Что возникает необходимость объединять несколько блоков в контейнер (div). Например лендинг с "секциями" Наши услуги (несколько блоков) Наши кленты (несколько блоков). Каждая "секция" - свой бекграунд.
Как это лучше делать?
1. В теме оформления прописывать регионы (и контейнеры разметки). Допустим "секции" со своими блоками меняются часто. Тогда неудобно.
2. blockgroup. Им возможно. Но на странице блоков: группа отдельно, блоки этой группы - отдельно. Тоже неудобно.
3. panels. Мое мнение - неинтуитивный инструмент. Мне легче в теме регионы прописать. Притом что я мышекликер.
4. paragraphs. Никогда раньше не пользовался.
Есть еще варианты?
/*Добавлено*/
Приведу пример. Не очень удачный потому как подобный функционал в основном необходим гербалайфщикам, а я делаю сайт технарю.
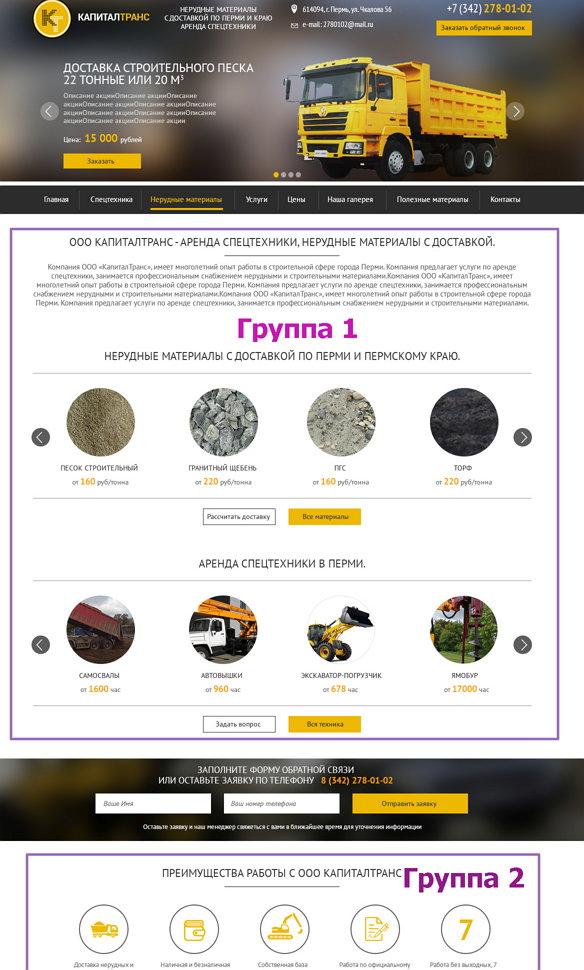
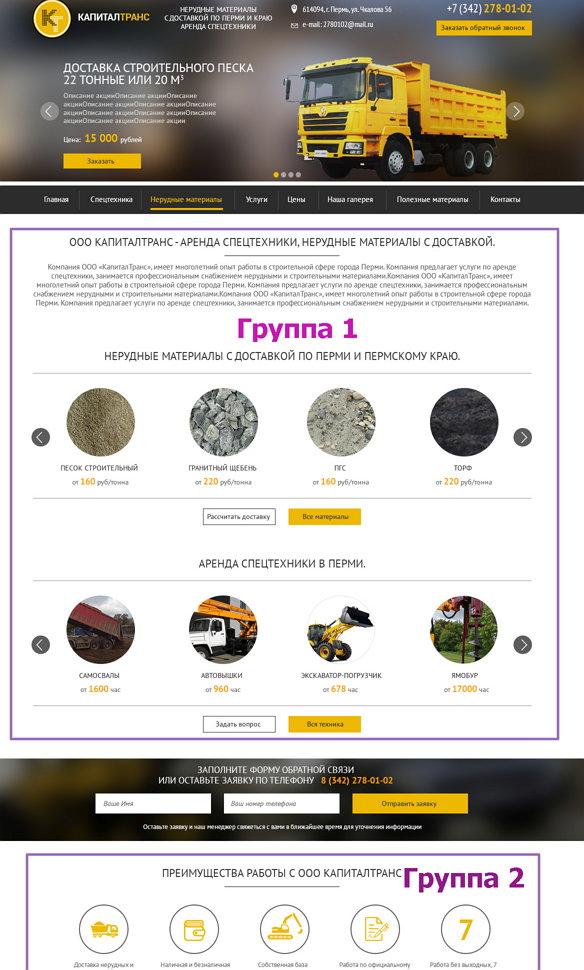
Делаю сайт по такому вот дизайну (допустим таких групп будет еще вниз несколько):

Каким образом тут могут помочь paragraphs?
https://www.youtube.com/watch?v=YqtCv7KEUis - даже видео посмотрел - все равно не понимаю зачем тут они.
| Вложение | Размер |
|---|---|
| 106.47 КБ |


Комментарии
Для этих дел лучше подготовить переменные для шаблона,
а потом просто взять, и шаблон написать - как как необходимо.
Это совсем не сложно.
это вроде то, что в первом пункте. Или нет?
типа того, если нужна отдельная посадочная стр.
можно сделать для нее шаблон и подготовить переменные (не регионы для блоков).
так будет проще сделать для нее любые стили, структуру и поведение, без оглядки на основную тему.
разумеется, это имхо)))
Параграфы тебе надо. Как раз недавно делал подобное с разными цветами и картинками фона
paragraphs - новый модный модуль. Не понимаю: зачем он нужен?
Делаю сайт по такому вот дизайну (допустим таких групп будет еще вниз несколько):

Каким образом тут могут помочь paragraphs?
https://www.youtube.com/watch?v=YqtCv7KEUis - даже видео посмотрел - все равно не понимаю зачем тут они.
Создаёшь бандлы параграфов типа с кружочками этими и с фоном. В них поля - у того что с фоном загрузка фона и текст. У того, что с кружочками можно внутрь ещё филд коллекшн воткнуть типа из кружочка и подписи к нему. В итоге такую страницу можно создавать и редактировать как угодно из одной формы. И всё легко таскается мышью. Сделать пару шаблонов для параграфов и всё
А блоки в эти бандлы можно вставлять?
Эти бандлы по сути маленькие ноды. А зачем тебе именно блоки? Они будут повторно использоваться на нескольких страницах?
Что значит "зачем блоки" ? У меня все на блоках сделано.
Маленькие ноды я и в CKEditor набью.
Так вбей всю страницу в один блок в цкэдиторе. В чём проблема?
Так блоки из вьюх формируеются же. Или формат ввода ноды PHP и программно вьюхи вызвать? Умею, но это тоже не особо интутивно. А мне бы блоки в "пучки" собирать и чтоб это удобно управлялось. Как группы полей в типе материала. Наверное мои желания не находят понимая у авторов Друпала
Всё, теперь понял) если вьюхи, то замути крафтовый модуль, в котором можно лепить блоки из вьюх, или блоки из блоков
Для стартапов самое оно!