Прелесть drupal в том, что это комбайн, с которым один человек может осилить непомерный груз фулстек разработки веб ресурса.
Мы же понимаем, что ни один здравомыслящий фронтэнд разработчик не будет планировать drupal для api,
но... Drupal тоже может)
В этом обзоре я рассмотрю установку каркаса проекта с акцентом на удобства разработчика.
Цель: локальная среда для фулстек разработки на базе drupal8 и vue.js
Выбрав ЯП, принимаем соответствующий менеджер зависимостей.
В этом примере применяются: php, js, ruby
Следовательно, используем composer, npm, bundler
Руби используем с одной целью, пакет foreman позволит запустить в одном сеансе наши локальные сервера разработчиков.
Создадим каталог проекта
Сфокусируем внимание на построении каркаса приложения.
Первой командой соберем фронтенд
vue init nuxt/starter app
Второй командой соберем бэкенд
Создадим Gemfile и укажем в нем foreman
gem 'foreman'
Установим
Настроим
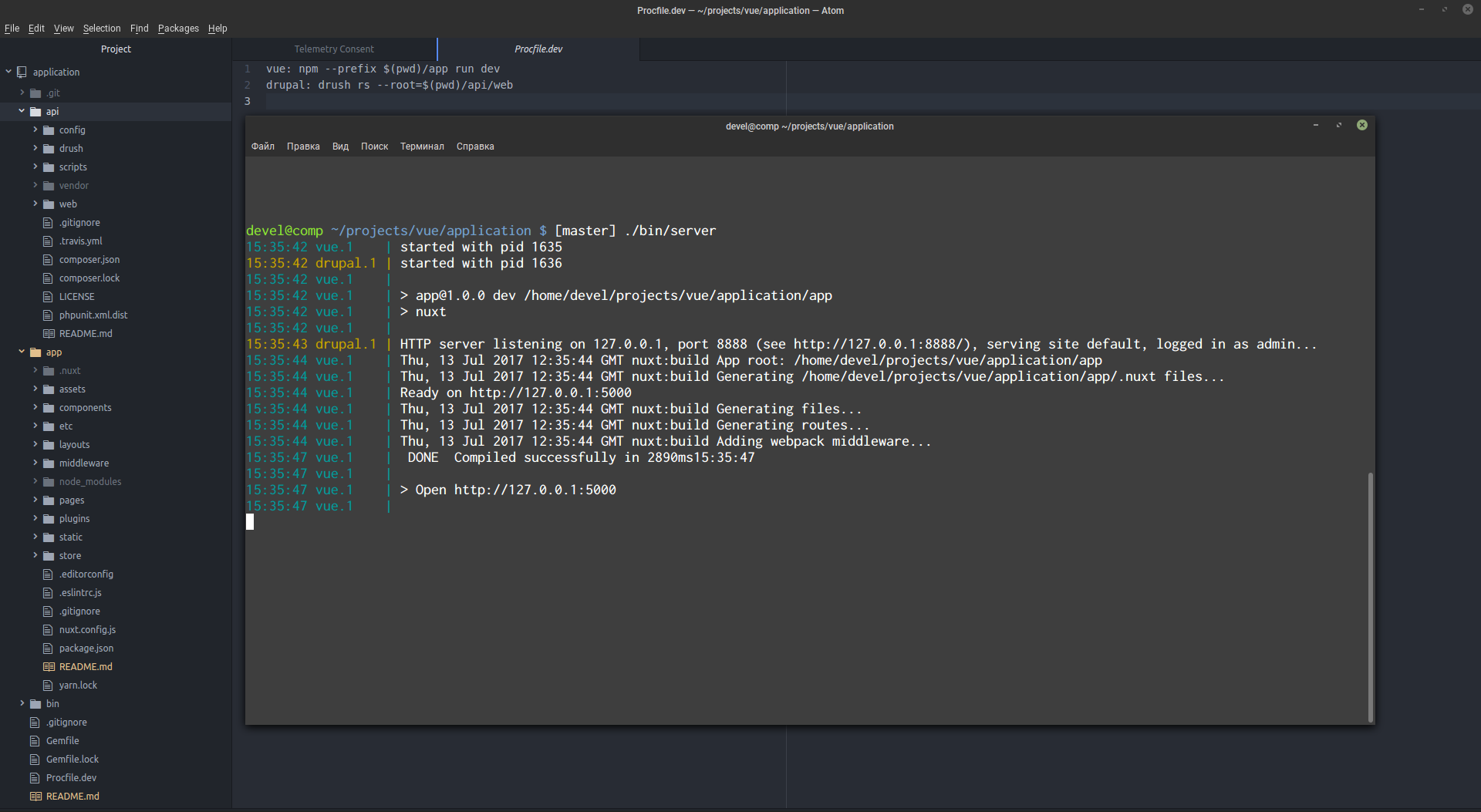
vue: npm --prefix $(pwd)/app run dev
drupal: drush rs --root=$(pwd)/api/web
Теперь у нас есть возможность запуска обоих приложений:
foreman start -f Procfile.dev
Создадим скрипт обертку для этой команды
Запуск
./bin/server
Для обслуживания приложений приходиться перемещаться в их корневые каталоги.
Например для добавления в проект axios:
yarn add axios
Или, для добавления модулей и установки drupal:
composer require jsonapi simple_oauth devel
cd web
drush si --db-url=sqlite://sites/default/files/.ht.sqlite
В итоге получаем полное разделение:
отдельное серверное приложение на базе drupal 8 организует api для доступа клиентского приложения к данным,
отдельное клиентское приложение на базе nuxt.js обеспечивает интерфейс пользователя.
Документация для работы со стеком nuxt.js drupal8:
- https://babeljs.io/learn-es2015/
- https://ru.vuejs.org/v2/guide/
- https://ru.nuxtjs.org/guide
- https://github.com/mzabriskie/axios
- https://github.com/drupal-composer/drupal-project
- https://www.youtube.com/watch?v=--ZL3EAhnwc&list=PLZOQ_ZMpYrZsyO-3IstImK...
- https://www.youtube.com/watch?v=rTcC0maPLSA&list=PLZOQ_ZMpYrZtqy5-o7KoDh...
Исходный код примера в репозитории на GitLab:



Комментарии
На главной
Спасибо, очень давно искал эту инфу. Желателен более расширенный ввод, что на чём, где, почём. Чтоб новички меньше вопросов задавали, мы то ладно, лишнее не спросим.
А .gitignore, из корня - что он игнорит?
В коде же написано)) А вообще там всё традиционно - игнорится всё, кроме кастомного кода, package.json, yarn.lock, composer.json и composer.lock
Не... На "все, кроме кастомного кода" есть свои игнорчики (в папках приложения, морды или бэка). А в корне - вроде как ничего и нет такого...
Хотя, у меня бы например, там была бы еще папка настроек ide'хи - явный претендент на игнор.
Со своими игнорчиками по-всякому бывает. Иногда node_modules индексируется. Не дай бог такое запушить)))
Согласен.
git же
@bumble
и уже в него все свои специфические - кинфиги идеешек, временные файлы вима и т.п.
в корне гитигнор - думал для ясности,
а потом убрал, чтоб не дублировать и не смущать попусту)