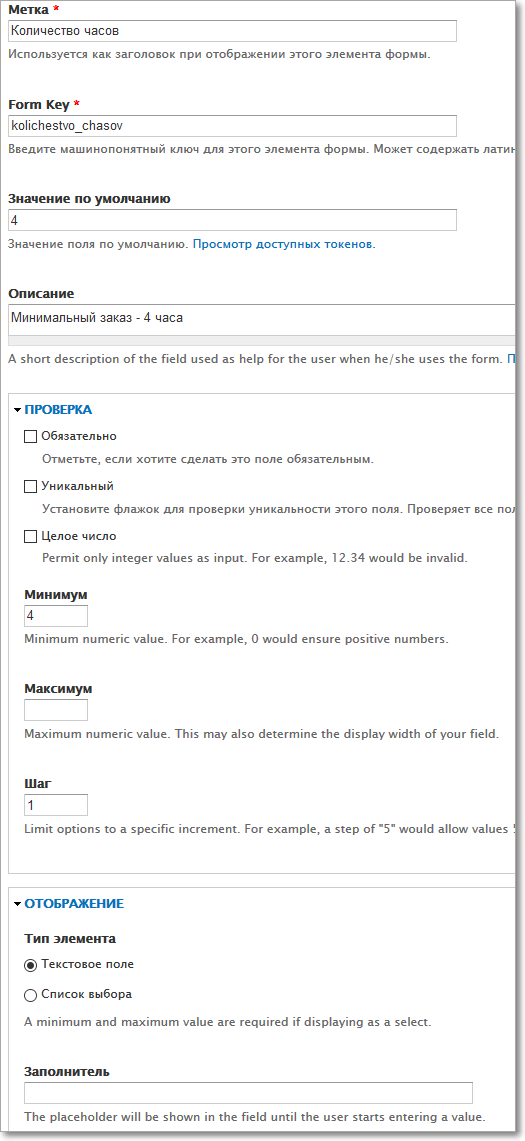
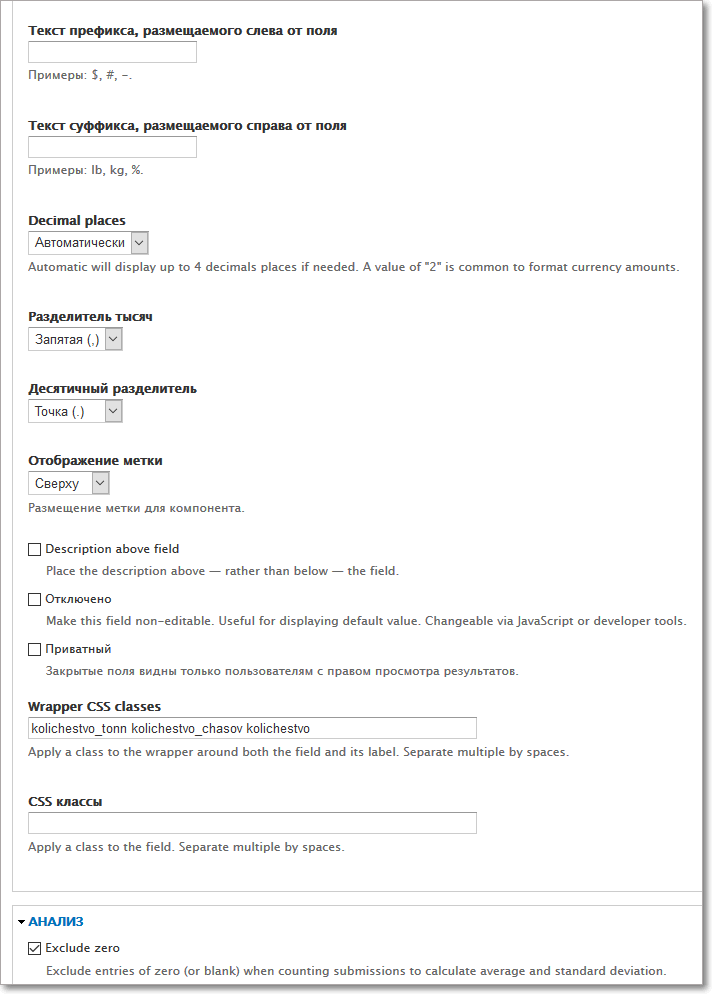
Количество часов
Время на дорогу
Вот и наша первая формула. Просто получает число из списка районов.
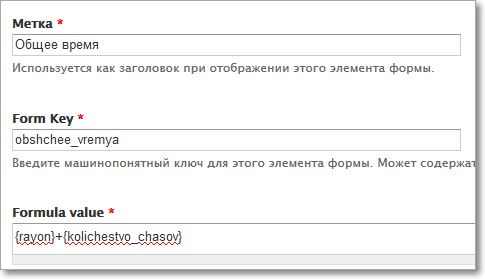
Общее время
Еще одна формула.
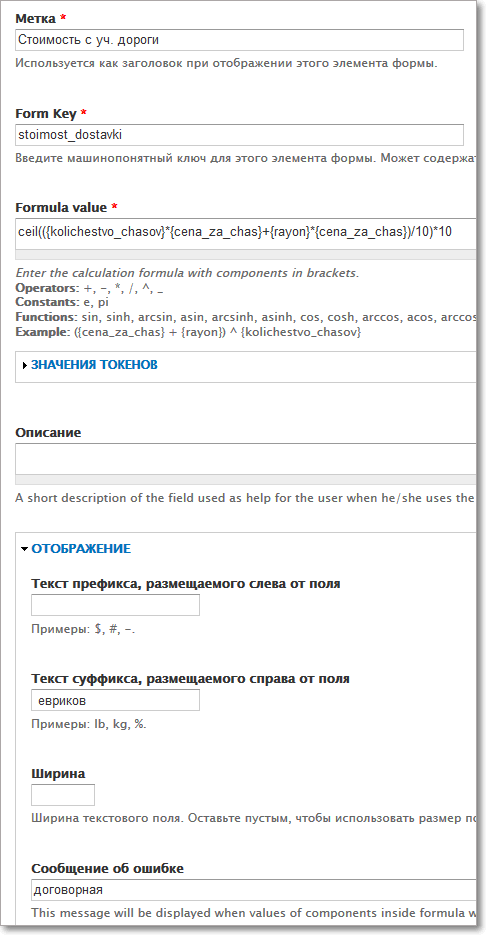
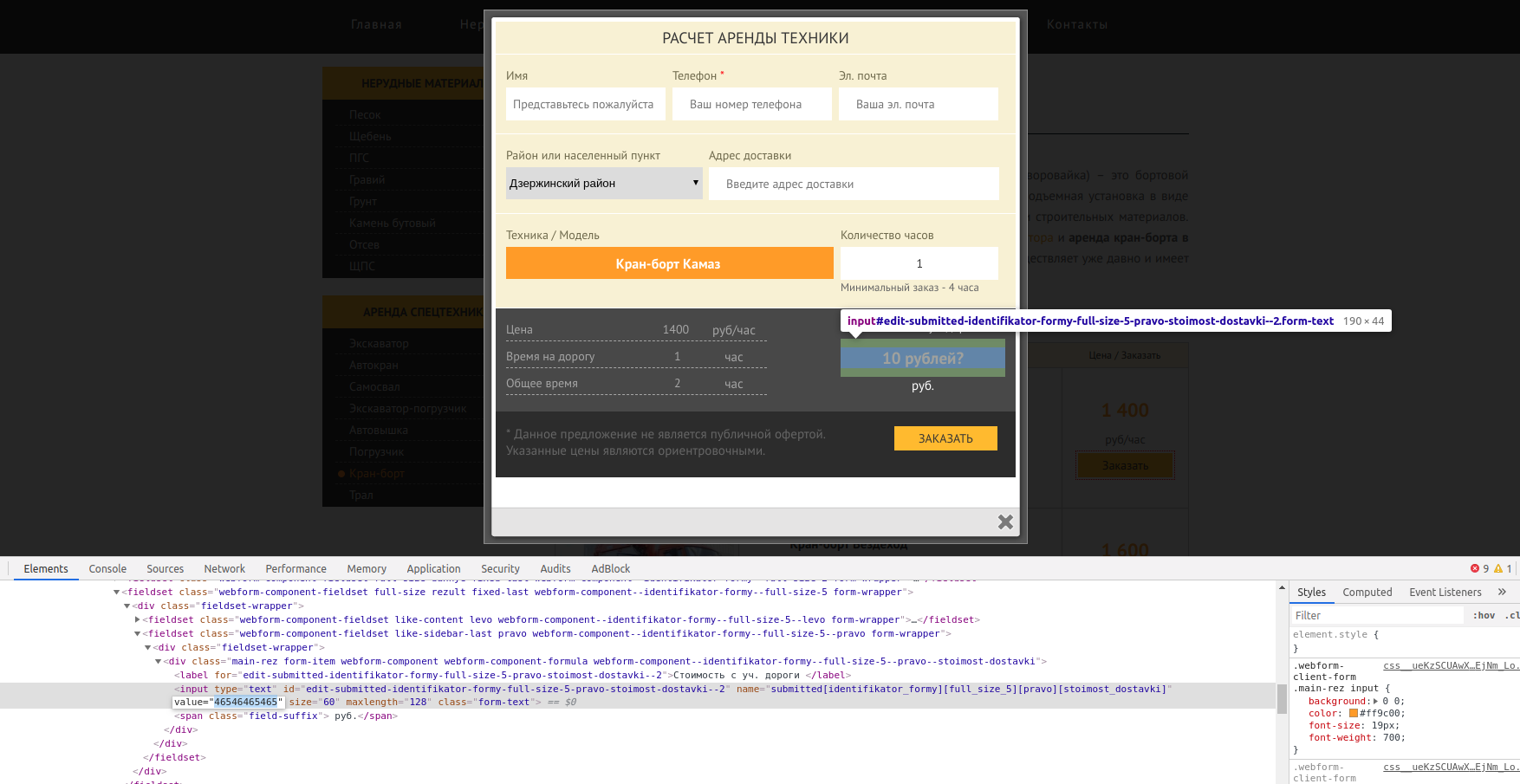
Стоимость с учетом дороги
Не так важно, что делает функция ceil, как откуда эта функция берется. Крутим вверх к краткой инструкции п.2.
Сообщение об ошибке — договорная, появляется если пользователь ввел район, которого нет в списке (или еще что-то ввел, что не предусмотрел разработчик).
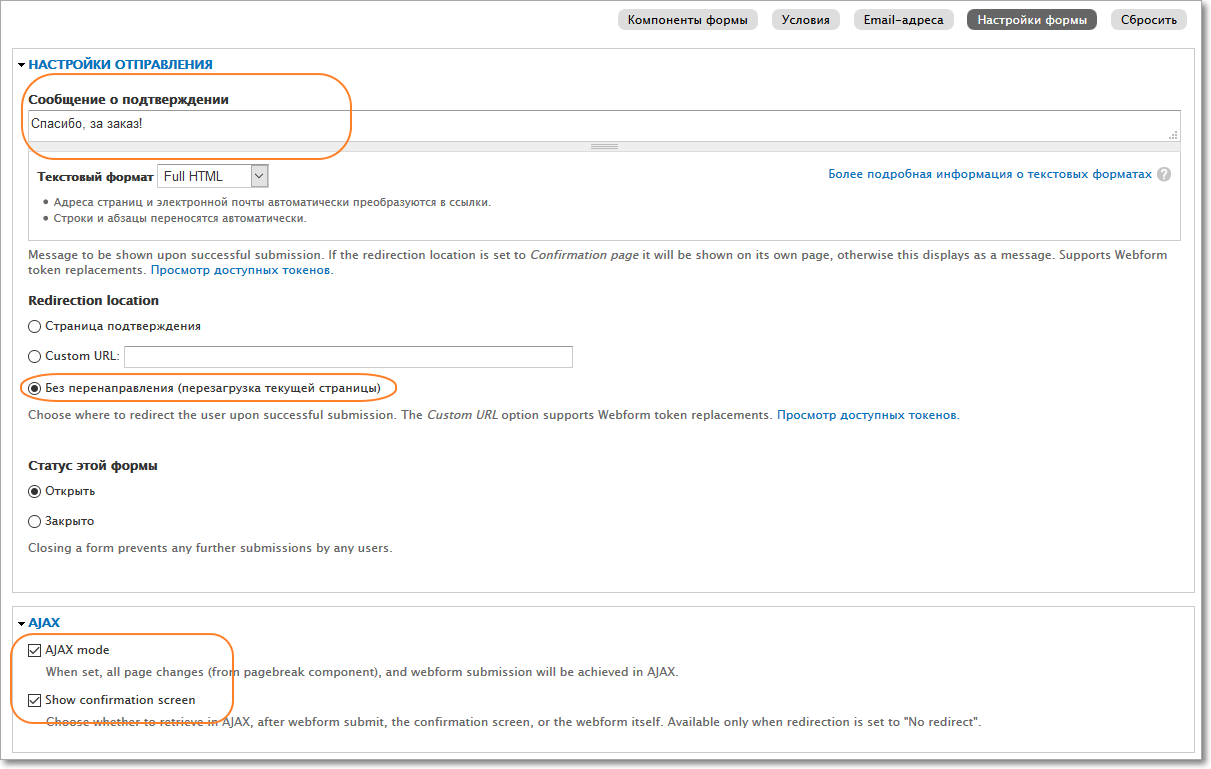
Настройки вебформы
Эти обязательные. Остальные настройки — по желанию.
Пустая вебформа
Полученная форма работает. Но ничего не считает.
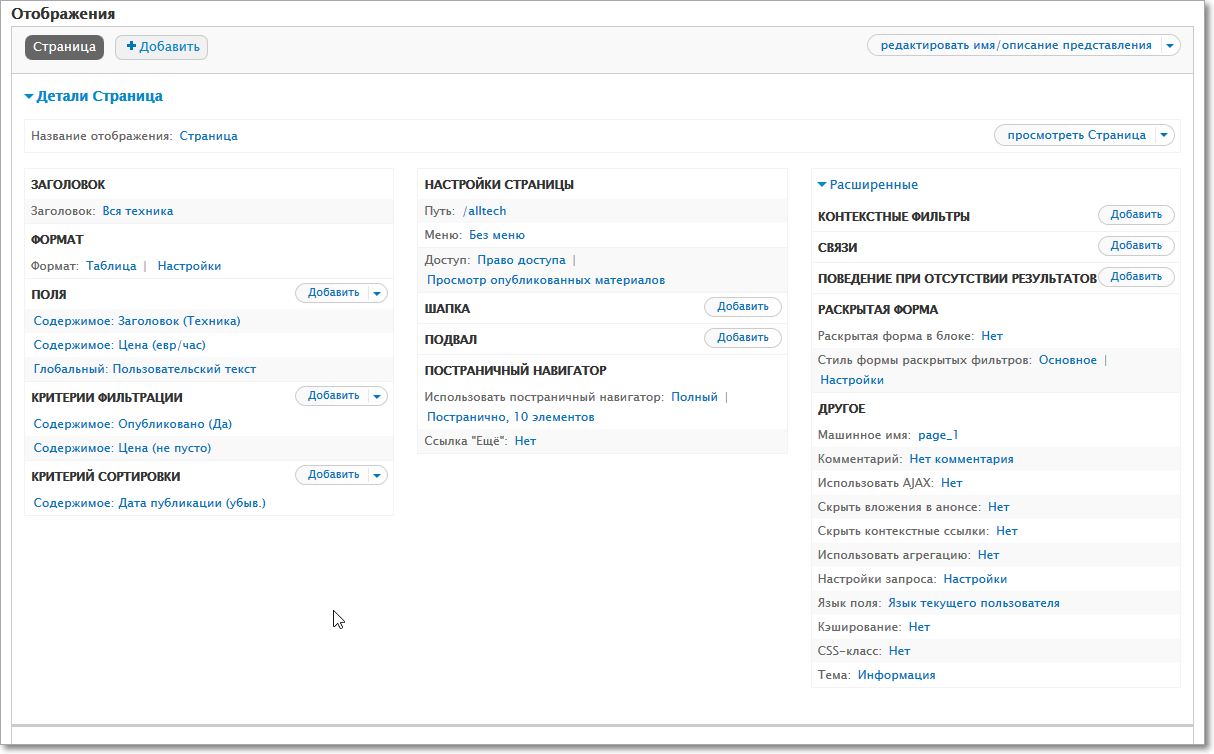
Вьюха для вывода кнопки заказа на ноде
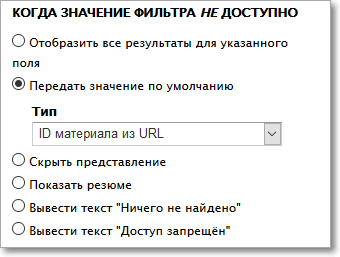
Все настройки полей и контекстных фильтров на скринах.
Контекстный фильтр вьюхи
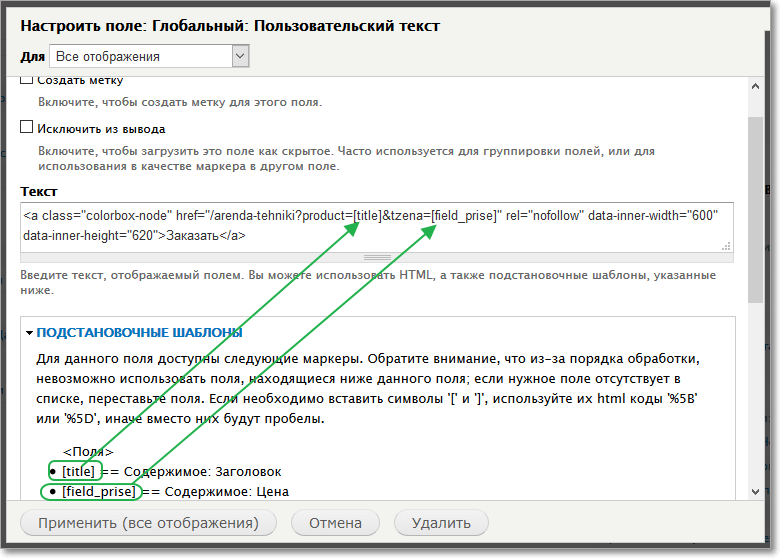
Код кнопки
Вбита формула
<a class="colorbox-node" href="/arenda-tehniki?product=[title]&tzena=[field_prise]" rel="nofollow" data-inner-width="600" data-inner-height="620">Заказать</a>
Тут:
- colorbox-node — класс от модуля Colorbox node
- arenda-tehniki — урл нашей вебформы. Если пилите по это методичке самое время вернуться на веб-форму и задать его
- ?product=[title]&tzena=[field_prise] — соприкосновение полей вьюхи с полями формулы на веб-форме
- rel="nofollow" — директива для сеонистов, которые не хотят индексировать форму по ссылке
- data-inner-width="600" data-inner-height="620" — ширина и высота всплывающего окна. Можно не использовать
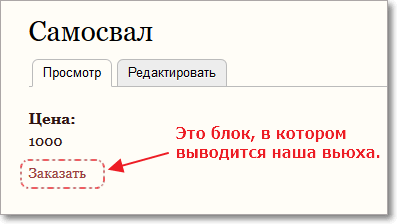
Вывод кнопки на ноде
Полученная вьюха — это блок. Выводим его в нужном месте. Можно вывести блок программно. Можно добавить условия в фильтр вюхи. Или даже использовать модуль context. Можно воспользоваться модулем viewfield и тогда не будет потребности в выводе блока.
В результате это должно выглядеть как-то так:
По нажатию на кнопку заказать должна появится веб-форма в колорбоксе. Заголовок формы (На скрине «Аренда техники») можно убрать через CSS или правку шаблонов.
Вывод кнопки заказа для группы нод
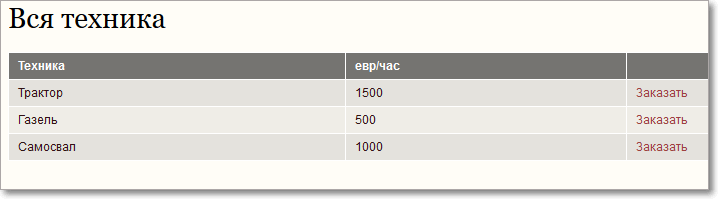
Вьюху из примера можно модифицировать, для вывода группы нод (скрин ниже). Кнопка «Заказать» будет передавать на веб-форму данные со своей ноды. Настройки полей аналогичны предыдущей вьюхе. Только на этот раз поля не скрыты.
Должно получиться что-то типа:
Всё. Надеюсь кому-то пригодится. Кому что не понятно — спрашиваем. Критика разрешается.



















Комментарии
Крутая тема, жаль только, что для восьмёрки такого нет.
У D8 все ещё впереди судя то тому как там сейчас сделали https://www.drupal.org/project/webform
webform в D8 вооще могучая штука, претендует занять свою нишу в ядре как в своё время views
Webform в Drupal 8 вполне годная, формы нормальные можно создавать. Пока свои кастомные формы для обратной связи использую, пара полей и простая отправка, ничего сложного. А для форм которые с расчетами поставил https://ucalc.pro/help/integration/drupal Хотелось бы стандартное в ядре Друпала что-нибудь подобное, было бы круто.
на момент поста нельзя было создать калькулятор в webform + D8
сейчас - не знаю
Уже десятки лет в ядре: Form API и Ajax.
"Готовых рецептов" разве что не найдете. Тут могут быть тысячи вариантов и все сугубо индивидуальны.
webform_calculator - это детское, неспециализированное решение, которое может складывать "2+2". Не более.
Ваш рекламируемый ресурс - это тоже из серии "бессмысленных готовых рецептов". Тут даже и 5% возможностей Друпал не задействованы.
Хотелось бы не через api и js ковырять, а чтобы взял модуль, поставил и забыл что он есть. А когда нужно, то взял и сделал с помощью этого модуля что нужно. Вот как раз через api только свой и писать, а это как вы понимаете не быстро, когда нужно решение сейчас.
Какой рекламируемый ресурс, вы о чем? Многие решения не задействуют возможности CMS, а они и не должны их задействовать если это не решает задачу. Если решает, то пожалуйста.
А webform_calculator если только его доделать, то вполне возможно способно решать какие-то определенные задачи.
Да, совсем:
<?php
public $fb = array( // built-in functions
'sin','sinh','arcsin','asin','arcsinh','asinh',
'cos','cosh','arccos','acos','arccosh','acosh',
'tan','tanh','arctan','atan','arctanh','atanh',
'sqrt','abs','ln','log','ceil');
?>
Сюда можно или добавить существующую php функцию или даже написать свою.
Это и есть детский калькулятор, из наручных часов.
А как же валидация, сабмиты, поведение, ajax. Любая другая логика на элементы, за пределами привычных "2+2"?
валидация, сабмиты, ajax - в webform многое есть
И все реализовано примитивно и топорно.
Это значит, что по итогу будет 2 варианта:
1. "жить"/довольствоваться с текущим решением
2. отказаться от webform
Ничего вы через webform НЕ познаете.
Не, если вебформа удовлетворяет нужному функционалу - то ради бога.
Месседж лишь о том, что не ищите в ней панацею aka "онлайн-калькулятор"
P.S. Кстати, Васёк, смотри чего делать можно с вебформой. И эти данные улетят к тебе в БД. Защита от скриптов в ней вроде есть, не переживай, но пакастить можно.

Примитивно, и удовлетворяет.
Нпоминаю пост о прикрутке калькулятора к вебформе. Любые недостатки безопастности - они недостатки модуля Webfowm и Drupal.
Кстати я так и не понял: что можно делать?
Очень полезная тема, спасибо. С имеющимися операторами все работает.
Есть вопрос по добавлению новых.
Я так понимаю, что все вышеперичесленные функции уже по умолчанию в php работают или в модуле webform_calculator их работа прописана?
На текущий момент доступные операторы в описании модуля :
+, -, *, /, (, ), %
Как добавить, еще например синус, косинус?
1)Вот, например, косинус есть в php уже
Значит я могу просто в файле matheval.class.php дописать cos в конце?
2)А если функции нет в php, которая мне нужна, и в модуле, то ее можно создать? В каком файле тогда нужно дополнительные функции дописывать перед добавлением в список matheval.class.php?
Синус, косинус в dev версии модуля уже добавлены. Просто используйте.
Др. функции PHP дописывайте в array выше.
Если нужна какя-то своя функция, думаю да можно в matheval.class.php дописывать. Все равно версия модуля "неофициальная" так что стандартами кодинга можно принебречь
Спасибо.
В matheval.class.php я так понимаю в указанное место добавляются списком "имена функций" или что-то типа этого, которые позволяют использовать определенные операторы потом в формулах. Например "cos", а как этот косинус считается уже прописано в самом php встроенно или в модуле.
А не встречалось ли Вам, где и как (в каком файле и пример как это делается) можно создать свою функцию полностью, если не смогу найти нужную в php и в модуле? Вы думаете саму новую кастомную функцию можно пропробовать тоже прямо в matheval.class.php?