Есть поле типа image в карточке товара.
В нем может быть достаточно произвольное количество изображений.
Для вывода используется colorbox.
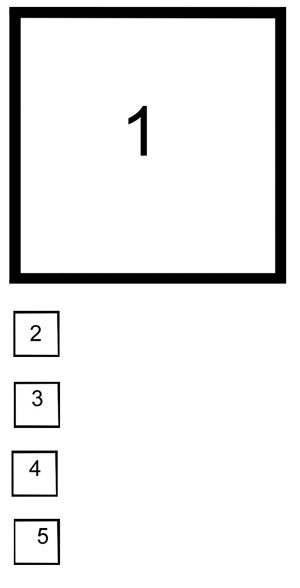
Как можно настроить галерею превьюшек, чтобы вместо "тупого" размещения (по-умолчанию) всех изображений в столбик (первое - одного размера, остальные - другого) как на рисунке

с переходом в colorbox при клике на любой картинке
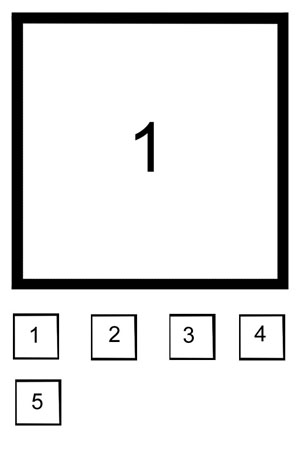
получить превьюшную галерею как в "приличных местах", например так:

- с выводом в галерею превьюшек всех картинок;
- с переходом превьюшки в "главную" картинку после ее клика;
- с выходом в colorbox только при клике на "главной" картинке?
Или это к colorbox не относится? Тогда какие варианты?
| Вложение | Размер |
|---|---|
| 27.22 КБ | |
| 28.53 КБ |


Комментарии
Пробую - кривой он какой-то
"а нет ли другого глобуса?" (c)
http://arktis-msk.ru/uborka-posle-remonta - кривой?
Остановился на Field Slideshow.
Всем спасибо за информацию!