Редактор, ckeditor, коверкает HTML коды
26 мая 2019 в 17:15
Доброго времени суток!
Только начал осваивать движок (Drupal 8.7.2) и сразу засада…
Редактор, ckeditor, коверкает HTML коды.
Я давно знаю про эту его «болячку» и знаю, как лечить - редактировать файл «config.js», входящий в дистрибутив редактора ckeditor.
НО! Такого файла у меня в папке ckeditor просто нет.
С помощью «Поиска» из Total Commander пытался найти «config.js», во всех папках Drupal, но не нашел….
Как быть дальше просто не знаю, нужен совет знатоков.
Спасибо!
Go to accepted answer
- Блог
- Войдите или зарегистрируйтесь, чтобы отправлять комментарии
Комментарии
В Drupal 8, к сожалению, это не работает.
А что именно он портит? Может формат ввода режет теги, а не CKeditor
Ввожу вот это
<ul><li><i class="fa fa-angle-right"></i></li></ul>
<br />
<h3>2</h3>
<span><i class="fa fa-angle-right"></i></span>
<br />
получаю это
<ul>
<li> </li>
</ul>
<p> </p>
<h3>2</h3>
<p> </p>
<p> </p>
Вы не забыли переключить в режим "источник" перед вводом?
Формат ввода какой, Full HTML?
про "источник" я знаю, а вот по Full HTML подробней, плизззз.
Текстовый формат ввода. Внизу под редактором. Если нет, значит надо идти в настройки и смотреть какие форматы есть и какие включены
Стоит "Базовый"
Может он и режет. Попробуйте "полный"
уже, все то же....
Вы точно переключаете редактор в режим "источник" перед вставкой тегов?
я с CKeditor работаю уже лет надцать и файл «config.js» процентов на 80 моей работы......
В том то и дело, что в Drupal 8 CKeditor ничего не режет и правка никаких файлов конфигурации больше не требуется.
так попробуйте вставить тот код, что я дал
<ul><li><i class="fa fa-angle-right"></i></li></ul>
<br />
<h3>2</h3>
<span><i class="fa fa-angle-right"></i></span>
<br />
Я понял в чем дело. Установите модуль fontawesome и CKEditor перестанет "кушать" пустой тег
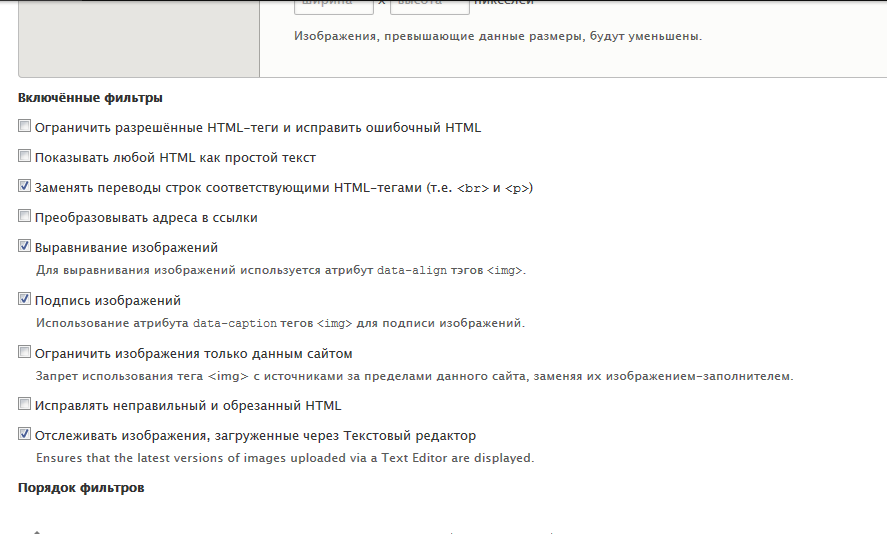
<i>В настройках формата ввода нужно перечислить нужные тэги с нужными атрибутами. В меню: конфигурация - работа с содержимым - текстовые форматы и редакторы. Выбираете нужный формат, в настройках в самом низу вертикальные табы, где одна из вкладок это разрешённые тэги.
Тут дело в том, что CKEditor убирает пустой тег
<i>Я на 100% уверен, что тег i не добавлен в разрашённые тэги.
Я только что проверил. Тег добавлен и разрешен. Но при вставке иконок font awesome он пустой внутри и CKeditor его режет. В модуле fontawesome есть такая конструкция
$settings['editor']['formats']['allowedEmptyTags'] = ['i', 'span'];
не могу найти где прописать нужные тэги с нужными атрибутами.
Попробую и fontawesome и нужные тэги с нужными атрибутами, спасибо!
Установил fontawesome - все по-прежнему
У меня с этим модулем вот такой код работает
Ну и иконки удобно вставлять прямо в CKEditor кнопкой с флажком
Странно, почему у меня все вырезает?
Проверил еще раз ваш код на сайте с модулем. Его больше не вырезает. Сбросьте кэш друпала на всякий случай
а как это сделать?
/admin/config/development/performance
где здесь прописывать нужные тэги с нужными атрибутами?
У вас ограничения тэгов выключены (первая галочка). Значит, что-то другое.
Может все-таки можно как то вернуть полноценный ckeditor, с файлом «config.js»?
Тогда не были бы нужны эти танцы с бубном…..
ivnish спасибо, но чуть позже.
Откопал в расширениях редактор bueditor.
Код, любой!, не режет, но есть другая беда.
Когда вставляю свой код, при просмотре появляется вот такой знак = «>».
Откуда – не понятно. Может есть какие мысли на этот счет!
это сам код в редакторе
а это на выходе
Надо в инспекторе браузера глянуть что в итоге в дереве
Что-то я совсем отупел за эти два дня ковыряний!!! налажу редактор.
налажу редактор.
Это же иконка, код которой я забивал для проверки редактора.
Короче, редактор bueditor оставлю уж совсем на "черный день", а пока вернусь к ckeditor.
Раз у вас все получилось, значит вопрос решаемый...
Хочу посоветоваться.
Может мне стоит (для чистоты эксперимента) снести движок и установить по-новой?
Дело в том, что я где только не ковырялся, где только галочки не втыкал - сейчас и не упомню.
Как бы такая галочка мне всю малину не поломала....
А потом уже с чистого листа установлю fontawesome и, с вашей помощью (надеюсь
Да, давайте для чистоты эксперимента поставьте всё с нуля, сразу модуль fontawesome и проверьте код. Не забудьте, что по умолчанию формат ввода "Базовый", нужно не забыть переключить в "Полный"
OK!
Переустановил и ничего не изменилось.....


на скрине остаток кода, который я здесь показывал
Совсем забыл про одну странность…
После добавления «fontawesome» код стал вырезаться не с первого раза, а со второго!
То есть я ввожу проверочный код, сохраняю и он не режется - радости было море!
Но когда я ввел второй код и сохранил - все обрезалось.
Тогда я просто делал так, ввожу код и кликаю Сохранить два раза подряд и все обрезается.
Думается мне, что CKE вырезает это дело на инициализации.
Загрузите редактирование ноды с отключенным JS, интереса ради.
А можно чуток подробней, я еще не совсем освоился в движке
JS отключается в браузере
Браузер здесь не при чем...
Код не искажается а вырезается в дефолтном шаблоне движка и ввожу его я "вручную" в редакторе, а не переношу методом копирования.
Причем эта проблема, как я уже узнал, у многих пользователей.
И все-таки я не могу успокоиться….
Пусть редактор встроили в ядро движка.
Но он не будет работать без файла конфигурации.
Пусть этот файл уже не называется «config.js», но где-то он должен быть.
Есть какие-нибудь данные на этот счет?
https://api.drupal.org/api/drupal/core%21modules%21editor%21editor.api.p...
Спасибо, займусь