Есть блок от модуля uc_ajax_cart. Внутри него пытаюсь вывести JQ аккордеоном некую информацию.
Код выдаваемый блоком с моими правками примерно такой:
script.js:
(function ($) {
Drupal.behaviors.underwearTheme = {
attach: function(context, settings) {
$( ".acc-place" ).accordion({
active: false,
collapsible: true,
heightStyle: "content",
header: ".acc-header"
});
}
};
})(jQuery);
Drupal.behaviors.underwearTheme = {
attach: function(context, settings) {
$( ".acc-place" ).accordion({
active: false,
collapsible: true,
heightStyle: "content",
header: ".acc-header"
});
}
};
})(jQuery);
Проблема. Внутри div id="ajaxCartUpdate" не выполняется Jquery приведенный выше. В чем причина и можно ли это побороть?
За пределами этой конструкции Jquery выполняется нормально.


Комментарии
Мало информации вы дали, но судя по всему когда выполняется ваш behaiviors блок корзины еще не загружен, поскольку наверное делается он в $(document).ready().
Сделал $(document).ready() лучше нестало
JS файл вот http://florange-konsultant.ru/sites/all/themes/underwear/js/script.js
http://florange-konsultant.ru/test там "1 позиция" - гармошка. Значит js файл все таки работает.
А вот в корзине вверху не работает
Должно работать после того, как что-то в корзину положишь.
лови его по аякс комплиту
ээээ
как?
if (request.responseURL.indexOf('uc_ajax_cart/show') >= 0) {
$('html').detach();
}
});
это в отладчик JS или в файл скрипта?
Первый день в друпале что ли? Понятное дело, что отладчик доллары не берёт.
Хорошо, а куда именно этот код вписывать?
Во-общето я пытаюсь сделать, чтобы показывался список товаров по нажатию на надпись в корзине. И это могу сделать без jquery.
Но реально блин интересно почему оно не выполняется? Может ему условия какие-то надо?
Пиши этот код в бихэйвор. И кстати, без jQuery пользоваться бихэйворами и ловить аякс как-то ну совсем не сподручно
Drupal.behaviors.underwearTheme = {
attach: function(context, settings) {
$('#ajaxCartUpdate').ajaxComplete(function (event, request, settings) {
if (request.responseURL.indexOf('uc_ajax_cart/show') >= 0) {
$('html').detach();
}
$( ".acc-place" ).accordion({
active: false,
collapsible: true,
heightStyle: "content",
header: ".acc-header"
});
}
};
})(jQuery);
Если так прописываю - отваливаются все функции которые идут после $('#ajaxCartUpdate')
Выпить яду?
Посчитайте скобки. Чутьё мне подсказывает, что левых больше чем правых.
в акурат после
$('#ajaxCartUpdate')http://florange-konsultant.ru/sites/all/themes/underwear/js/script.js
Понял для себя что столько на разные сайты эти jq конструкции вставляю, но не понимаю когда надо ставить ";" после "}"
Чуть переделал. Все равно не работает все что после $('#ajaxCartUpdate'). Почему?
Drupal.behaviors.underwearTheme = {
attach: function(context, settings) {
$('#ajaxCartUpdate').ajaxComplete(function (event, request, settings) {
if (request.responseURL.indexOf('uc_ajax_cart/show') >= 0) {
$('html').detach();
}
};
$( ".acc-place" ).accordion({
active: false,
collapsible: true,
heightStyle: "content",
header: ".acc-header"
});
}
};
})(jQuery);
http://florange-konsultant.ru/sites/all/themes/underwear/js/script.js - тут проблемная функция закомментрирована.
ajaxComplete - круглая скобочка открывается, и... не закрывается.
Есть один известный метод проверять скобки. Читаете код. Видите открывающую скобку - загибаете палец. Видите закрывающую - отгибаете. Не хватает пальцев - переписываете код.
так, а чем писать то тогда?
одной рукой?
ногой?
Можно конешн зарубки на мониторе делать...
или на обоях галок рисовать...
но те у кого закончились пальцы, мониторы и обои, те юзают JSHint
)))))
Хорошо, что боженька создал консоль (f12), жаль только, что не все об ней знаютъ.
Ок попробую перефразировать.

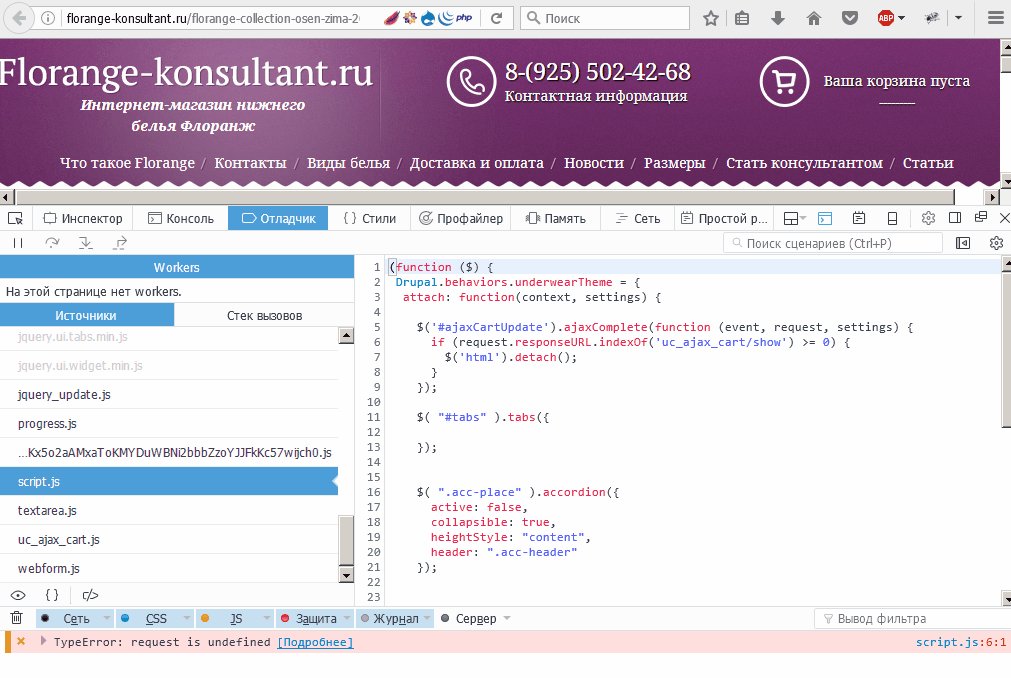
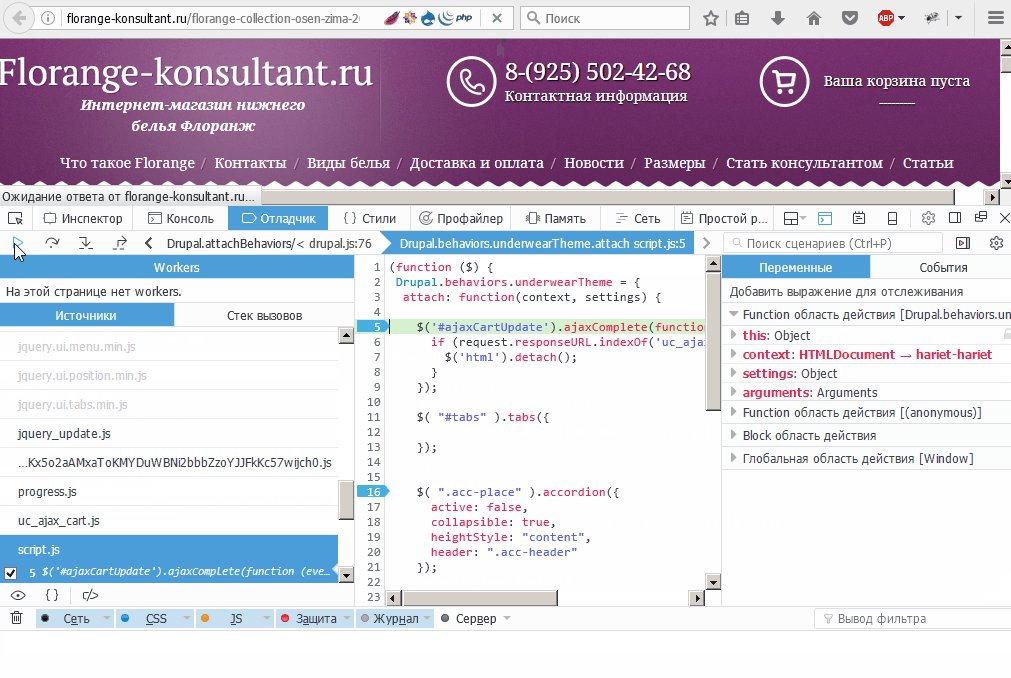
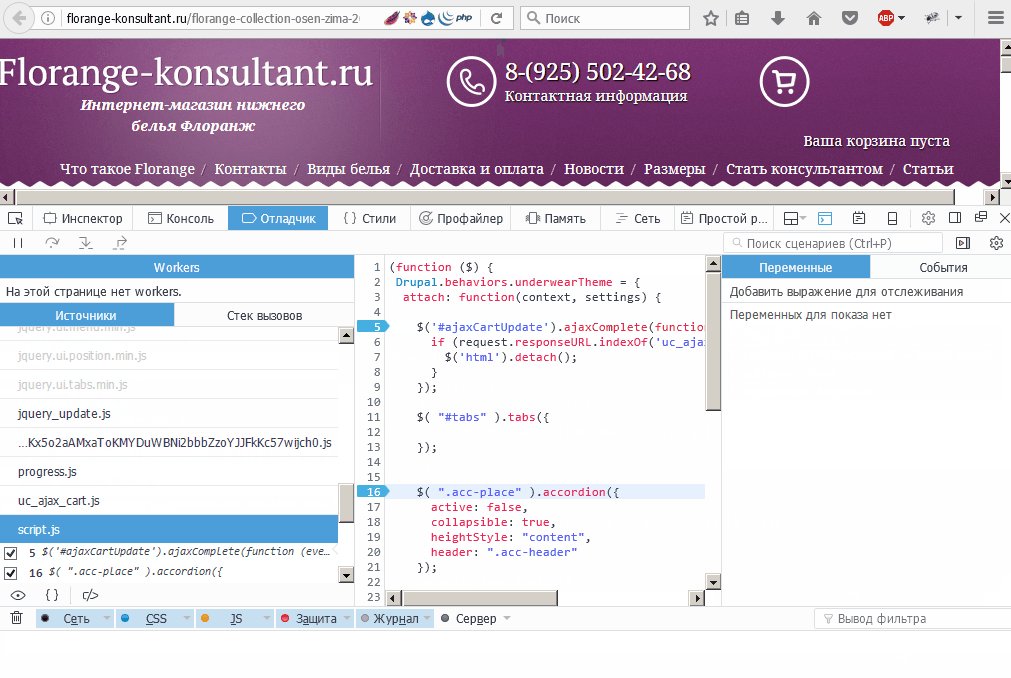
Вот отладчик,
выбираю js файл,
задаю 2 точки: $('#ajaxCartUpdate') и $( ".acc-place" ).accordion
перезагружаю страничку
3 раза жму на Play
вижу что аккордеон по нажатию на надпись в корзине работает
Но в реале что-то аккордеону мешает. Как определить что? Если глупость делаю - не стесняйтесь.
ошибка в стр. №6 request is undefined
а по чем это видно?
1. Продолбанные скобки.
2. ЕМНИП, ajaxcomplete цепляется к document, а не к элементу, но могу заблуждаться.
3. Ajaxcomplete вообще по идее не нужен, так как бихэйвиоры аттачятся и после ajax запросов.
4. Как можно игнорировать ошибки в консоли?
Да, точняк, я скинул код без одной скобки. Не углядел, когда копировал из проекта. Сейчас отредактирую коммент.
Это как-то проясняет?
if (request.responseURL.indexOf('uc_ajax_cart/show') >= 0) { /*Строка 6 вот она*/
$('html').detach();
}
});
http://florange-konsultant.ru/sites/all/themes/underwear/js/script.js
http://api.jquery.com/ajaxcomplete/
Английским по белому в Additional notes написано, что с версии 1.9 .ajaxComplete() надо цеплять к $(document)
У вас на сайте 2.1. Ой.
неуверен, но
попробуй это
с jquery-1-9-1, и(или)с$(document)а как его подцепить? нужно именно 2.1 - без него модуль uc_ajax_cart не пашет с новыми версиями jquery_update
Заменить
(function ($) {
Drupal.behaviors.underwearTheme = {
attach: function(context, settings) {
на
jQuery(document).ready(function($){
?
Если так то все равно не работает.
$('#ajaxCartUpdate').ajaxCompleteЗаменить на
$(document).ajaxCompleteда
Заменил http://florange-konsultant.ru/sites/all/themes/underwear/js/script.js
Не работает
в объекте settings есть url, который содержит проверяемый тобой 'uc_ajax_cart/show'
Может быть там с другого урла респонс приходит, т.к. у меня заточено под событие показа. Я уже и не помню точно, полгода назад делал. Чтобы отловить, в обработчике аякс комплита добавь
console.log(request.responseURL);И смотри, откуда приходит нужный респонс.
И да, я думаю, понятно, что в моём коде работоспособность будет выражаться во внезапном исчезновении содержимого страницы))
responseURL undefined, нет его в request
вижу. И?
Добавил. Так?
console.log(request.responseURL);
if (request.responseURL.indexOf('uc_ajax_cart/show') >= 0) {
$('html').detach();
}
});