Я люблю Drupal 7 (создаем кататалог для drupal commerce)
Поставил drupal commerce, потыкал несколько дней, понял - весч! Все круто, все легко и гибко настраивается, легко имортируется из csv и xml при помощи модуля feeds. Вообщем то что надо! за одним НО, как мать его создать каталог?
Пробовал ставить разные модули, искать решение на d.org - ничего толового не нашел, побился головой об стену, и полез во .... views
Приступаем:
1) идем на страницу admin/structure/taxonomy и созадем словарь catalog
- на странице admin/structure/taxonomy/catalog/fields добавляем поле c изображением, например, imagecatalog
- добавляем термины, загружая и зображения и создавая иерархию словаря
2) идем на страницу admin/structure/views и включаем представление Taxonomy term
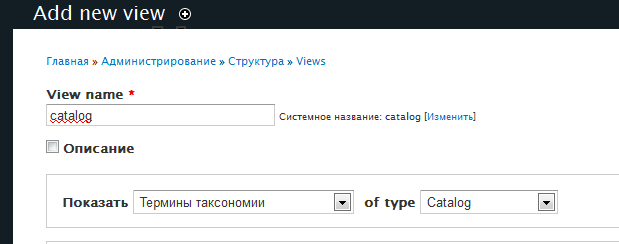
3) идем на страницу admin/structure/views/add и создаем новое представление

выбираем показатель - термины таксономии, и тип - наш словарь catalog

задаем заголовок страницы
путь ставим taxonomy/term/%
отображение ставим grid (сетка)
элементов для отображения ставим 12 - так как по умолчанию в grid 4 столбца, соответственно указываем значение кратное 4
нажимаем "продолжить и редактировать"
4) начинаем редактировать представление:
4a) в блок "Fields" добавляем поле изображение "imagecatalog", настраиваем его по своему вкусу
расскрываем правую колонку 'Advanced'
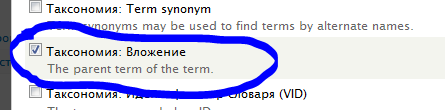
4б) добавляем Contextual filters

указываем значение - Таксономия: вложение

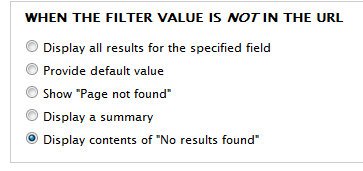
и добавляем ставим галлку - чтобы при не существующем термине показывалась 404 ошибка (этого можно не делать)

Сохраняем фильтр
таким образом мы перекрыли отображение страницы термина. Теперь по адресу taxonomy/term/id_термина будут отображаться его дочерние термины с их изображениями в виде сетки.
Но если у термина не будет дочерних терминов - ничего отображаться не будет. Такая ситуация нас не устраивает, поэтому делаем следующее:
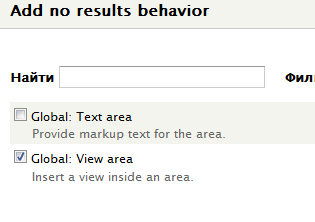
5) Добавляем no results behavior

ставим галку возле views area

нажимаем далее и указываем какое представление может будет выводиться если у термина нет дочерних терминов, а именно taxonomy_term Dispaly: default
не забываем отметить inherit cotextual filters - это означает что аргумент (id термина) будет передаваться представлению, которое будет вызываться.

сохраняем поле, сохраняем представление.
Как это работает?
если у термина есть дочерние термины - грузится вид catalog
если нет - грузится вид taxonomy term
если использовать с модулем taxonimy menu - получается каталог как на сайте ситилинка
Как сделать пункт меню?
вариант 1: делаем все термины таксономии дочерними какого-то одного, и указываем в меню ссылку на этот термин
вариант 2: берем модуль taxonomy menu, и выводим в блоке ссылки на категории
Ожидаемые проблемы:
1) На странице термина не отображаются его дочерние термины
Причина: представление taxonomy term перекрывает по весу наше представление
Выход: отключить отображение page у представления taxonomy term
2) Помимо словаря catalog есть другие словари, для них должно быть свое отображение
Выход: ждем, иди сами портируем модуль taxonomy redirect
- задаем разные пути для разных словарей
- клонируем представление taxonomy term, меняем в нем путь на заданный в taxonomy redirect
- меняем представление catalog - указываем новые пути, и меняем no results behavior на новое представление
- Блог
- Войдите или зарегистрируйтесь, чтобы отправлять комментарии
Комментарии
а зачем включать представление taxonomy term ? Может проще его настройки перенести в свое представление ?
можно и так, но с для большинства включить проще будет
Тогда было бы не плохо описать вкратце что делает taxonomy term для данной задачи (т.е. зачем его включать). И еще спасибо за отличную статью!
Благодарю, оставлю коммент для отслеживания статьи.
P.S. Хотя, будет ли эта инфа актуальной к моменту, когда коммерц перестанет быть сырым?!... )))
Безусловно будет, так как views дает намного больше гибкости при создании каталога нежели штатные средства.
- это решение подойдет для создания любых каталогов в drupal 7
- после выходе taxonomy redirect позволит созадвать несколько каталогов одновременно
- есть возможность обвесить страницы каталога всевозможными расширенными фильтрами, создавать/выводить любые поля, и т.п. и т.д
очень интересно
но, блин, почему это по дефолту уже есть в убере? Почему надо ломать голову над даже простыми вещами?
в убере не так гибко
Насчет актуальности метода согласен, но...
... это и имелось ввиду. Кто знает, может и в коммерц добавят подобные инструменты. Я даже уверен, что добавят.
Толя, то что у тебя руки растут с того места откуда растут ноги у других людей - мы уже выяснили, не флуди.
вот это имелось в виду или что?
Кстати тоже думал что за изврат с созданием товара - но потом понял, что в магазе все равно будет импорт из csv или xml, модуль feeds хорошо с этим справляется.
Можно в принципе привести создание товара в нормальный вид - нужно просто написать widget для поля product_refernce, который реализует автозаполнение + форма через которую поля
из сущности продукта будут добавляться к форме заказа.
Тоесть пользователь указывает в автозаполнении ссылки на товары,
а ниже чекбокс (добваить товар), ставишь галку - ниже подгружается форма создание товара.
будет время попробую написать
Валера, обычно и в Убере каталог делается на Вьюсах, т.к. стандартный каталог убера - УГ и тяжело темизируется.
По созданию ноды товара на д.орг с месяца два назад шло обсуждение, что по Рулезам автоматом создовать ноду, чтобы не делать двойную работу. Но пока нет релиза в Коммерц делать нечего.
Ну я использовал уберовский
если расскажите как делать вьюсами - послушаю
Ну, бета 2 таки рабочая. А вот с фасетными отборами пока не совсем айс. Пришлось писать свое решение.
Valeratal, ты меня удивляешь.. столько лет знаком с друпалом, а до сих пор такие вопросы задаёшь))
А вот commerce я как-то пропустил.. пойду щупать.. убер это хорошо, но всё же что-то в нём не так.
Администрация друпал.ру.. цитата в хроме так и не работает!! Позор!
http://www.commerceguys.com/ Опаньки! уберкарт и коммерц делает один и тот же человек? Интересно)
Торговым знаком Уберкарт владеет контора, которая его нанимала. На определенном этапе им не понравилось, куда движется проект, и они попытались использовать торговый знак как инструмент давления, чтобы изменить вектор развития. Но парень оказался не прост, сказал им "до свидания", уволился, и основал конкурирующий проект.
Про преемственность написано еще и на демо-сайте)
http://demo.commerceguys.com/dc/
2TS: как у Вас получило использовать в качестве no results behavior другой дисплей той же вьюхи?
мне вьюс его просто в списке не показывает...
никак, там другая вьюха используется
в моем случае я написал модуль генерации каталога на основе типов продуктов коммерса с переводом в иерархию таксономи словаря, последний уровень которого отображает ссылки на подборщики по полям в Видах.
пока для выкладки на дорг не готов, но попробую подточить для этого
Будет. Коммерц, в отличии от убера пытается максимально использовать ядро друпала, в результате получается решение более адаптируемое и "каркасное" (для большинства - сырое), но без кучи ненужных примочек и костылей.
Потому что CMF. Потому что нафига нужен каталог в убере, если есть views и т.д. Ну и опять же - если кому-то пока сложно использовать коммерц, подождите пока он пойдёт в массы - будут вам нужные модули-полезняшки.
к слову и сток вроде появился для комерса
А как распихать имеющиеся товары по каталогам? Товары надо сделать терминами словаря?
ненене ты чуть не так понял - товары созданы(с изображениями, нужными полями и тэ дэ) вопрос в том, как эти товары были не видны не только на главной странице, а еще и в каталоге
да но я могу отобразить их только на главной странице
хех если опечататься и создать страничный вид taxonomy/term?% - его потом хрен удалишь )))
если у вьюхи которую создаем (каталог) стоит фильтр по словарю каталога, то пункт в меню можно сделать ссылающимся на taxonomy/term/all - так лишнего термина не нужно
отказался пока от комерца в пользу уберкарт 3, мне показалось диким использование булк адд или рулзов для сопоставления товара с представлением пока что управлять таким магазином жутко неудобно
пока что управлять таким магазином жутко неудобно
Автору респект и уважуха!
Пара вопросов:
1 Хотелось бы по подробней узнать как сделать тоже самое в одной вьюхе?
2 Как бороться с тем что в созданной вьюхе с типом "категория" title страницы не перезаписывается значением названия категории из урл?
В одной вьюхе не получится, тут логика каталога такая - есть дочерние категории - выводим их (первая вьюха), если нет - выводим товары - вторая вьюха.
это пока главный недостаток в реализации данного каталог, ждем пока вьюз 3 научится нормально поддерживать token ы
ффух... а я то думал, что пропустил что то в этой жизни глядя на
интересно, а на уровне темы это как то можно поправить?
Я создал вьюху с терминами словаря, при этом, нажимая на ссылку, мы переходим к товарам, которые относятся к этому термину... Но отображаются они как на главной странице, то есть по одному в ряд. Как настроить отображение товаров по иному, например в виде сетки?
Я наоборор от убера в семерке отказался - не нашел интеграции с нашими популярными платсистемами - а это уже критично.
Этот урок мне очень помог - спасибо.
а для комерца нашел?)
Да для украины - можно хоть с терминала хоть с карты платить.
статью в мемориз. ну или в трекер)
статью в мемориз. ну или в трекер)
у меня в избранном
как в комерце сейчас сдобавление продуктов и их представлений получше стало?
А как сделать каталог на главной?
Views
Если этому представлению catalog определить путь /frontpage вместо /taxonomy/term/% то представление все равно не отображается на главной.
Я копался в дефолтном представлении Front page , может есть еще что то что заставляет перекрыть главную кроме прописывания пути /frontpage?
Может модуль Front page, просто если это можно сделать с помощью вьюс, то модуль не хотелось бы
По умолчанию группа товаров выводится в виде выпадающего списка.
Как изменять виджет вывода группы товаров на странице товара для покупателя?
Кто-то смог решить проблему с генерацией тайтлов для данного метода ? Сделал как вышеописано, все нормально, но просканировав сайт получил сотни тайтлов с одинаковыми заголовками, что не есть хорошо для оптимизации
да в последнних версиях views есть тоукены для тайтлов
2 qumk: Пруф?
постараюсь переписать статью в ближайшее время
ждем
Удалено
Вот спасибо!
Внес небольшие поправки: чтоб отображался первый уровень иерархии (те у кого нет родителей)
в разделе "Configure contextual filter: Taxonomy term: Parent term" -> "WHEN THE FILTER VALUE IS NOT AVAILABLE"-> "Provide default value"
поставил:
"Type=Fixed Value"->"Fixed value=NULL"
Ну а потом установил модуль Panels.
Добавил на сраницу /taxonomy/term/% сверху views-pane с разделами каталога, в вниз views-pane c товарами каталог.
Получился каталог как в уберкарте.
Сделаю-ка я пока просто каталог продуктов на базе этого материала, без коммерца.
но taxonomy redirect для D7 так и не появился.
Чем заменить когда есть views для разных такcономий?
TVI?
а может Taxonomy display?
Попробую сделать каталог для убера по этому мануалу
В стандартном, мне не нравилось, что нельзя было фильтры прикрутить (например, по атрибутам)
Может в 7-ке уберкарта что-исправили. Но в 6-ке - поставил и все. Никакой кастомизации
Вопрос может и глупый, но актуальный:
когда выбираю сетка (grid) в формате отображения view, нельзя выбрать поле: пишет "Выбранный стиль или формат строки не использует поля." Как решить?
Спасибо, уважение тебе дорогой автор, очень помогло)))
А можно кого-нибудь попросить сделать экспорт этой вьюхи?
что то у меня не выводит ничего. В смысле эта "Надстройка" которая должна показывать дочерние термины
Вот экспорт
$view = new view();
$view->name = '_5';
$view->description = '';
$view->tag = 'default';
$view->base_table = 'taxonomy_term_data';
$view->human_name = 'Каталог 5';
$view->core = 7;
$view->api_version = '3.0';
$view->disabled = FALSE; /* Edit this to true to make a default view disabled initially */
/* Display: Master */
$handler = $view->new_display('default', 'Master', 'default');
$handler->display->display_options['title'] = 'Каталог';
$handler->display->display_options['use_more_always'] = FALSE;
$handler->display->display_options['use_more_text'] = 'подробнее';
$handler->display->display_options['access']['type'] = 'perm';
$handler->display->display_options['cache']['type'] = 'none';
$handler->display->display_options['query']['type'] = 'views_query';
$handler->display->display_options['exposed_form']['type'] = 'basic';
$handler->display->display_options['exposed_form']['options']['submit_button'] = 'Применить';
$handler->display->display_options['exposed_form']['options']['reset_button_label'] = 'Сбросить';
$handler->display->display_options['exposed_form']['options']['exposed_sorts_label'] = 'Сортировать по';
$handler->display->display_options['exposed_form']['options']['sort_asc_label'] = 'По возрастанию';
$handler->display->display_options['exposed_form']['options']['sort_desc_label'] = 'По убыванию';
$handler->display->display_options['pager']['type'] = 'full';
$handler->display->display_options['pager']['options']['items_per_page'] = '12';
$handler->display->display_options['pager']['options']['expose']['items_per_page_label'] = 'Элементов на страницу';
$handler->display->display_options['pager']['options']['expose']['items_per_page_options_all_label'] = '- Все -';
$handler->display->display_options['pager']['options']['expose']['offset_label'] = 'Пропустить';
$handler->display->display_options['pager']['options']['tags']['first'] = '« первая';
$handler->display->display_options['pager']['options']['tags']['previous'] = '‹ предыдущая';
$handler->display->display_options['pager']['options']['tags']['next'] = 'следующая ›';
$handler->display->display_options['pager']['options']['tags']['last'] = 'последняя »';
$handler->display->display_options['style_plugin'] = 'grid';
$handler->display->display_options['row_plugin'] = 'fields';
/* Поведение при отсутствии результатов: Глобальный: Область представления */
$handler->display->display_options['empty']['view']['id'] = 'view';
$handler->display->display_options['empty']['view']['table'] = 'views';
$handler->display->display_options['empty']['view']['field'] = 'view';
$handler->display->display_options['empty']['view']['empty'] = TRUE;
$handler->display->display_options['empty']['view']['view_to_insert'] = 'taxonomy_term:page';
$handler->display->display_options['empty']['view']['inherit_arguments'] = TRUE;
/* Поле: Термин таксономии: Изображение */
$handler->display->display_options['fields']['uc_catalog_image']['id'] = 'uc_catalog_image';
$handler->display->display_options['fields']['uc_catalog_image']['table'] = 'field_data_uc_catalog_image';
$handler->display->display_options['fields']['uc_catalog_image']['field'] = 'uc_catalog_image';
$handler->display->display_options['fields']['uc_catalog_image']['label'] = '';
$handler->display->display_options['fields']['uc_catalog_image']['element_label_colon'] = FALSE;
$handler->display->display_options['fields']['uc_catalog_image']['click_sort_column'] = 'fid';
$handler->display->display_options['fields']['uc_catalog_image']['settings'] = array(
'image_style' => 'uc_category',
'image_link' => 'content',
);
/* Поле: Термин таксономии: Название */
$handler->display->display_options['fields']['name']['id'] = 'name';
$handler->display->display_options['fields']['name']['table'] = 'taxonomy_term_data';
$handler->display->display_options['fields']['name']['field'] = 'name';
$handler->display->display_options['fields']['name']['label'] = '';
$handler->display->display_options['fields']['name']['alter']['word_boundary'] = FALSE;
$handler->display->display_options['fields']['name']['alter']['ellipsis'] = FALSE;
$handler->display->display_options['fields']['name']['link_to_taxonomy'] = TRUE;
/* Контекстный фильтр: Термин таксономии: Родительский термин */
$handler->display->display_options['arguments']['parent']['id'] = 'parent';
$handler->display->display_options['arguments']['parent']['table'] = 'taxonomy_term_hierarchy';
$handler->display->display_options['arguments']['parent']['field'] = 'parent';
$handler->display->display_options['arguments']['parent']['default_action'] = 'empty';
$handler->display->display_options['arguments']['parent']['exception']['title'] = 'Все';
$handler->display->display_options['arguments']['parent']['default_argument_type'] = 'fixed';
$handler->display->display_options['arguments']['parent']['summary']['number_of_records'] = '0';
$handler->display->display_options['arguments']['parent']['summary']['format'] = 'default_summary';
$handler->display->display_options['arguments']['parent']['summary_options']['items_per_page'] = '25';
/* Display: Page */
$handler = $view->new_display('page', 'Page', 'page');
$handler->display->display_options['defaults']['hide_admin_links'] = FALSE;
$handler->display->display_options['path'] = 'taxonomy/term/%';
$handler->display->display_options['menu']['title'] = 'каталог5';
$handler->display->display_options['menu']['weight'] = '0';
$handler->display->display_options['menu']['context'] = 0;
$translatables['_5'] = array(
t('Master'),
t('Каталог'),
t('подробнее'),
t('Применить'),
t('Сбросить'),
t('Сортировать по'),
t('По возрастанию'),
t('По убыванию'),
t('Элементов на страницу'),
t('- Все -'),
t('Пропустить'),
t('« первая'),
t('‹ предыдущая'),
t('следующая ›'),
t('последняя »'),
t('Все'),
t('Page'),
);
Хм, предосмотр работает
А на сайте нет
Может потому что у меня вьюхи от каталога убера остались..
Глупый вопрос возможно
Но как друпал определит, что мы перекрыли новой вьюхой вывод вьюхи-таксономии?
точнее, как он определит, какая вьюха какую перекрывает? Вьюхи 2, какая какую перекроет?
Как это работает?
если у термина есть дочерние термины - грузится вид catalog
если нет - грузится вид taxonomy term
У меня это "работает"
но до первого редактирования какой-либо вьюхи
Короче забил, включил обычный каталог убера (он тоже на вьюхах)
Эти танцы с бубном.... Кстати в коммерце тоже есть каталог, включаемый без танцев.